Figmaは使いこなせていますか?ツールは知っているか知らないかで使用感に大きな差が出ます。
この記事ではコーダー視点から便利だと思った機能を随時追加していきます。
Figmaはとても多機能で便利な反面、慣れるまで少し取っつきにくい印象があります。この記事を参考に少しずつ慣れていきましょう。
目次
グラデーションをCSSコードで取得する

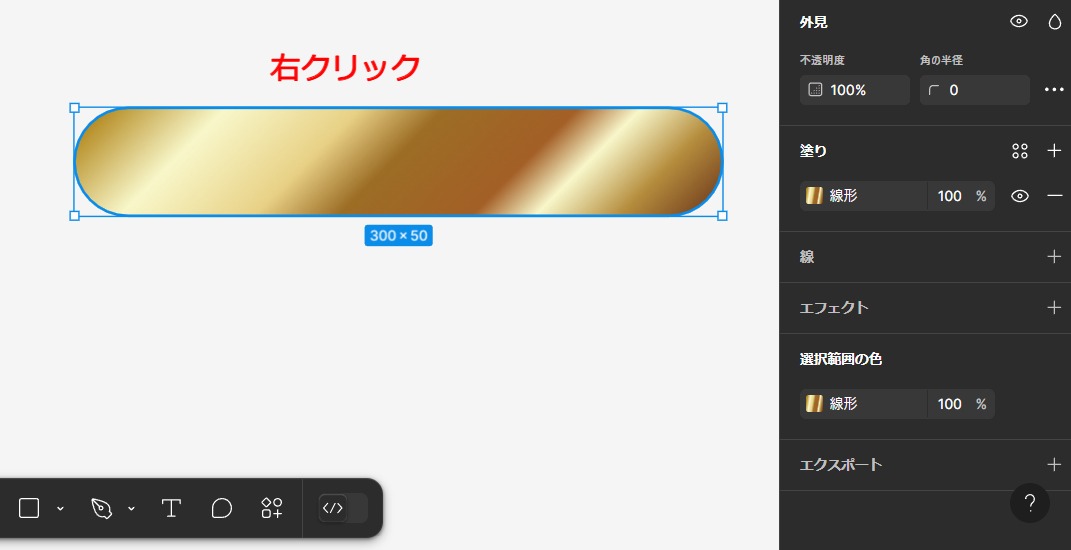
- 塗りでグラデーションが指定されている要素を選択
- 右クリック

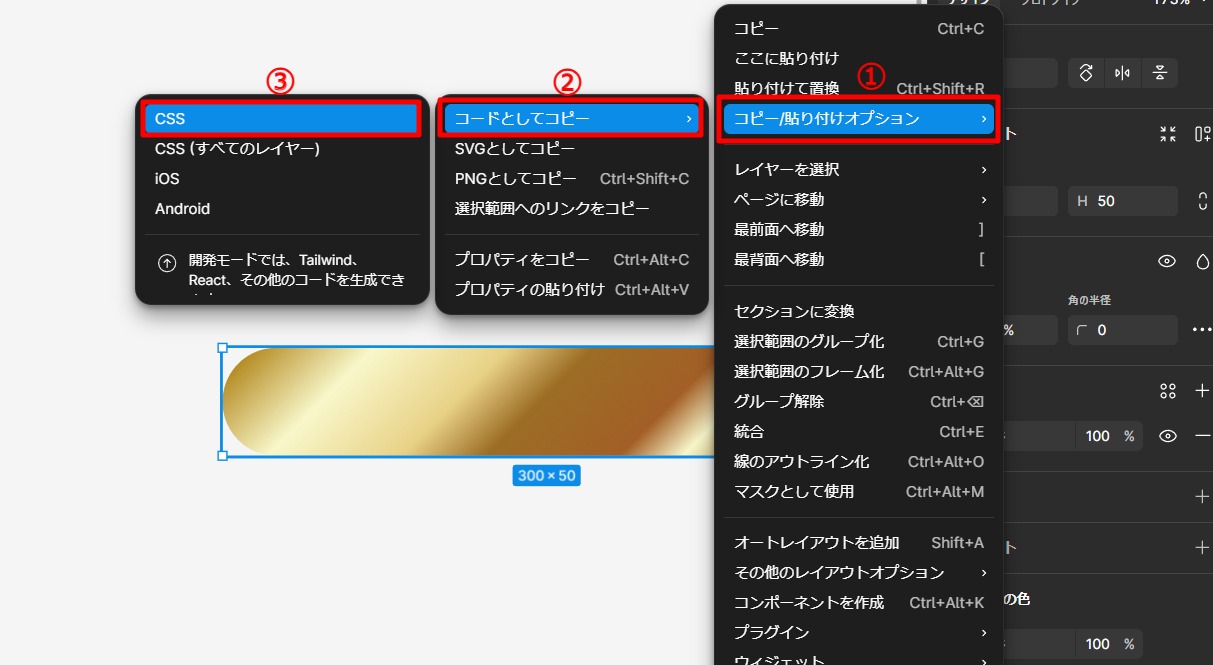
- コピー/貼り付けオプション
- コードとしてコピー
- CSS
ボーダーにグラデーションが設定されている場合は「線のアウトライン化」を行ってからコードとしてコピーして下さい。
サイドバーの文字が小さくなるのを解除したい
ブラウザの検索バーにある虫眼鏡アイコンを選択して、100%に戻してください。