SWELLボタンを使用していて、もっと色を増やしたいと思ったことはありませんか?
この記事ではCSSとパターン化の機能を使用して記事執筆スピードをUPさせる方法をお伝えします。
下記はメインカラーのボタンをオレンジ色に変更したボタンブロックです。
→
目次
SWELLボタンにクラス名を付与する
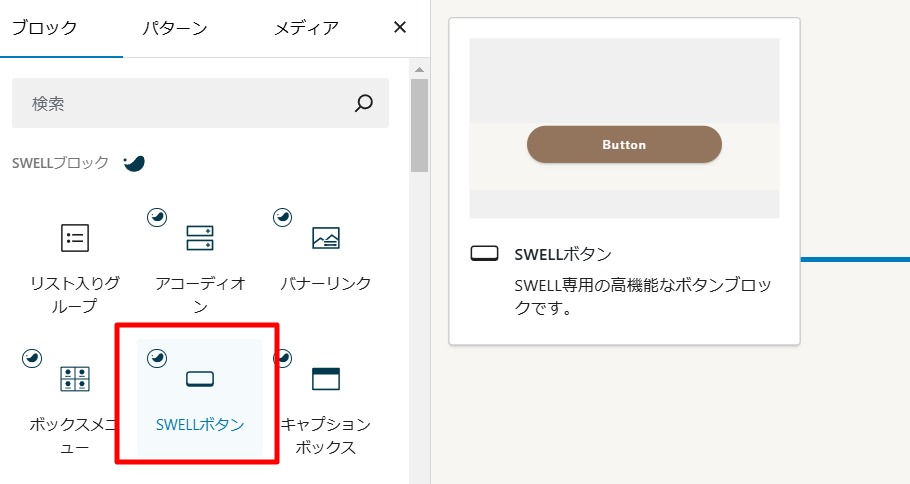
まずはSWELLボタンを設置します。

画面左上の「+」を選択して、ブロック一覧から「SWELLボタン」を選びます。

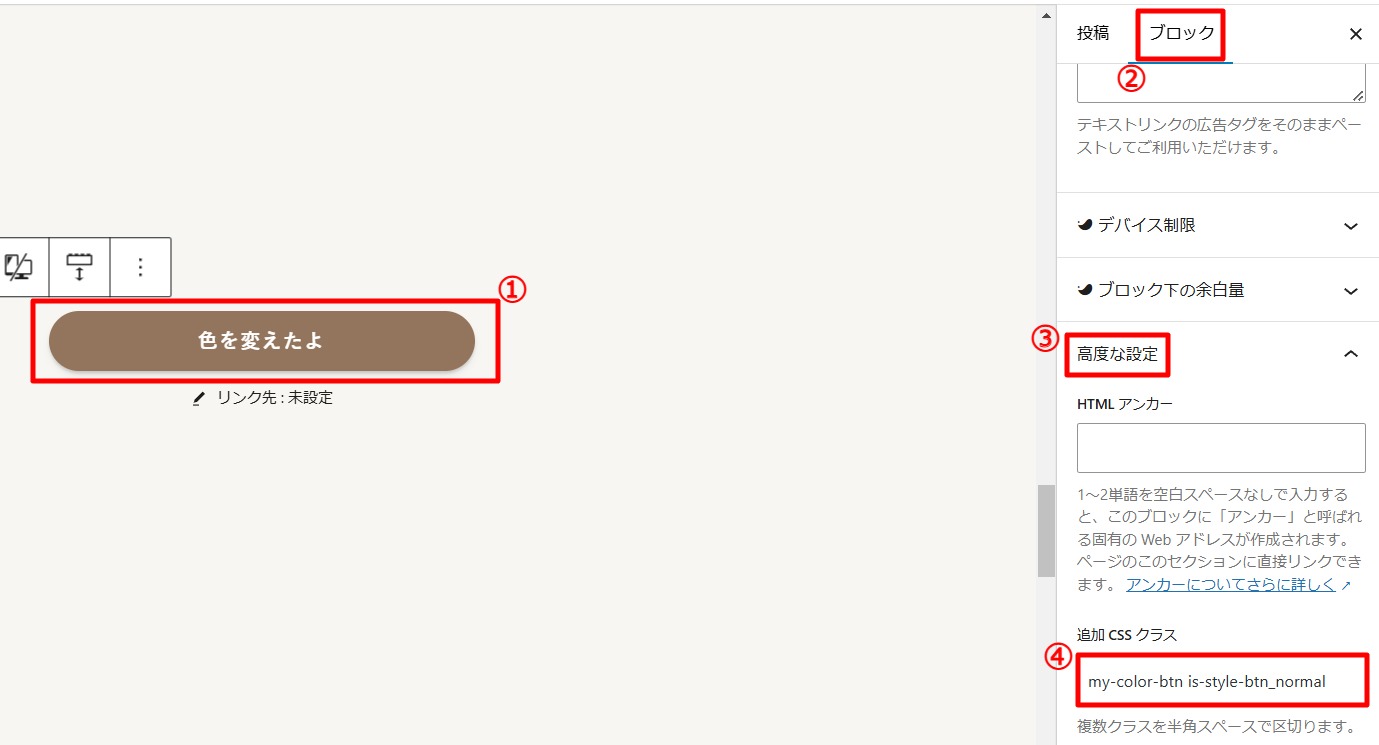
「SWELLボタンを選択」>「ブロック」>「高度な設定」>「CSSクラスを追加」
(今回の例では「my-color-btn」を追加)
CSSを記述する
.my-color-btn{
--the-btn-color: #f4a233;
--the-btn-color2: #ffc035;
--the-solid-shadow: rgb(183 126 38);
}関連記事:CSSとクラス名はどこに記述する?デザインをカスタマイズする方法
ブロックのパターン化
STEP
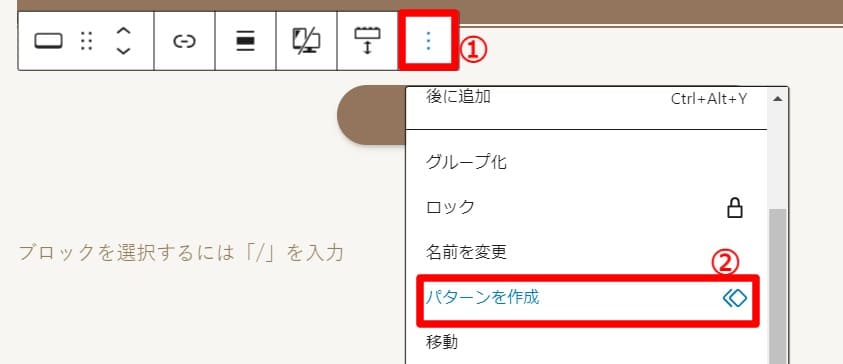
SWELLボタンを選択

「SWELLボタンを選択」>「…をクリック」>「パターンを作成をクリック(旧:再利用ブロック)」
STEP
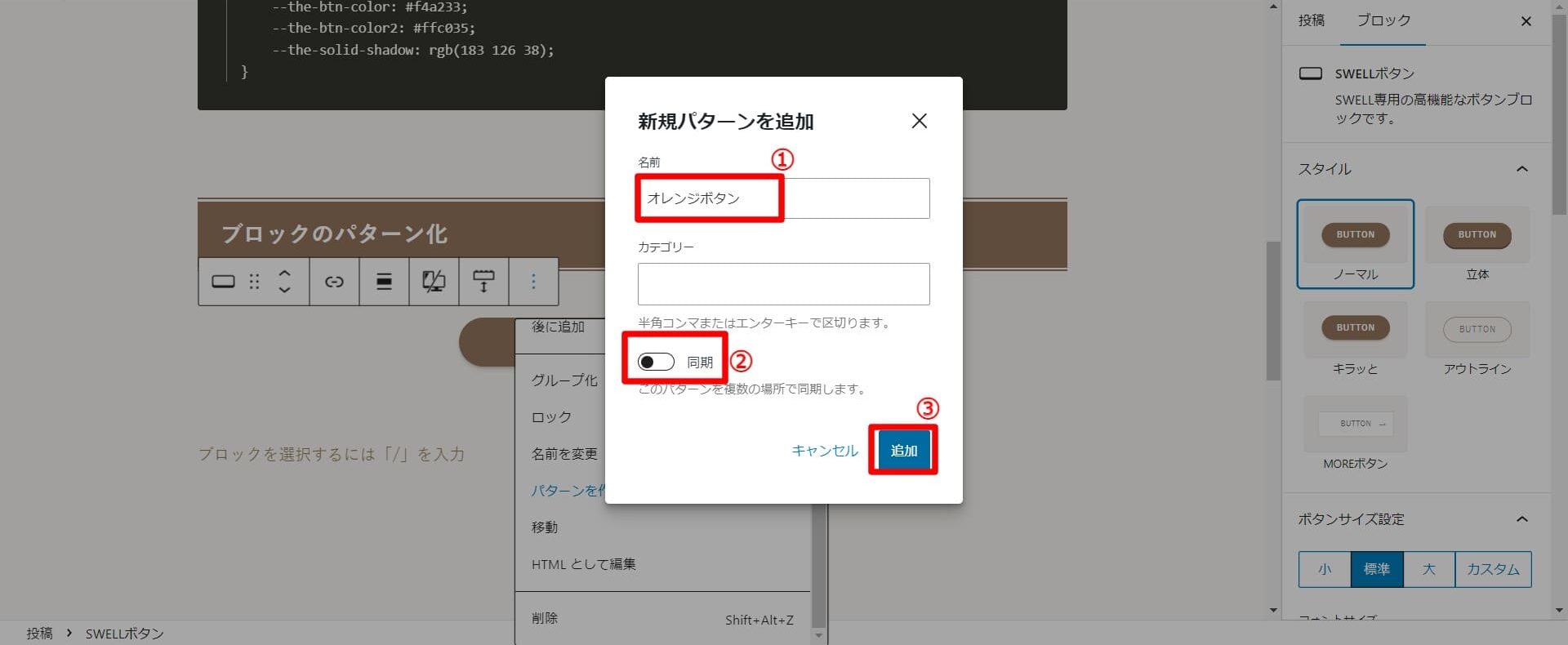
新規パターンを追加

「新規パターン名を入力」>「同期をOFF」>「追加をクリック」
同期をONにしたまま使用する場合の注意点
同じパターンから派生したブロックを変更すると、全てのパターンが同じように変更される。
- 同期をONにしたパターンを作成
- 同期をONにしたパターンをAとBのページで使用
- Aのページの同期をONにしたパターンを変更
- Bのページも同じように変更される
STEP
ツールバーを開く

左上の「+」をクリックする
STEP
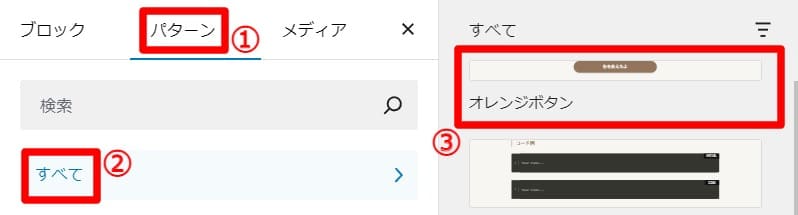
追加したボタンブロックのパターンを選択

「パターンをクリック」>「すべてをクリック」>「追加したパターンをクリック」
パターンブロックを使用することで、今後も簡単に使用することができます。
まとめ|SWELL-CSSでボタンブロックの色数を増やす方法
- CSSでボタンブロックの色数を増やす
- CSSとパターン化の機能を使用して記事執筆スピードをUP
- 同期をONにしたままのパターンの取り扱いには注意
- 別ページので使用している全てのパターンが同じように変更される