前回は簡単にAFormsを触ってみましたので、今回は少し癖のある使い方をしていこうと思います。
具体的にはAFormsの条件分岐(ラベル機能)を使用した見積もりフォームを紹介します。
下記は今回紹介する見積もりフォームです。
- 入力があるまで自動項目を明細行に表示しない
- 一定金額で割引
- セット購入を可能にする
- 明細行でのみ表示を変える
どのような見積りフォームか想像がつきずらいと思いますので、下記ではデモ画像と一緒に説明しています。
説明には前回の記事で作成したフォームを使用します。
入力があるまで自動項目を明細行に表示しない
「自動項目」は通常の設定だと常に明細行に表示されます。
それを商品を選択した時のみ表示する設定にしていきます。
実装前と実装後の見積もりフォーム
まずは実装前と実装後を見ていきましょう
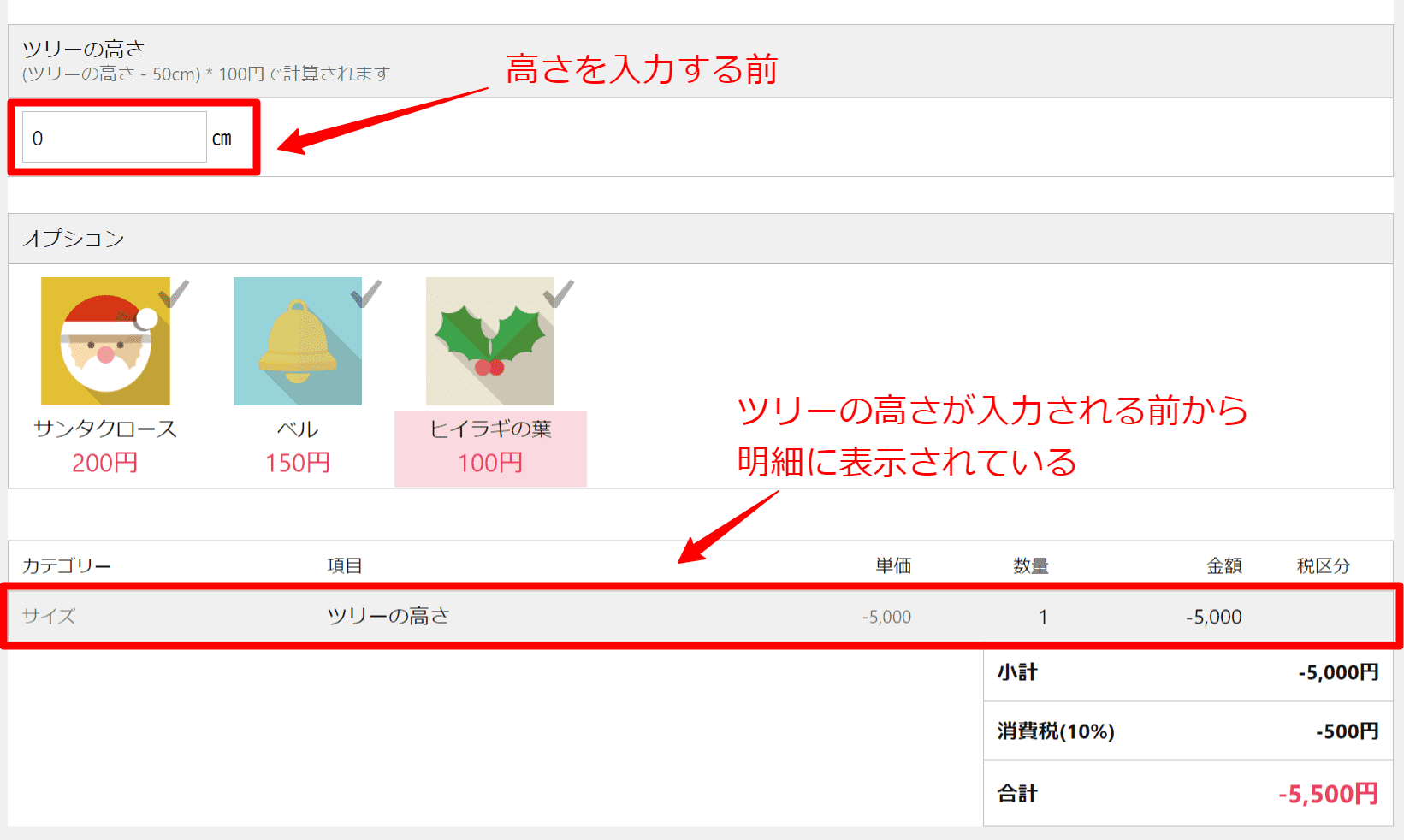
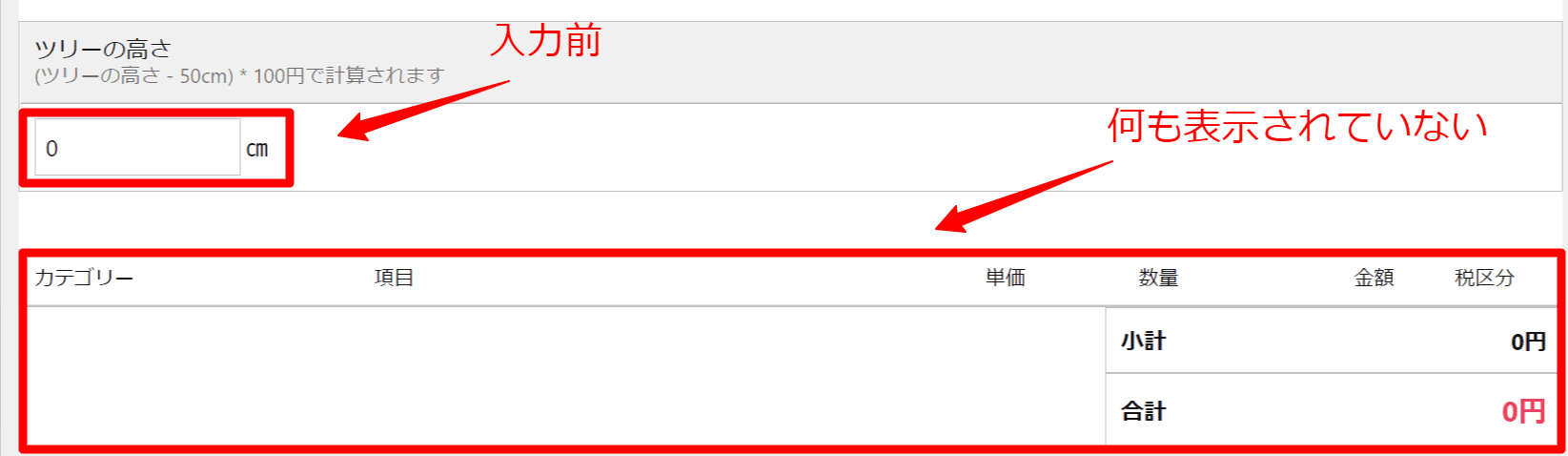
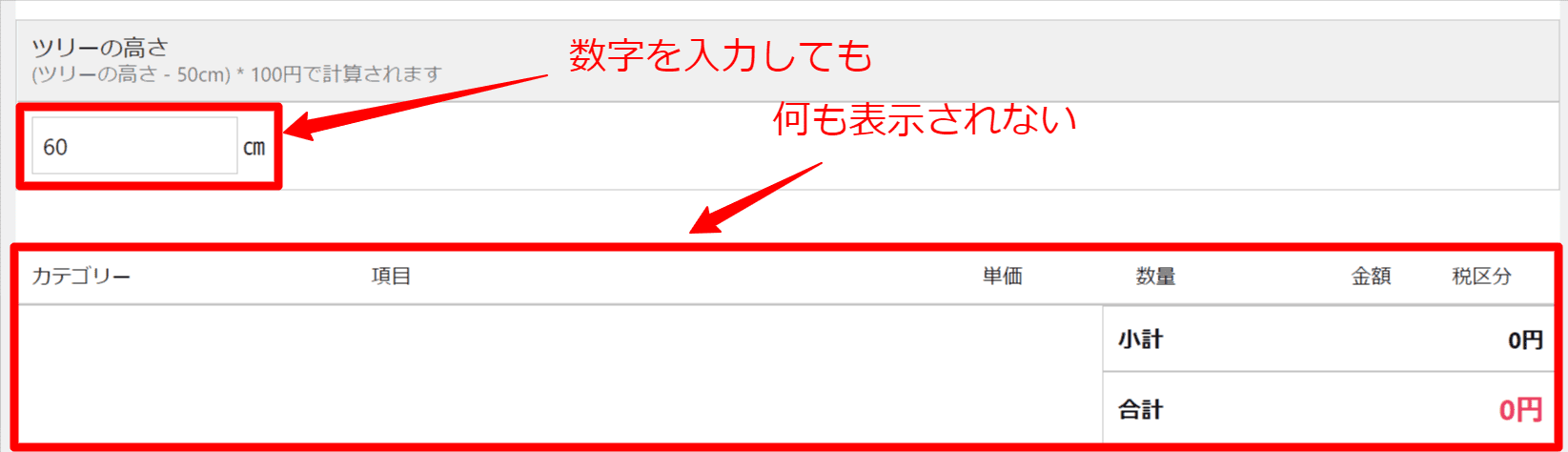
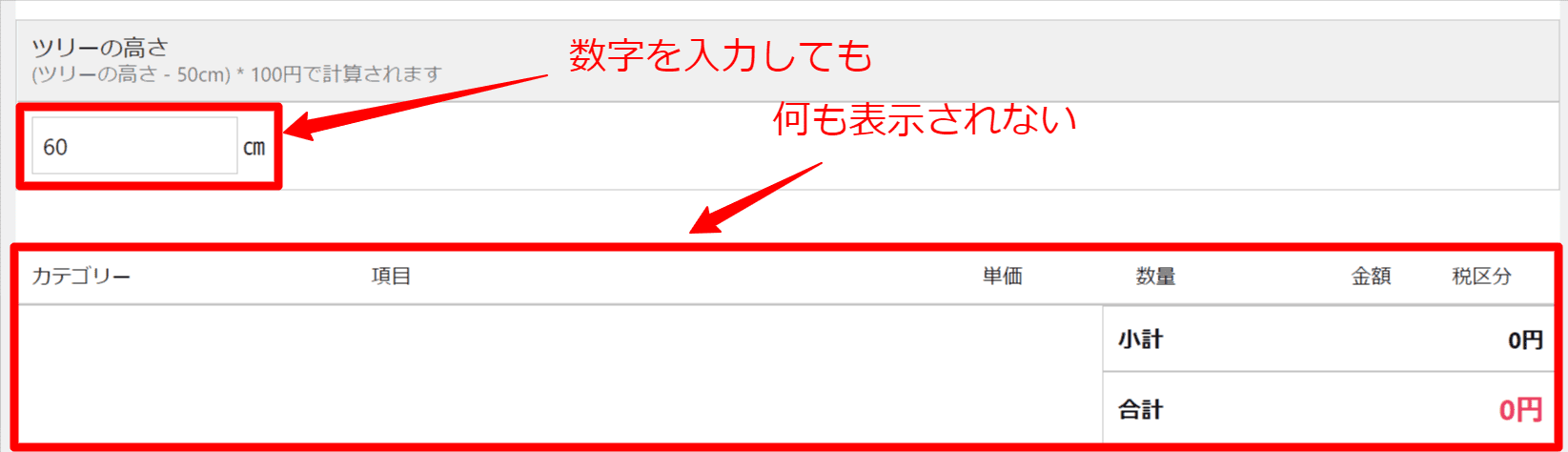
実装前の画像

実装前は「ツリーの高さ」を入力する前から明細行に表示されています
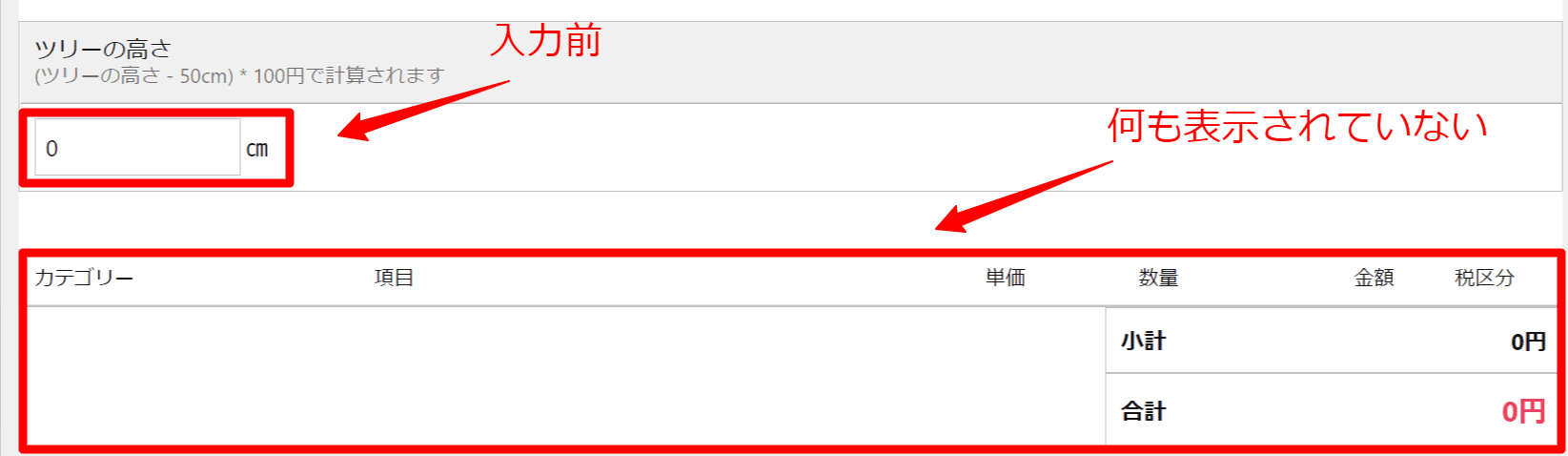
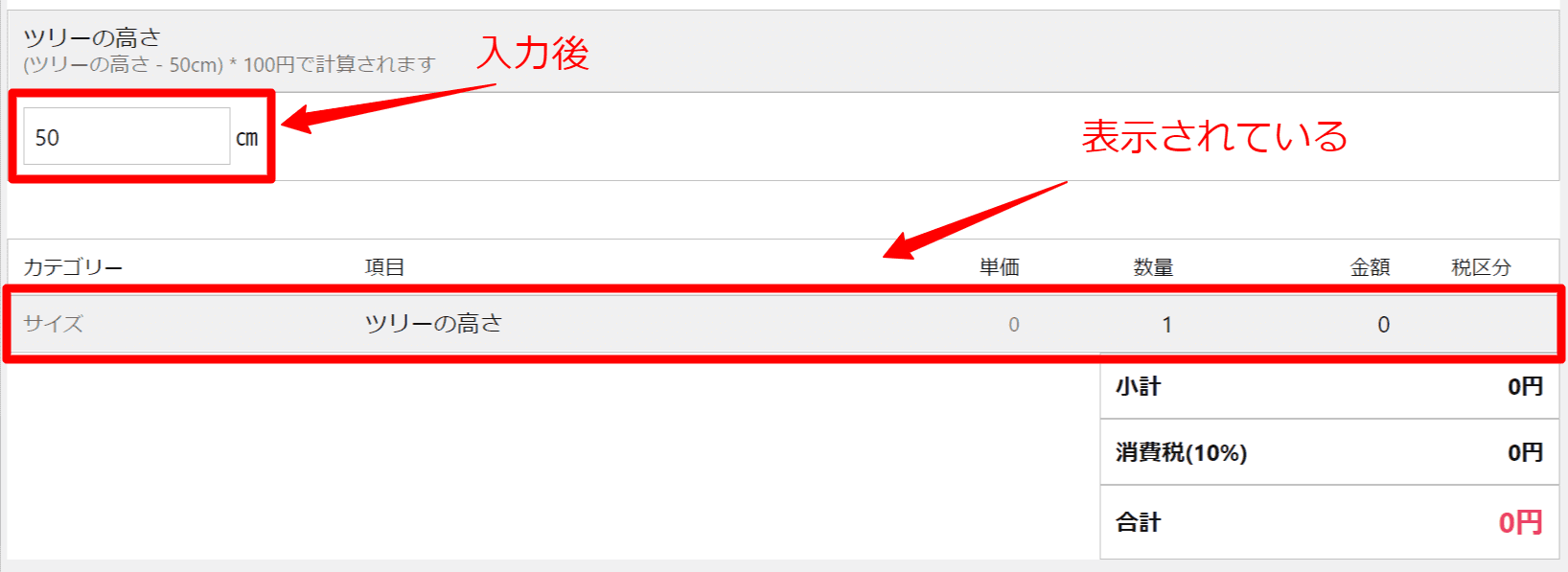
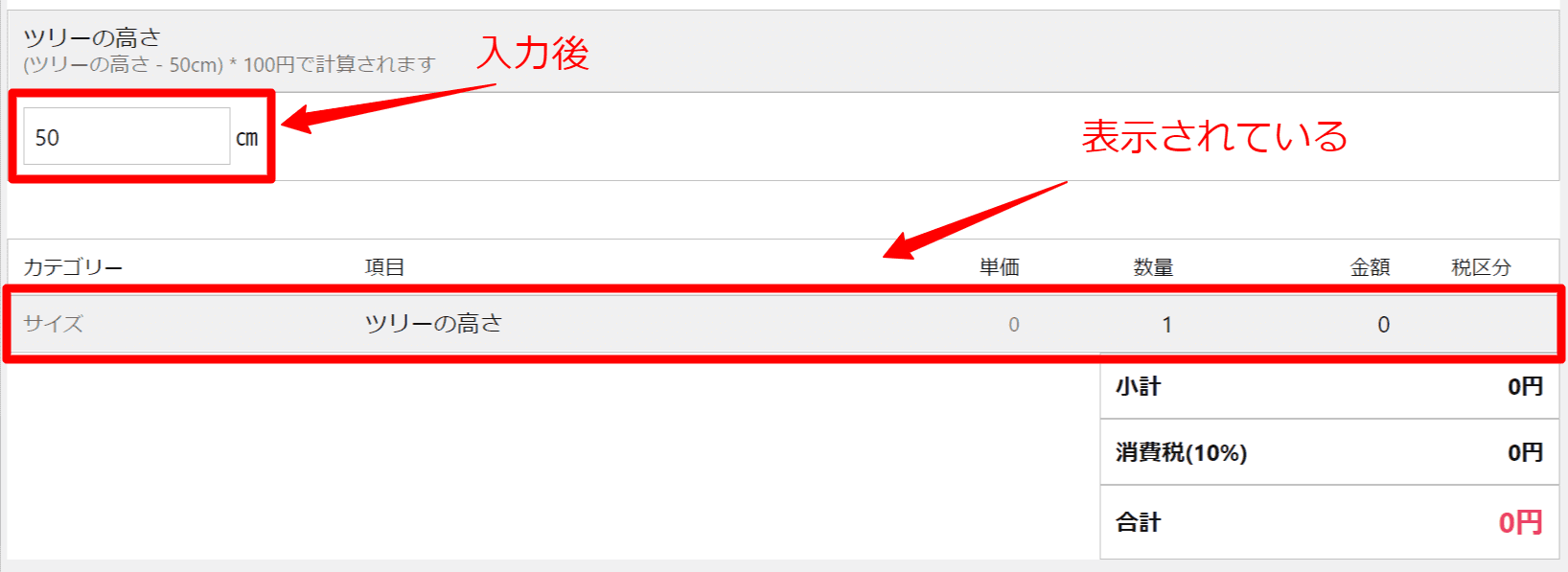
実装後の画像

実装後は「ツリーの高さ」を入力する前は明細行には表示されていません。
実際に設定してみる
ではここからは実際に設定していきたいと思います
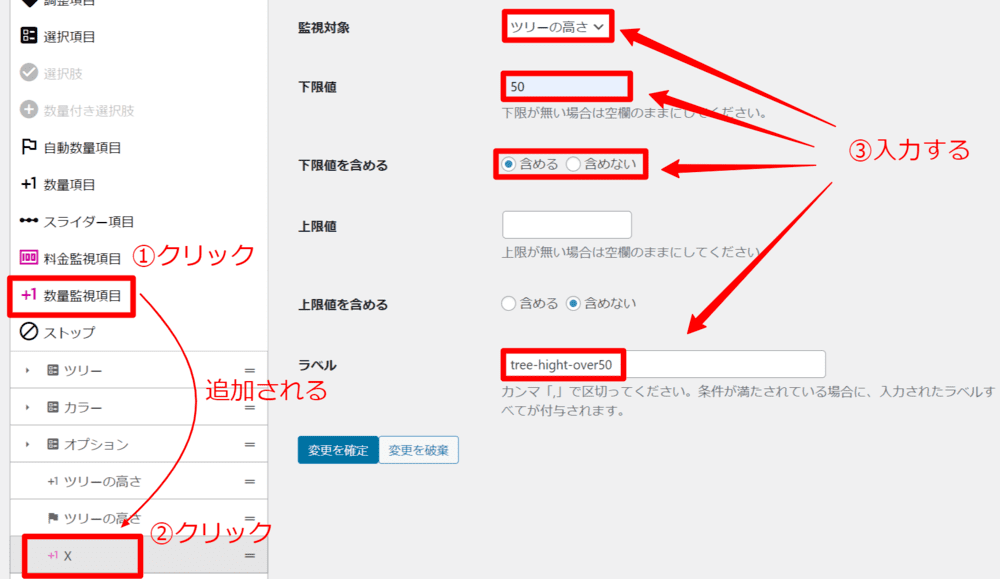
数量監視項目の追加・設定

「数量監視項目」をクリックし追加します。
ここでは「ツリーの高さ」が「50cm以上」になったら「tree-hight-over50」というラベルを発行する設定にしています。
ラベルは下記の設定で使うのでをコピーしておきましょう。
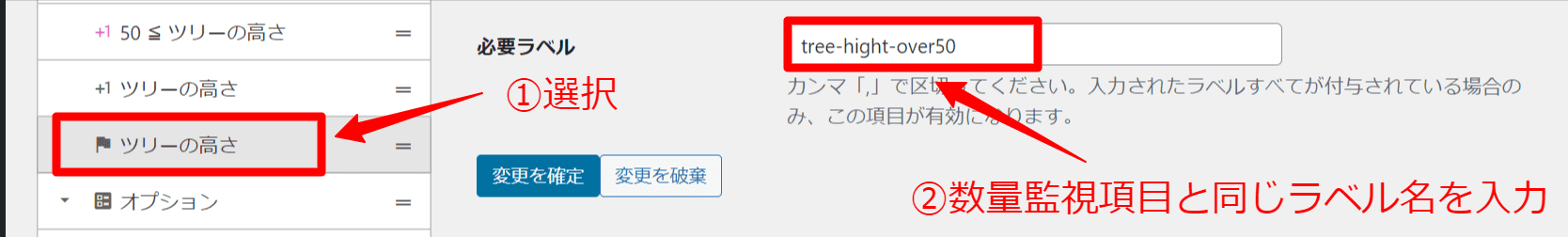
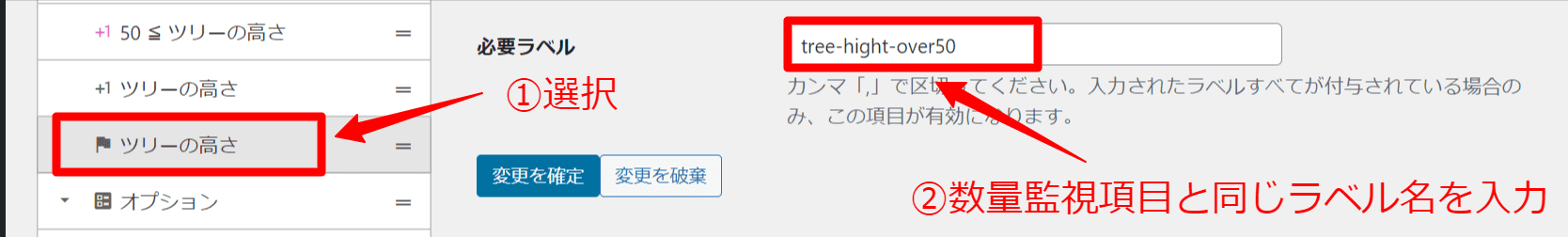
自動項目に必要ラベルを設定


非表示にしたい「自動項目(今回は旗マーク付きのツリーの高さ)」を選択します。
選択した「自動項目」に先ほどコピーした「tree-hight-over50」を必要ラベルの欄に入力します。
これで「ツリーの高さ」が50㎝以上になったら明細行に表示する設定になります。
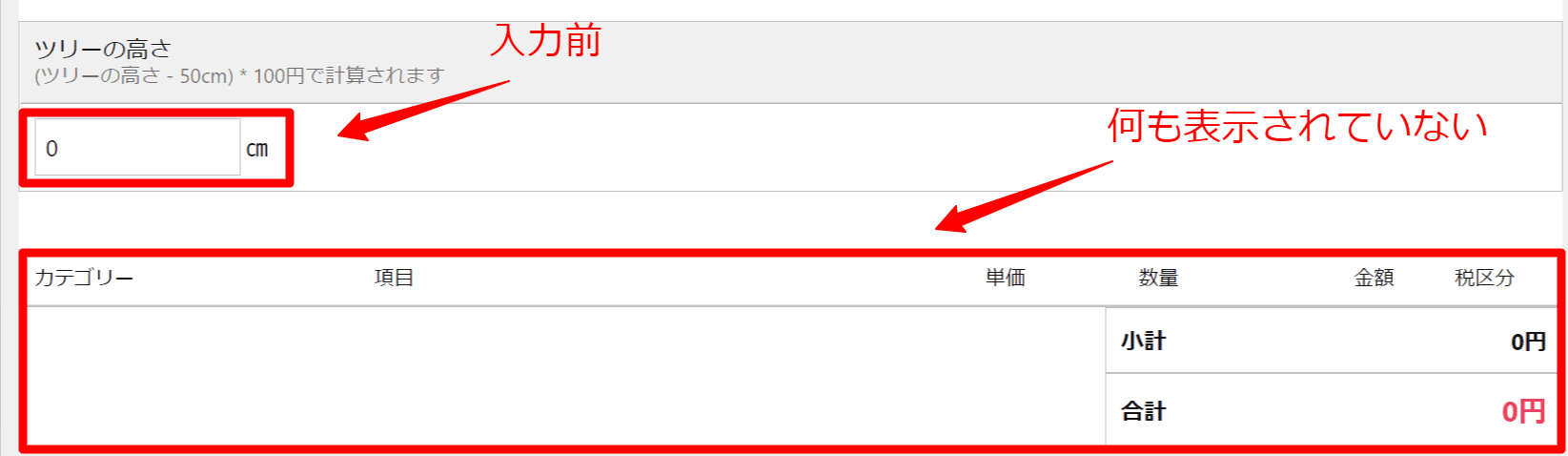
見積もりフォームが正常に動いているか確認する


「ツリーの高さ」が0の時は明細行が空白になっています。


「ツリーの高さ」に50を入力すると明細行に表示されます。うまく動いていますね。
他にもこの「数量監視項目」を使えば「○○個以上のお買上げで○○円割引」とする事も可能になります。
見積もりフォームが正常に動かない場合


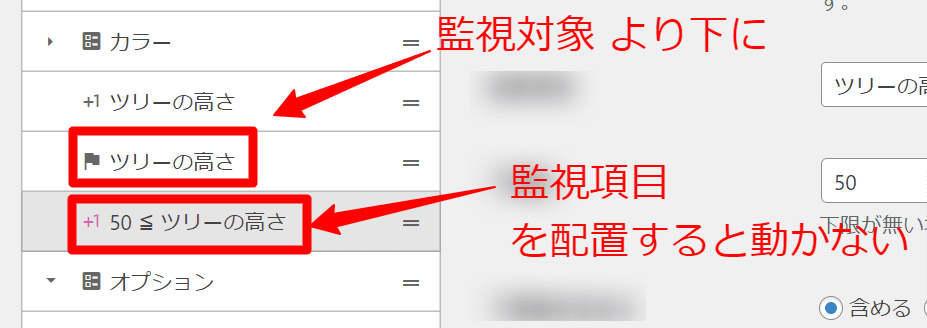
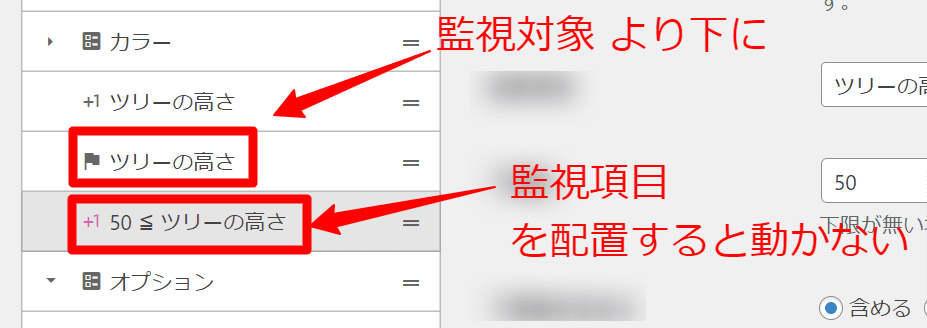
「監視対象」より「数量監視項目」が下にある場合は動かないので注意して下さい。
下記が上手く動いていない時のフォームになります。


最小値を超えても明細行に表示されていません。
一定金額のお買い上げで割引
商品を一定金額以上、購入した場合に割引するような見積もりフォームを設定していきます。
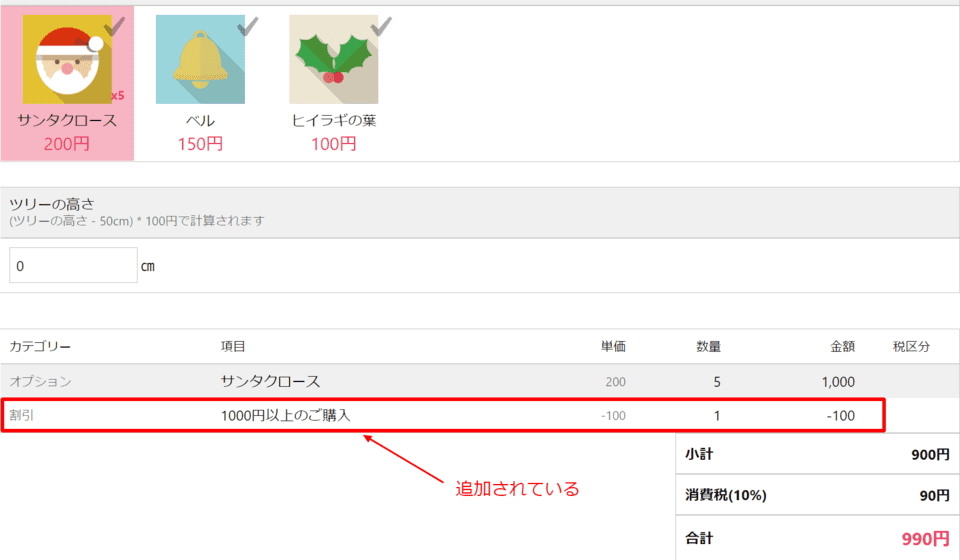
実装後の見積もりフォーム
まずは目指すべきフォームを確認しておきましょう。


小計金額が1000円を超えると100円の割引きを行う見積もりフォームを設定していきます。
実際に設定してみる
では実際に設定していきたいと思います。
料金項目の設定・追加


「料金監視項目」をクリックし追加します。
ここでは「購入金額」が1000円以上になったら「expensive」というラベルを発行する設定になっています。
ラベルの有無で表示非表示を切替えていきます。
ラベル名は任意のもので大丈夫です。
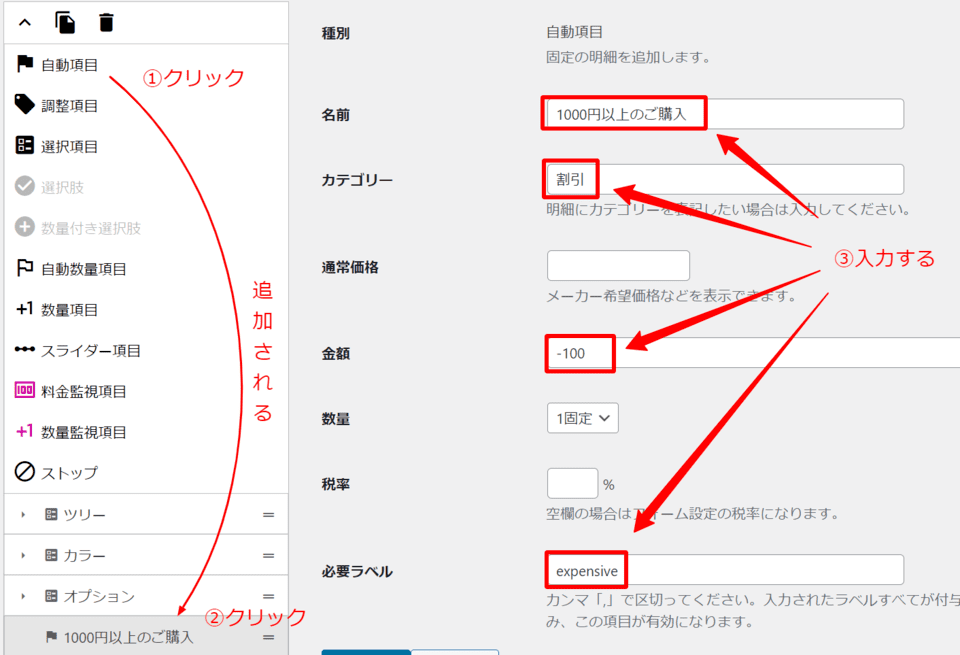
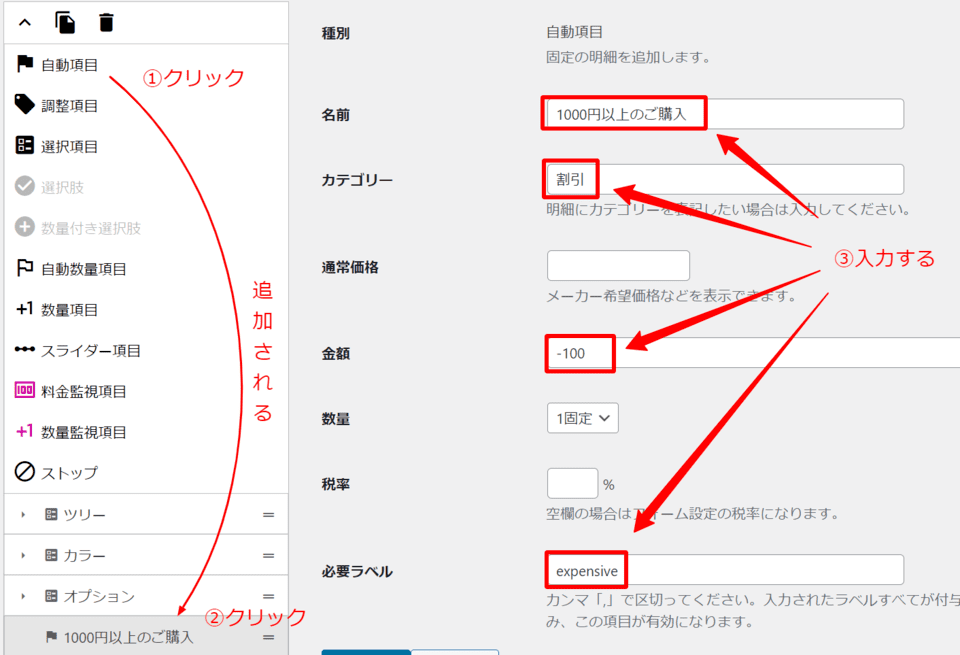
自動数量項目の追加・設定


「自動項目」をクリックし追加します。
ここでは「expensive」というラベルが発行されると100円の割引がされる設定になっています。
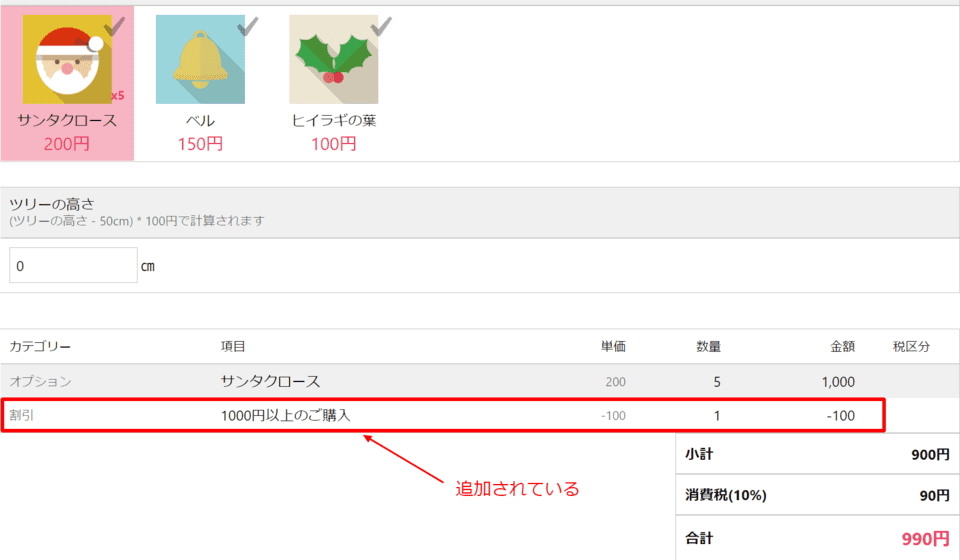
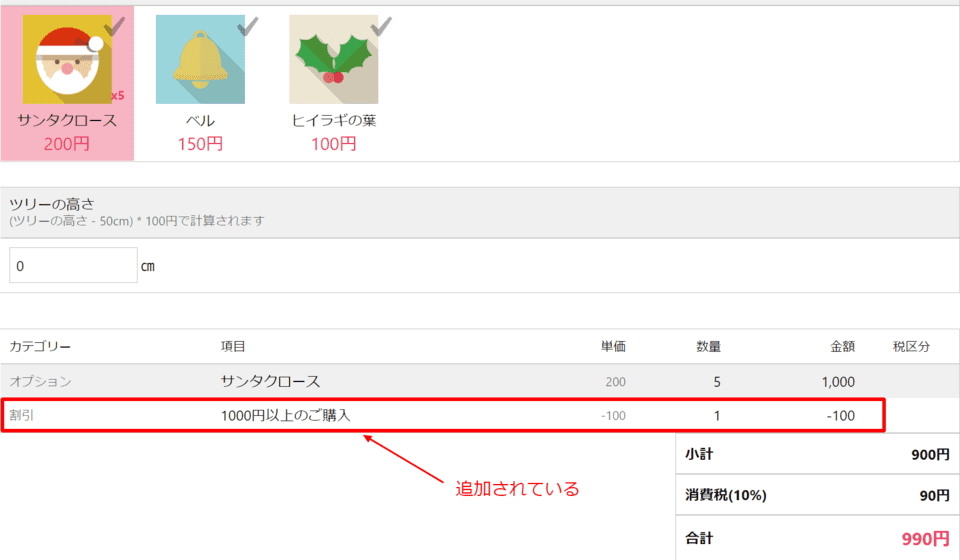
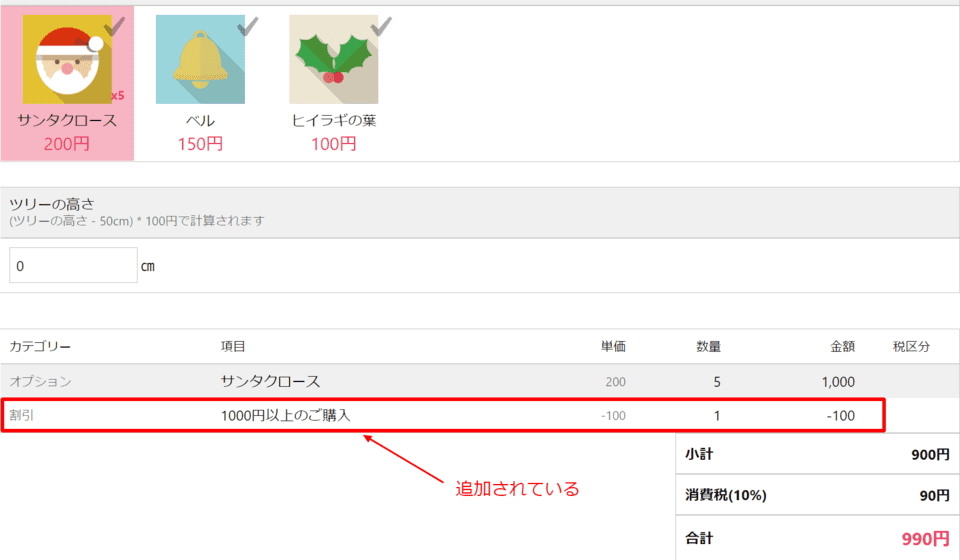
見積もりフォームが正常に動いているか確認する


200円の商品を5個追加したタイミングで100円の割引がされています。
正常に動いています。
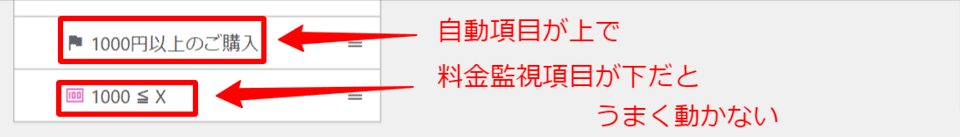
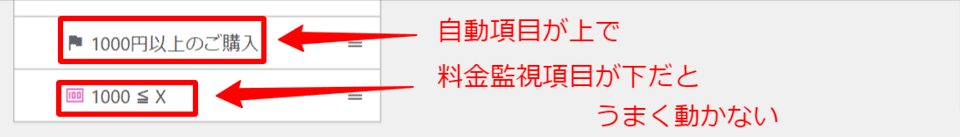
見積もりフォームが正常に動かない場合


「自動項目」が上で「数量監視項目」が下だとうまく動かないので注意して下さい。
セット購入が可能な見積もりフォーム
セット購入を可能にする見積もりフォームを設置していきます。
実装後の見積もりフォーム
まずは目指すべきフォームを確認しておきましょう。
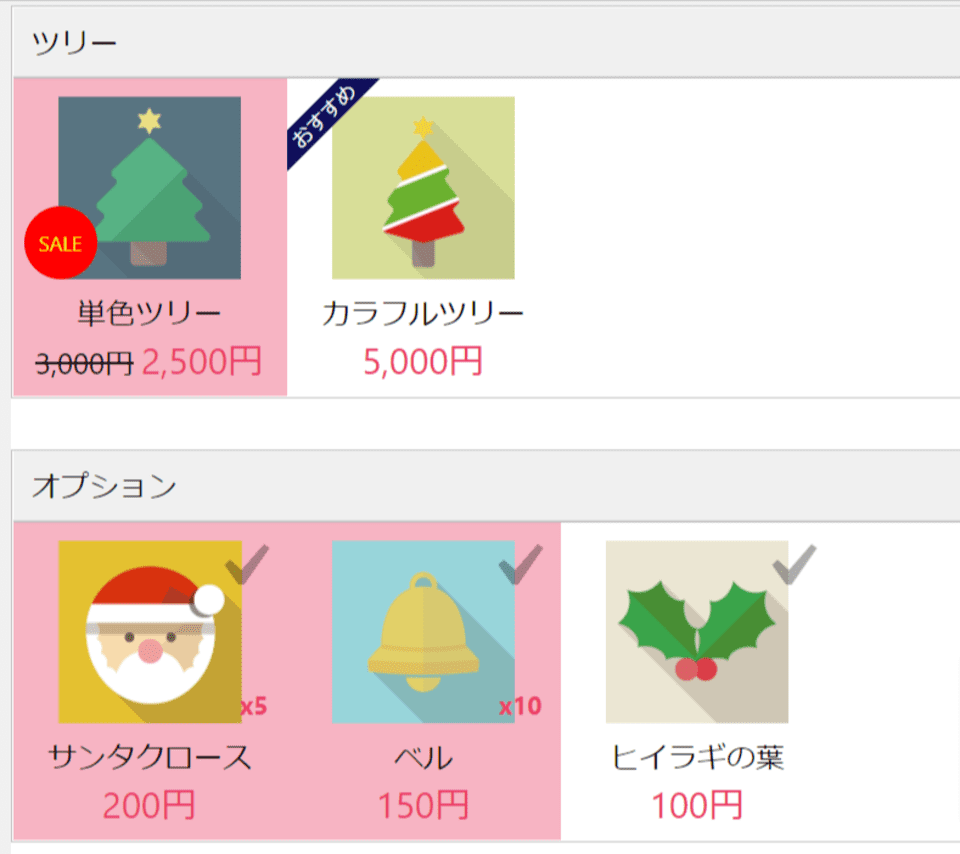
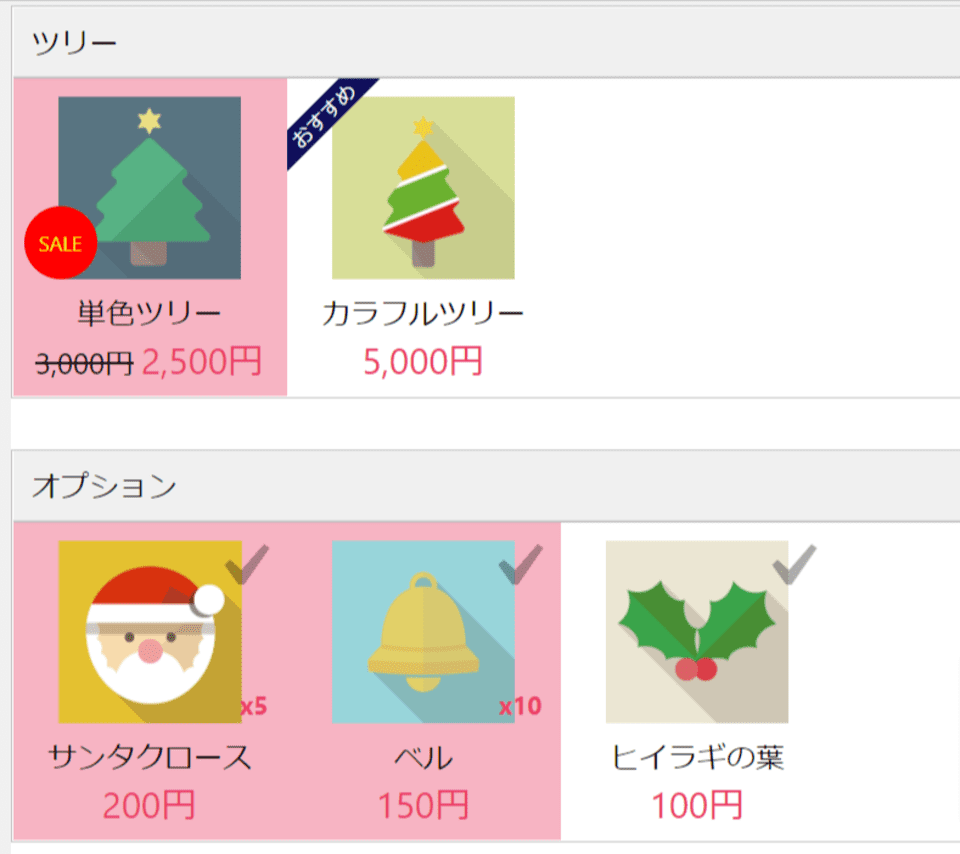
商品の選択


ここでは「単色ツリー」「サンタクロース」「ベル」を選択しました。
合計金額は5000円になります。
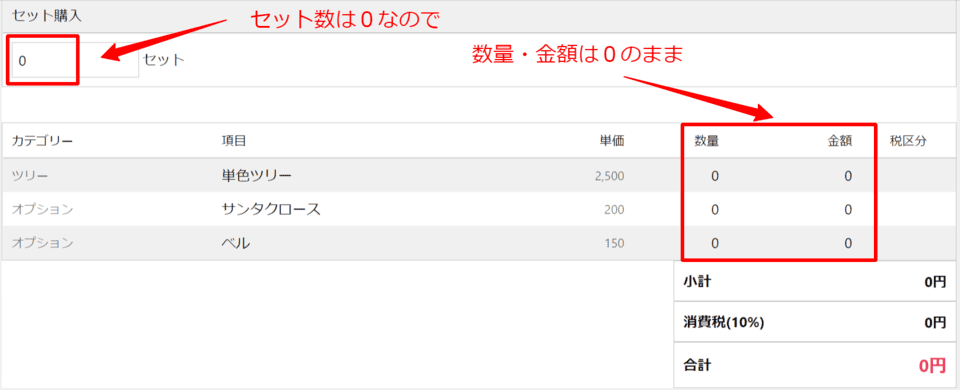
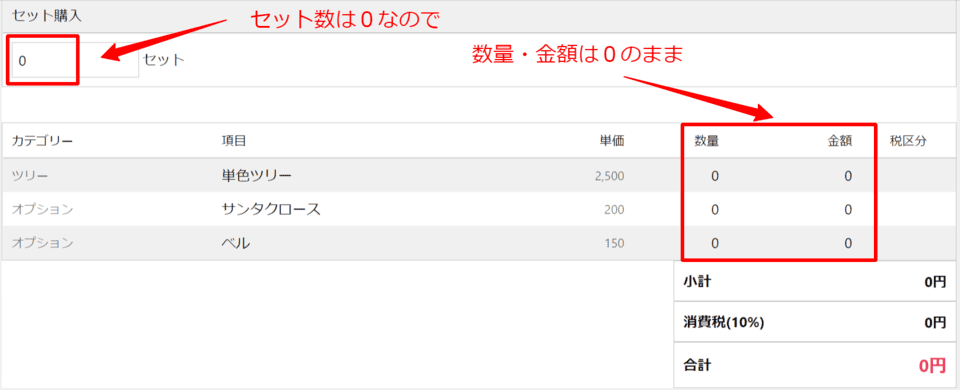
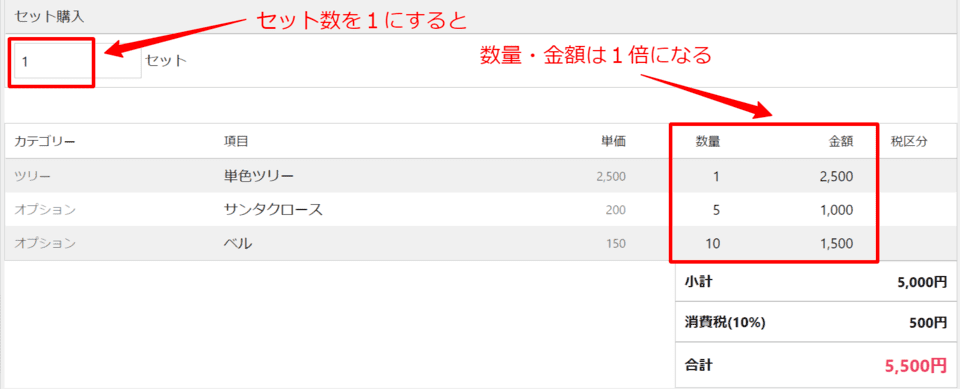
下記の画像はセット数が0・1・10時点のものです。
セット数0の場合


セット数が0なので明細行の「数量・金額」は0のままです。
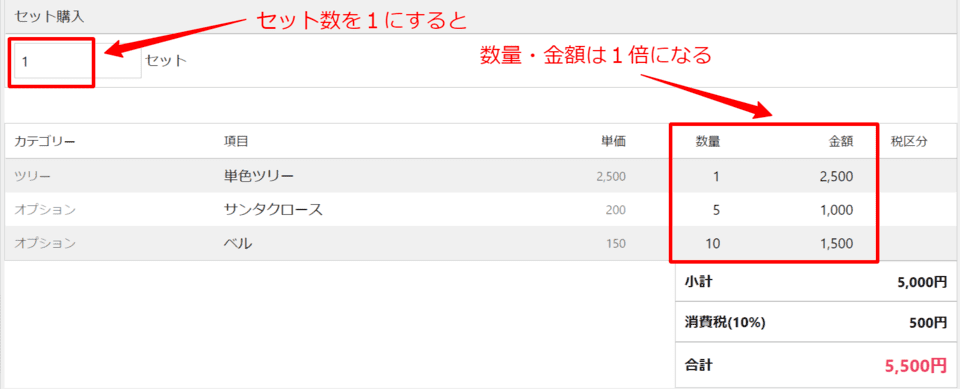
セット数1の場合


セット数を1にすると明細行は上記で選択した「数量と金額」になっています。
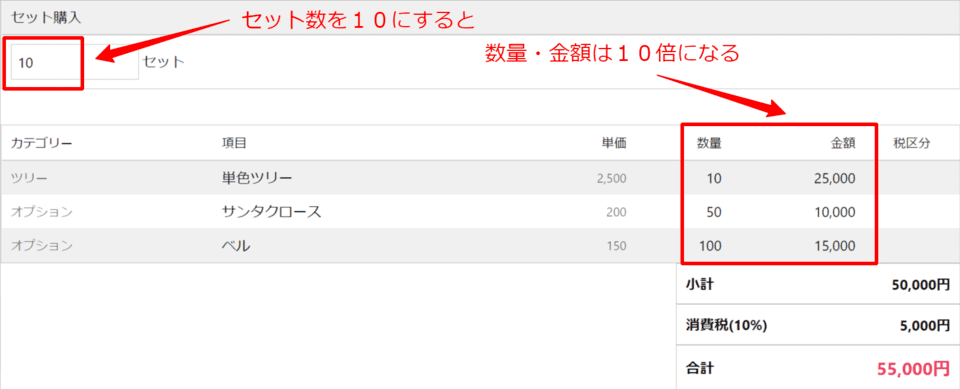
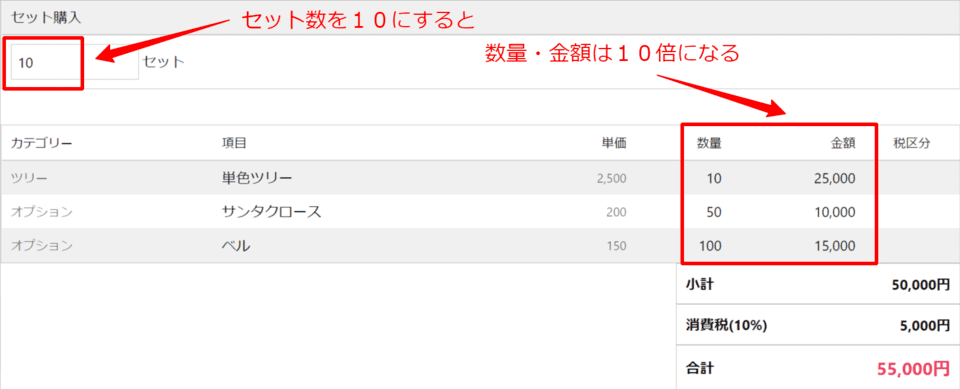
セット数10の場合


セット数を10にすると明細行は上記で選択した「数量と金額 ✕ 10」になっています。
実際に設定してみる
では実際に設定していきたいと思います。
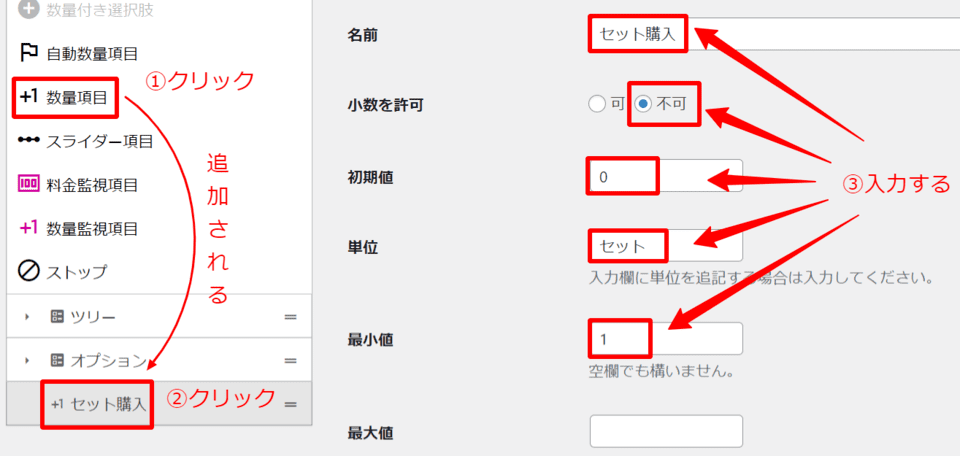
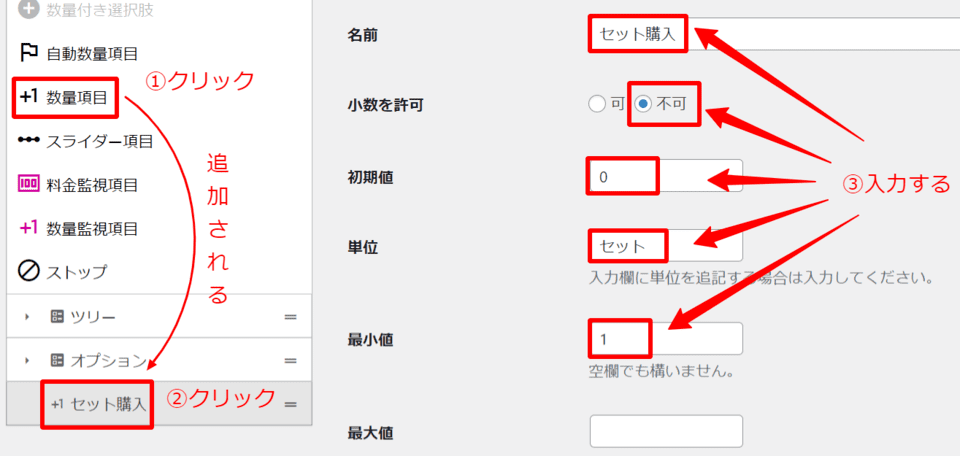
数量項目の設定・追加


- 数量項目をクリック
- 追加された数量項目をクリック
- 内容を入力
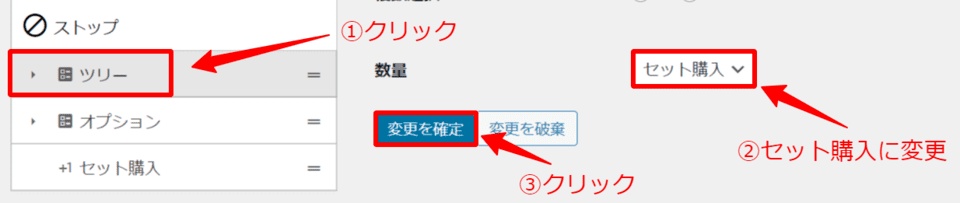
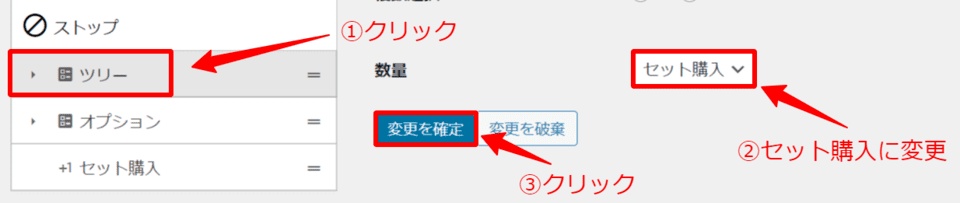
セット購入したい商品の設定


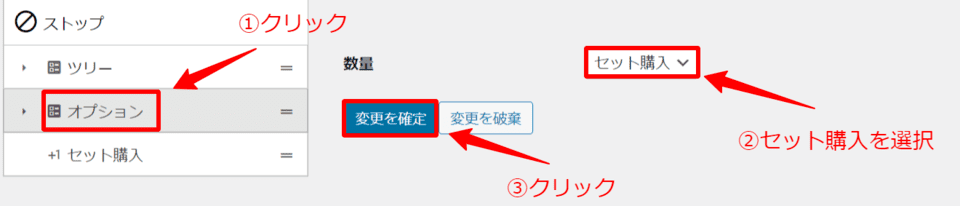
- ツリー(選択項目)をクリック
- 数量をセット購入に変更
- 変更を確定をクリック


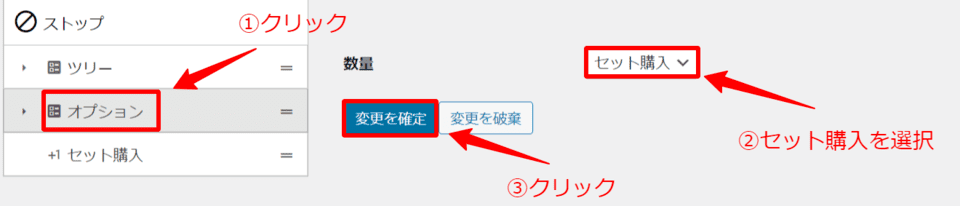
- オプション(選択項目)をクリック
- 数量をセット購入に変更
- 変更を確定をクリック
これでセット購入の設定は完了です。
明細行でのみ表示を変える
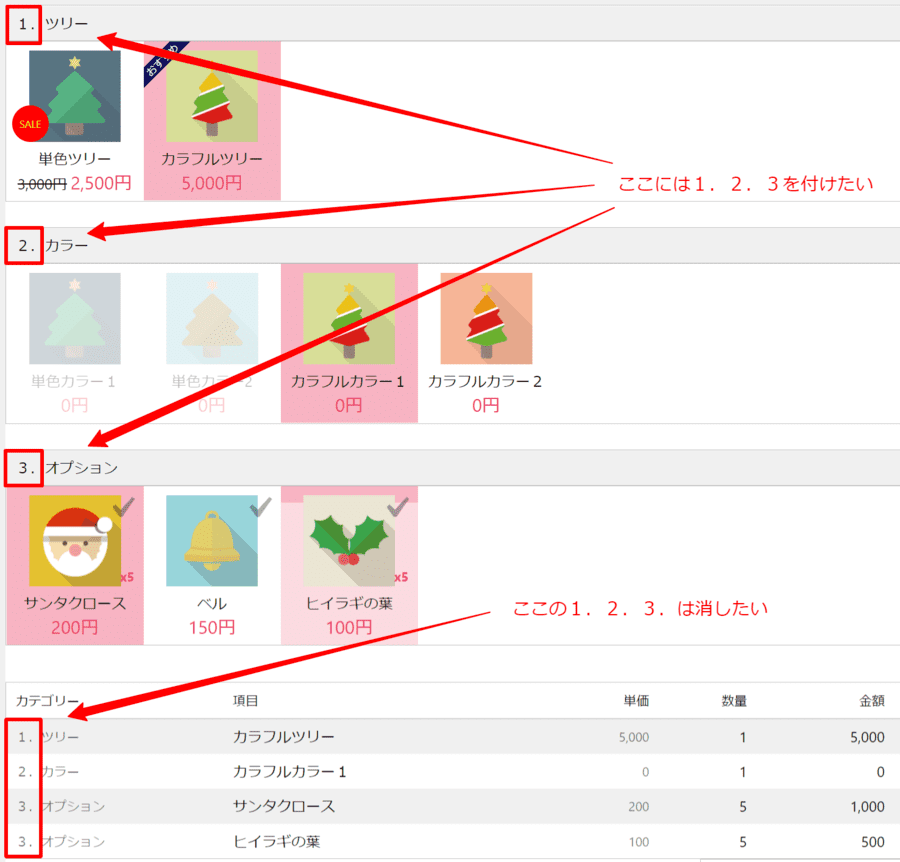
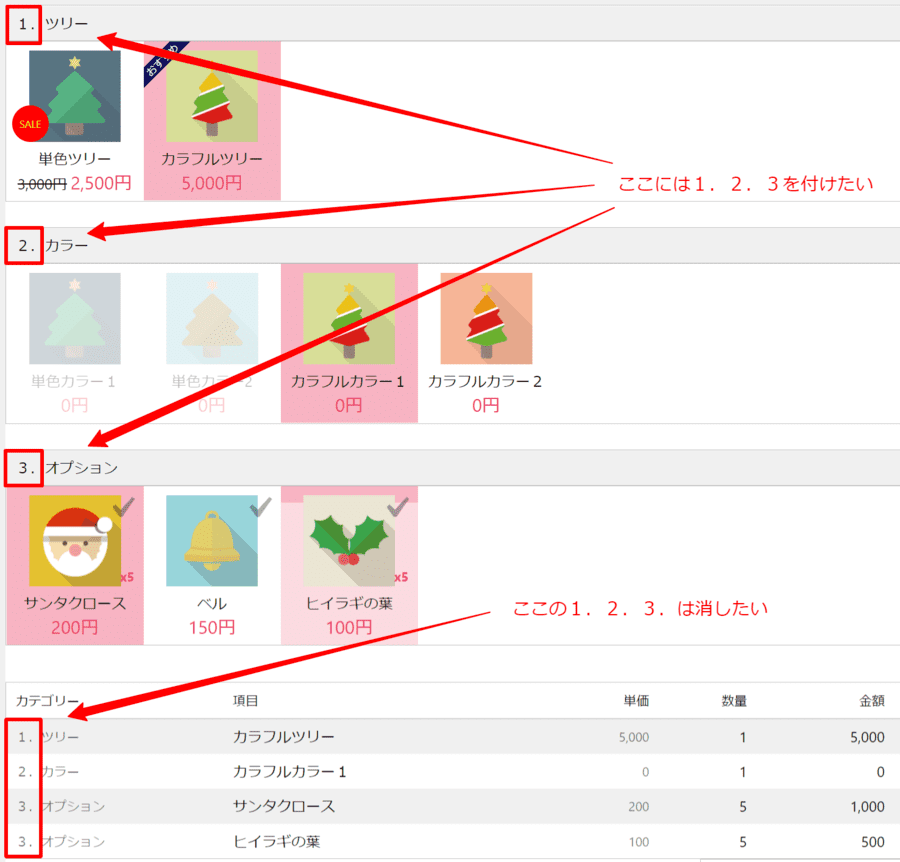
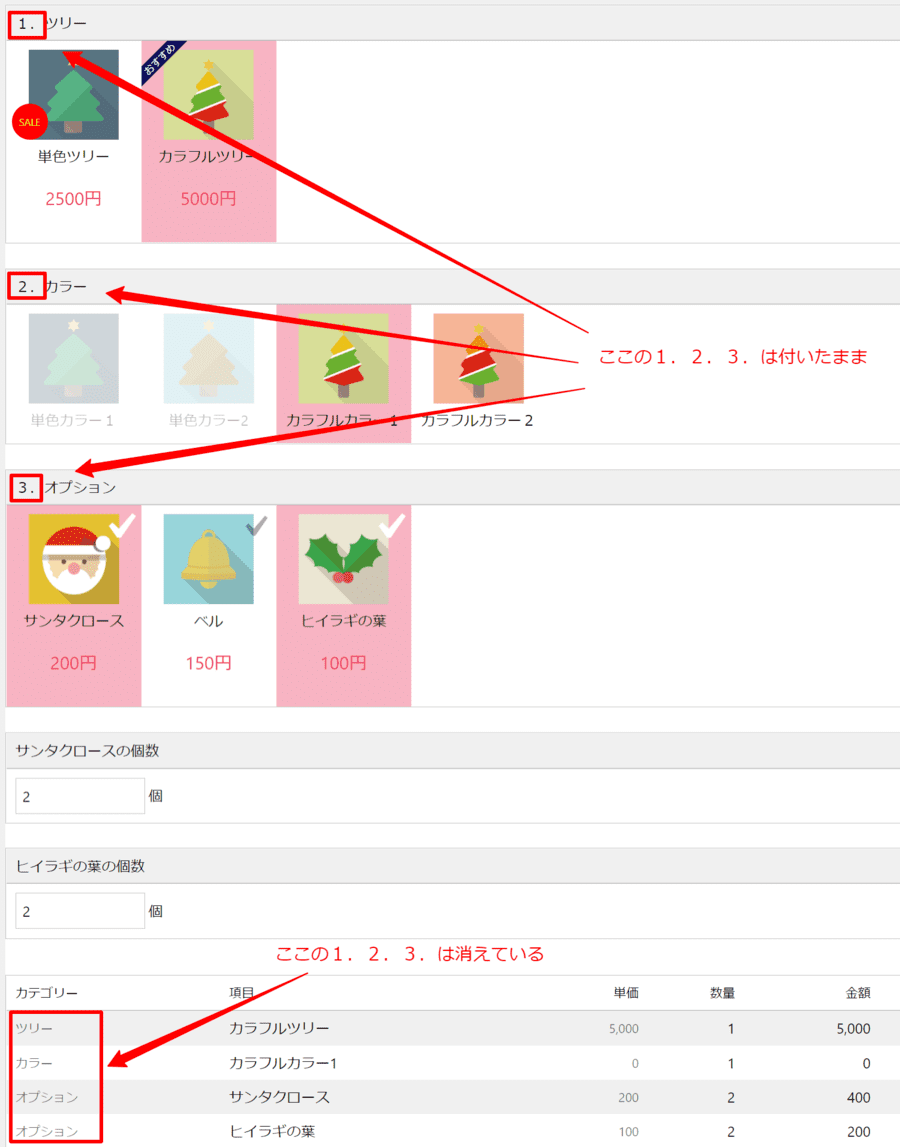
今回の見積もりフォームでは商品を選択する時には「1.2.3.」を付け、明細行のカテゴリー欄では「1.2.3.」を外したフォームを作成していきます。
実装前と実装後の見積もりフォーム
まずは実装前と実装後の見積もりフォームを見ていきましょう
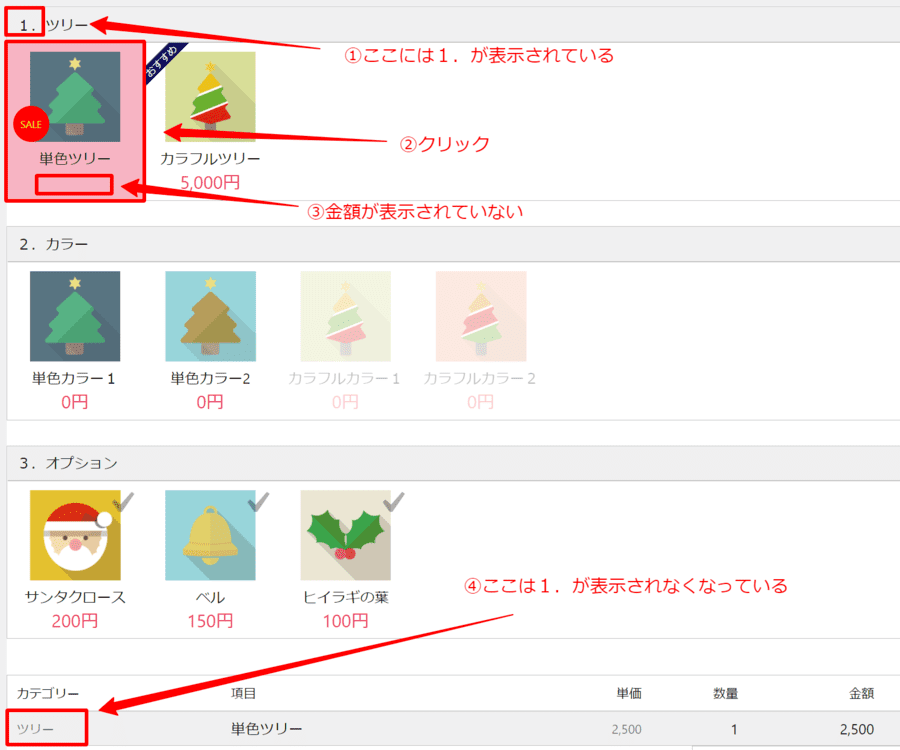
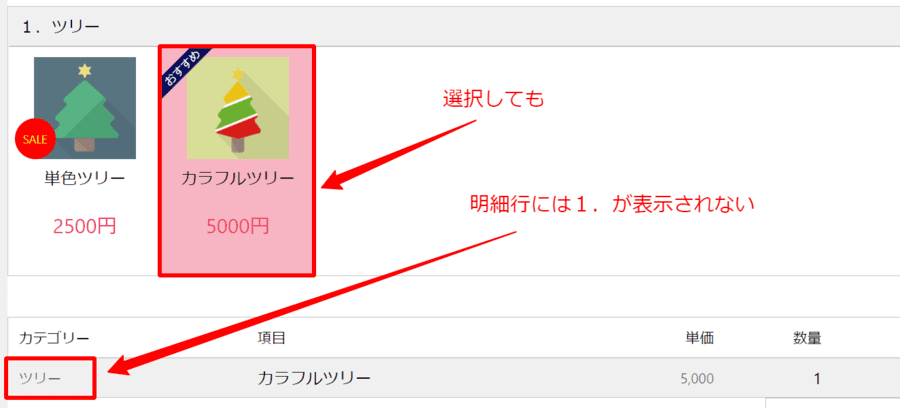
実装前の画像


商品を選択する時に明細行にも「1.2.3.」が付いています。
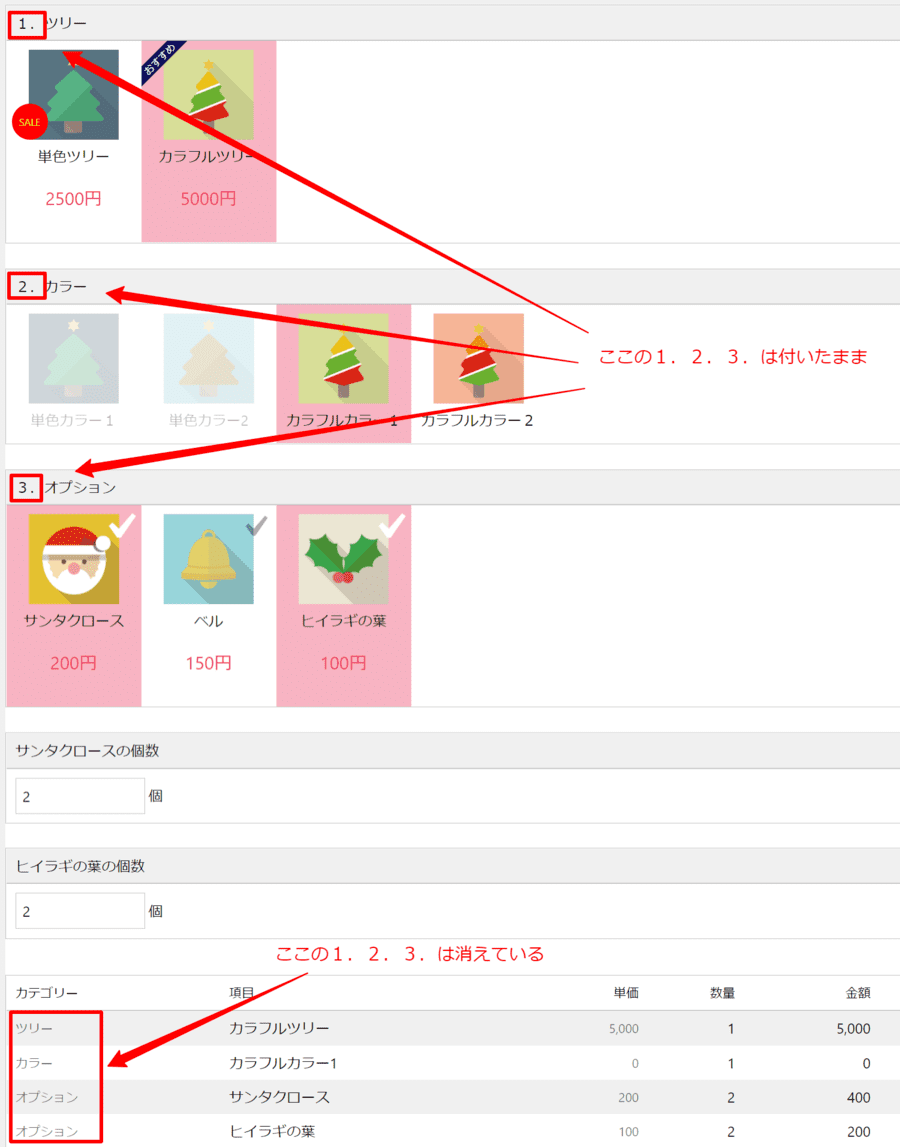
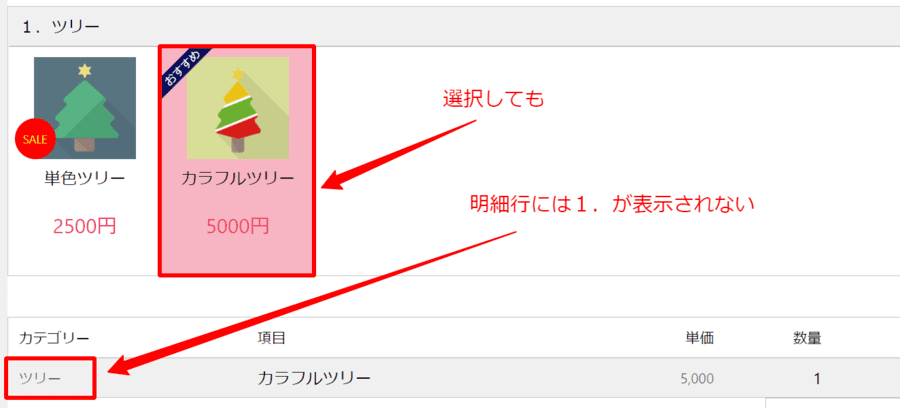
実装後の画像


商品の選択時には「1.2.3.」があり、明細行にはありません。
では実装していきましょう。
実際に設定してみる
ツリーの設定


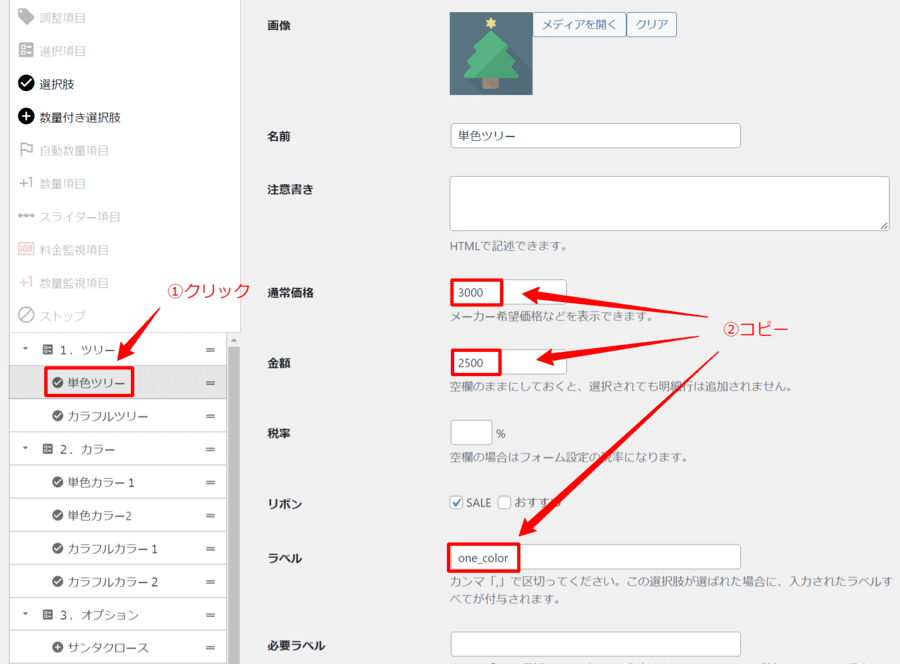
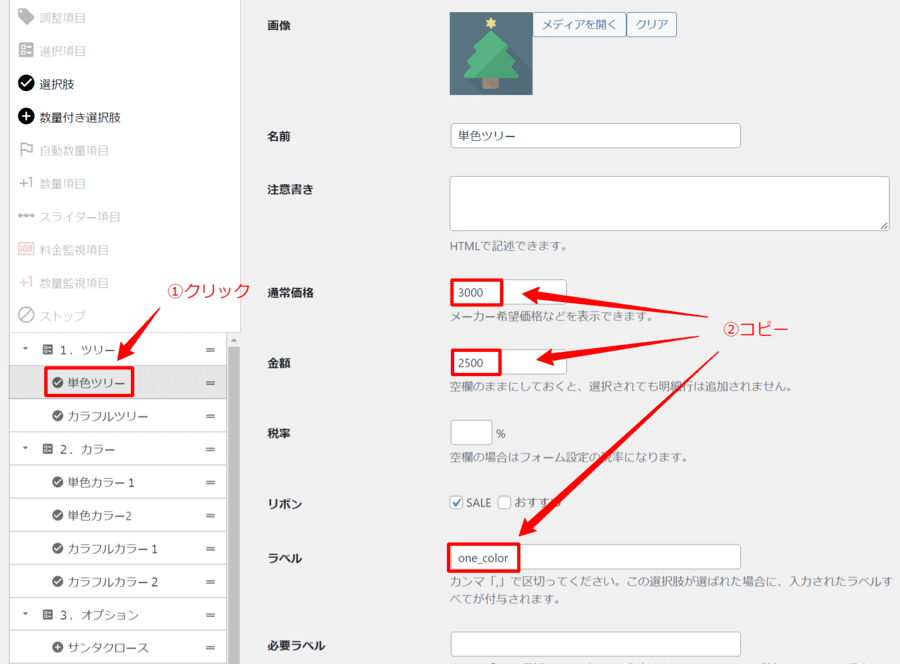
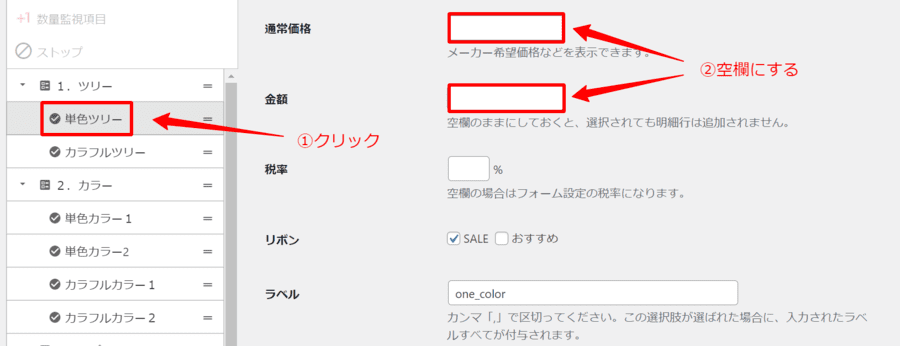
①「単色ツリー」を選択します。
②内容をコピーします。


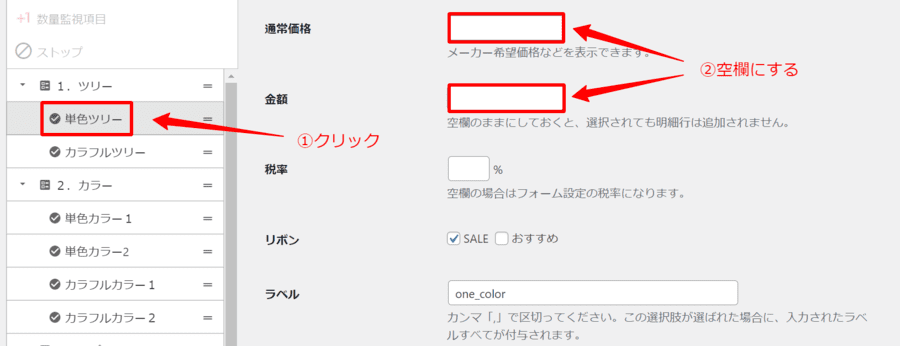
先程コピーした項目の「通常価格・金額」の2つは削除し空欄にしておきましょう


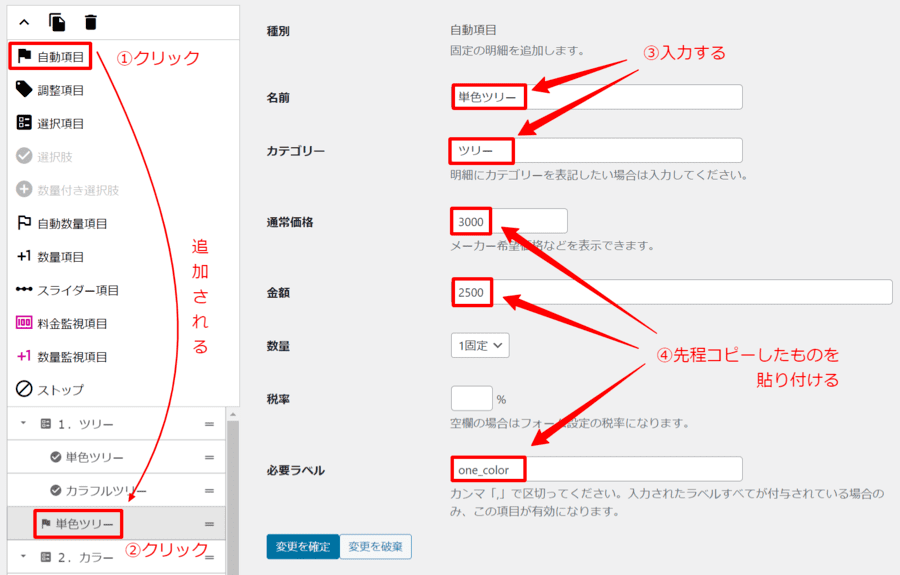
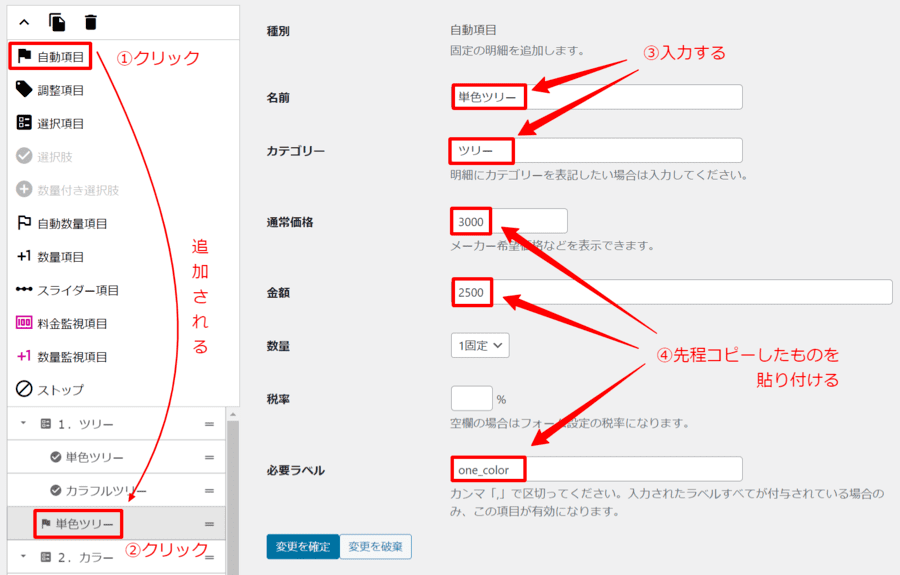
次に自動項目をクリックし追加・設定します。
- 自動項目をクリックし追加する
- 追加された自動項目をクリック
- 名前・カテゴリーを入力
- 先程コピーしたものを貼り付ける
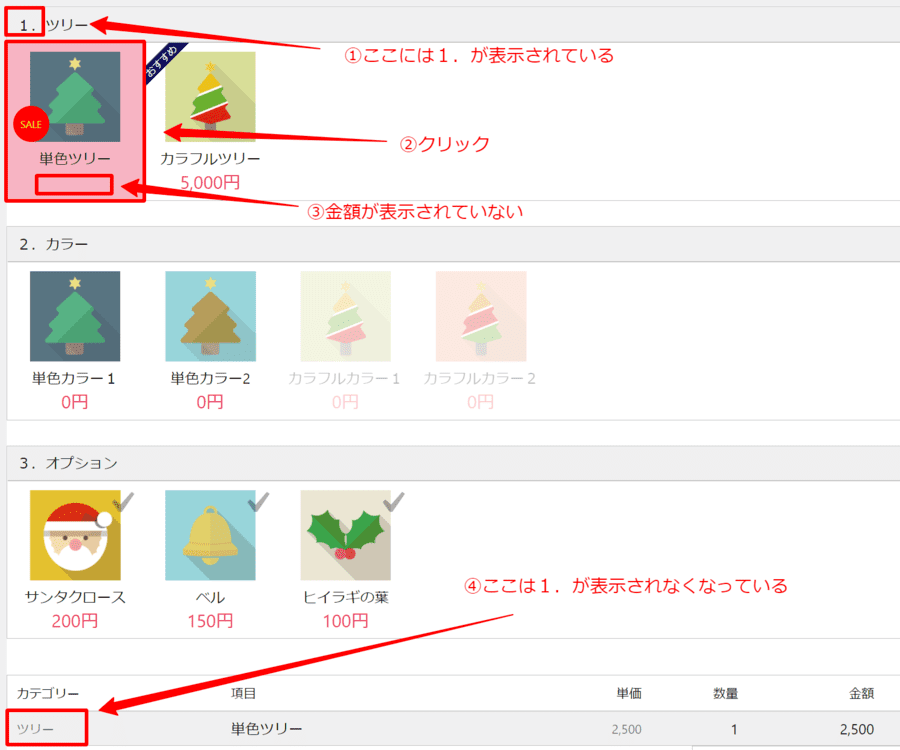
現在の見積もりフォームを確認してみましょう。


赤字の金額部分が表示されていないので、下記では表示する為の設定を行っていきます。


- 選択肢の単色ツリーをクリック
- 注意書き部分に下記をコピペする
<p style="color: #eb4266;font-size: 20px;">2500円</p>

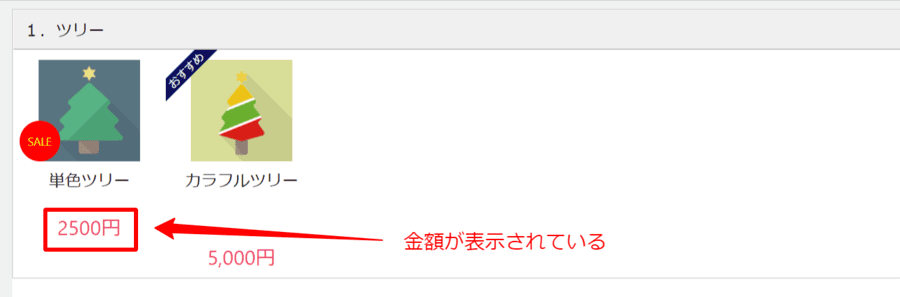
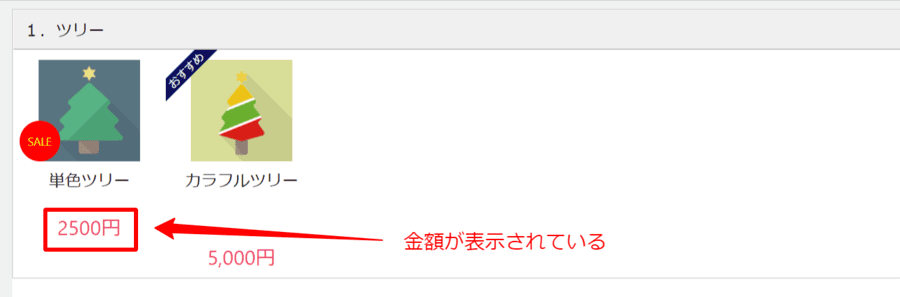
もう一度フォームを確認してみましょう。今回は金額が表示されています。
「カラフルツリー」も同じように設定していきましょう。


「カラフルツリー」の実装後の画像です。
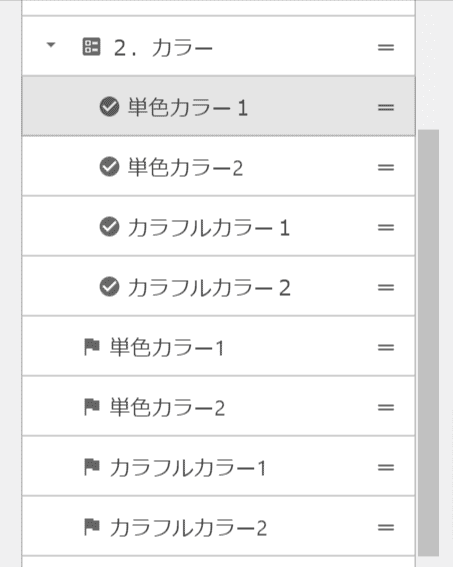
カラーの設定
カラーの設定を行っていきます。


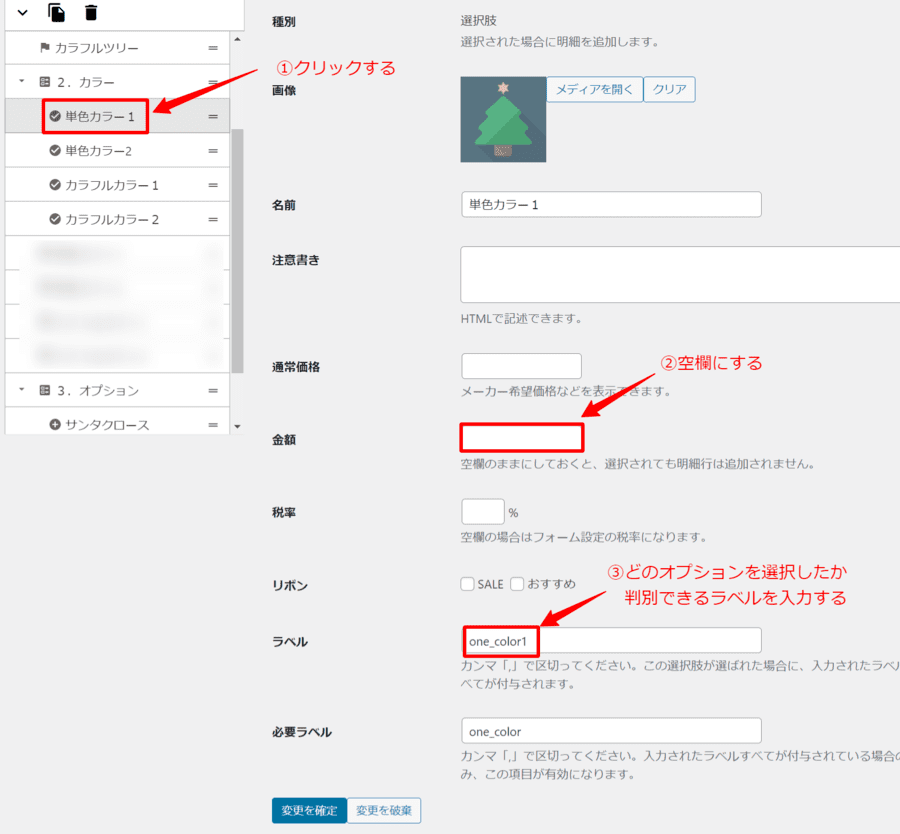
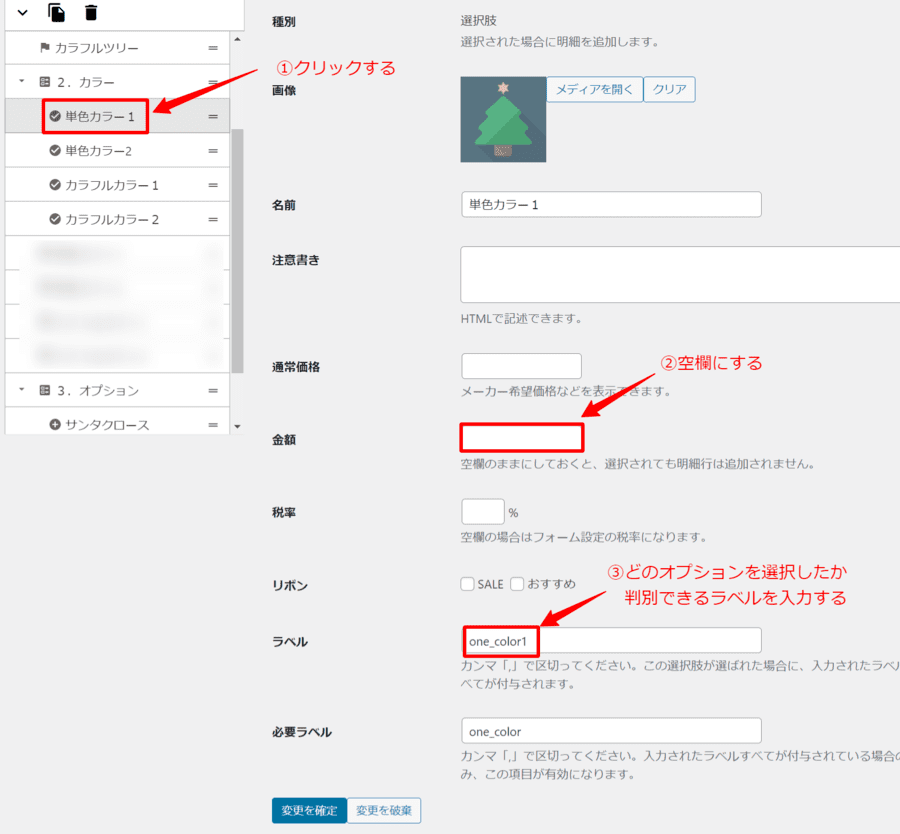
- 「単色カラー」をクリック
- 金額欄を空欄にする
- ラベル欄に入力する
(他と被らないラベルにする)


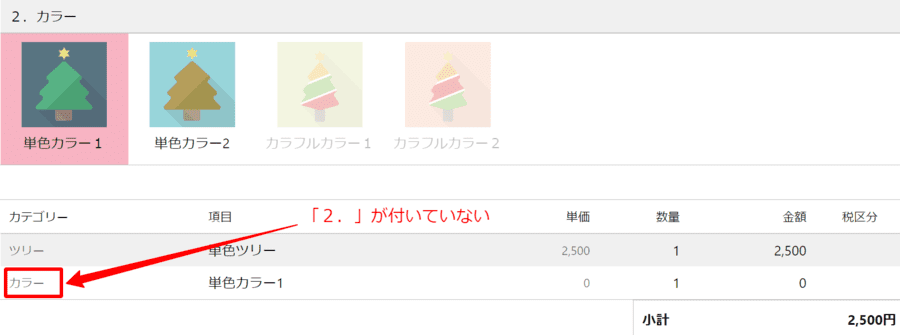
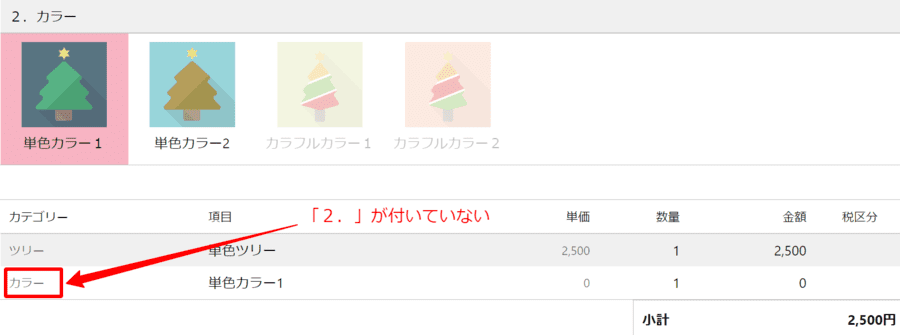
ここで一度フォームの確認をしておきましょう。
明細行に「2.」が付いていないので良い感じです。
しかし、明細行の単価部分が0になっているので下記で実装していきます。


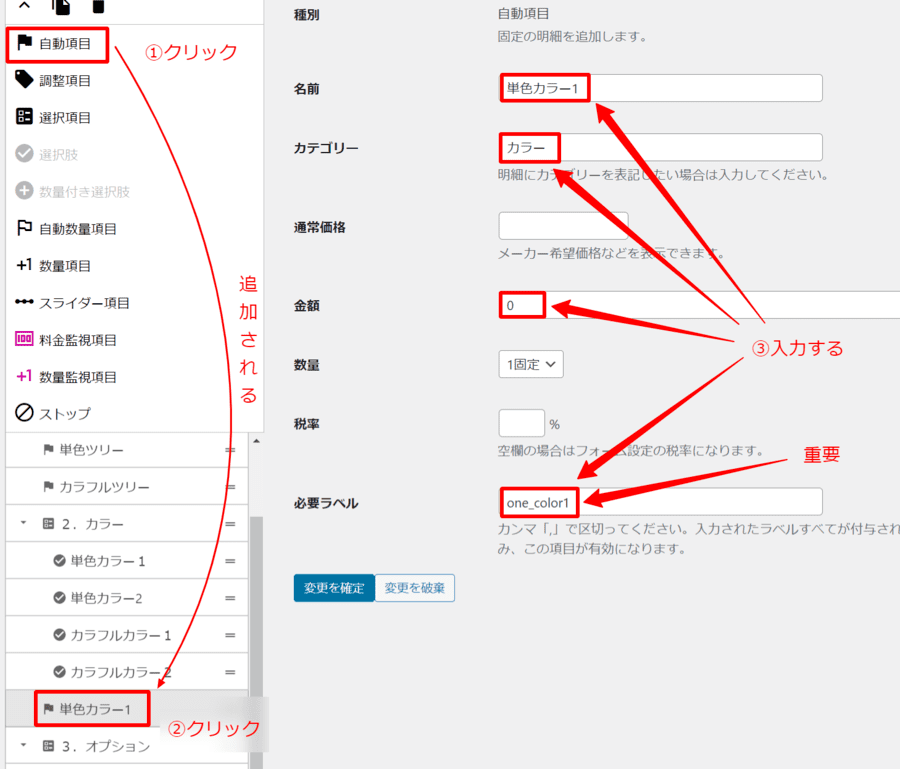
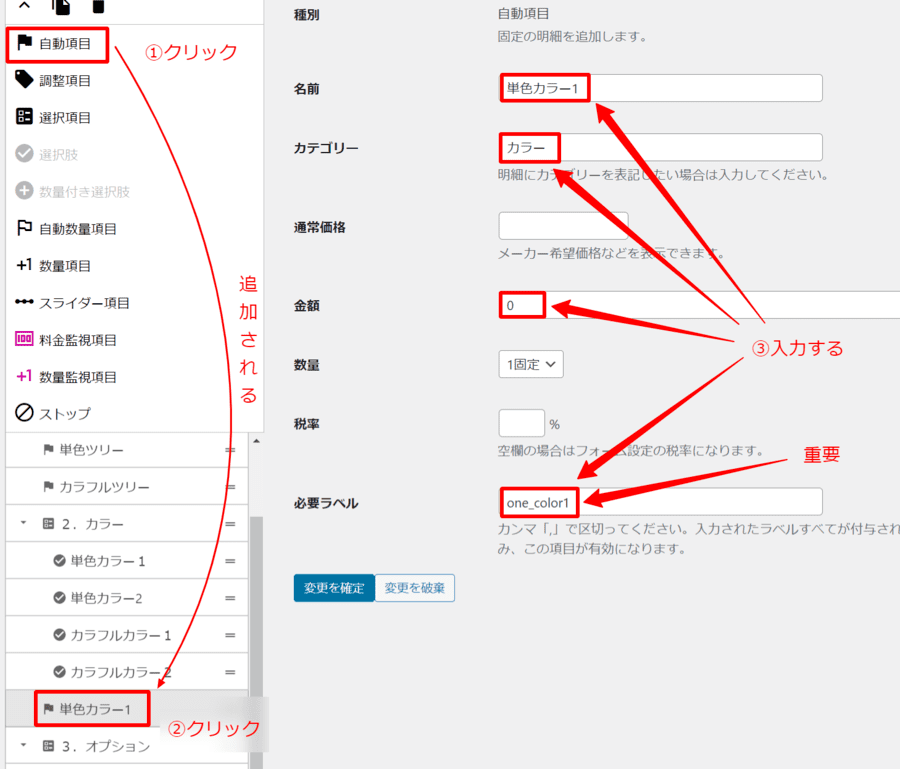
- 自動項目をクリックし追加
- 追加された自動項目を選択
- 「名前・カテゴリー・金額・必要ラベル」に入力
ここでの必要ラベルはどの商品やオプションと紐付けるのかが決まるので重要になります。
忘れずに入力しておきましょう。


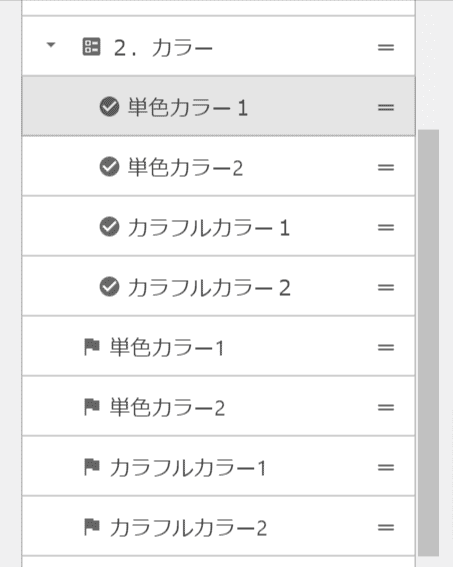
カラー項目全てを実装した後の画面です。参考にしてみて下さい。
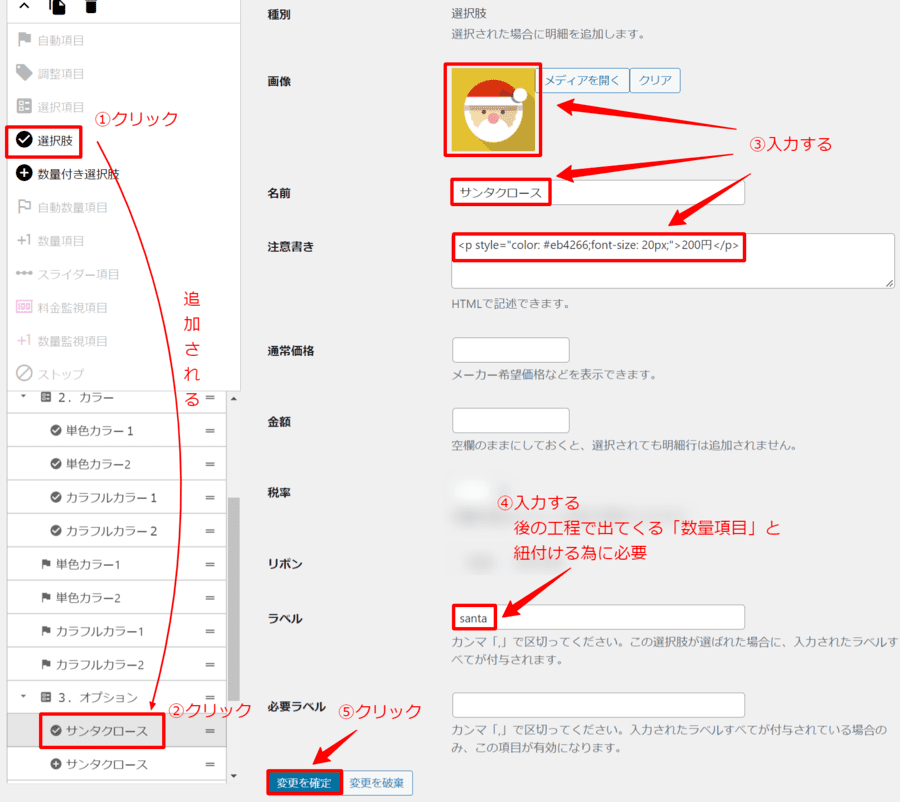
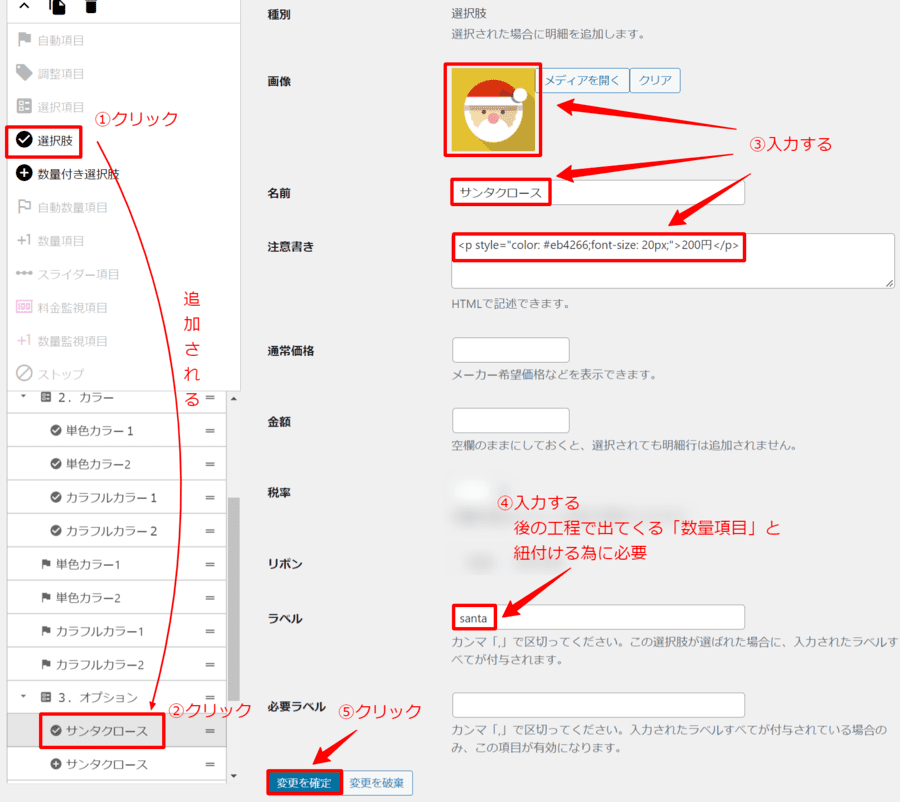
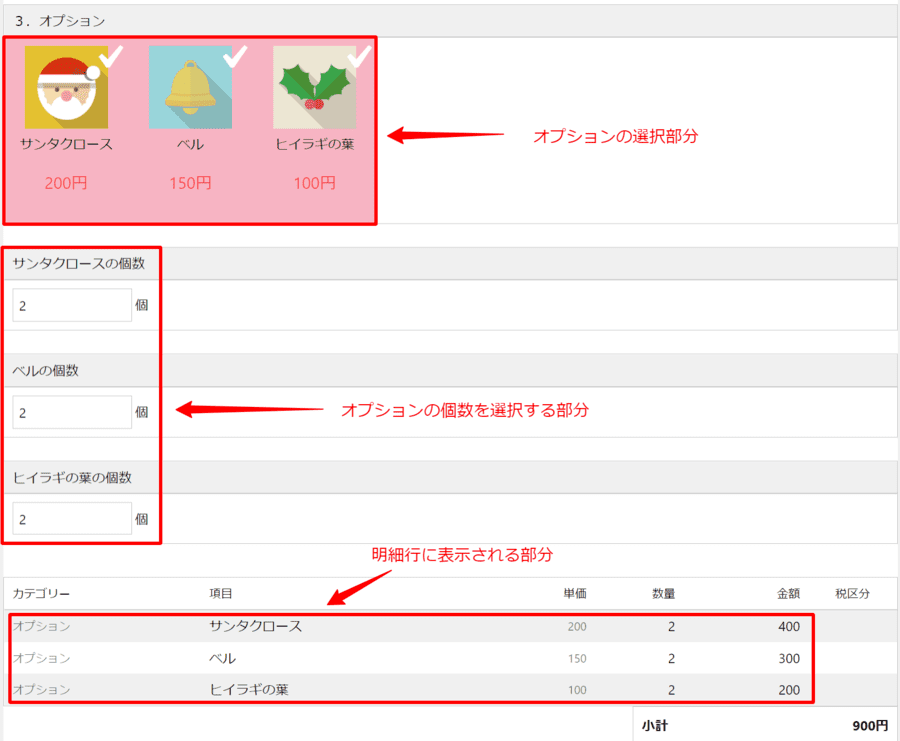
オプションの設定
ここでは「数量を選択できる項目」+「明細行での表示を変える」そのようなフォームの作成行います。


- 選択肢をクリックし追加
- 追加された選択肢をクリック
- 「画像・名前・注意書き」を設定
- ラベルの設定
どのオプションを選んだか分かるもの - 変更を保存


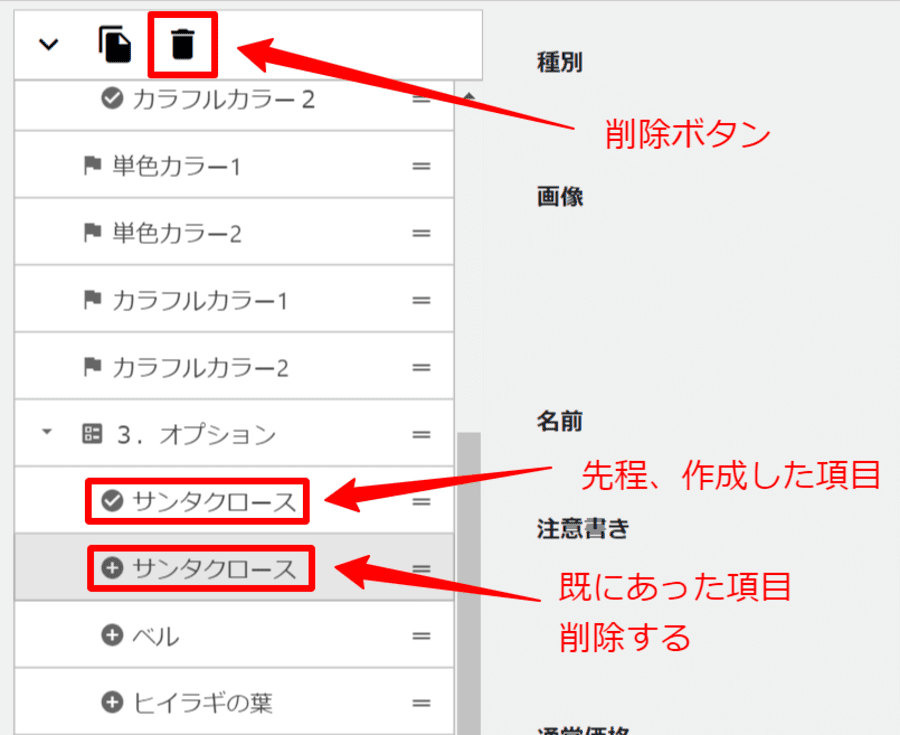
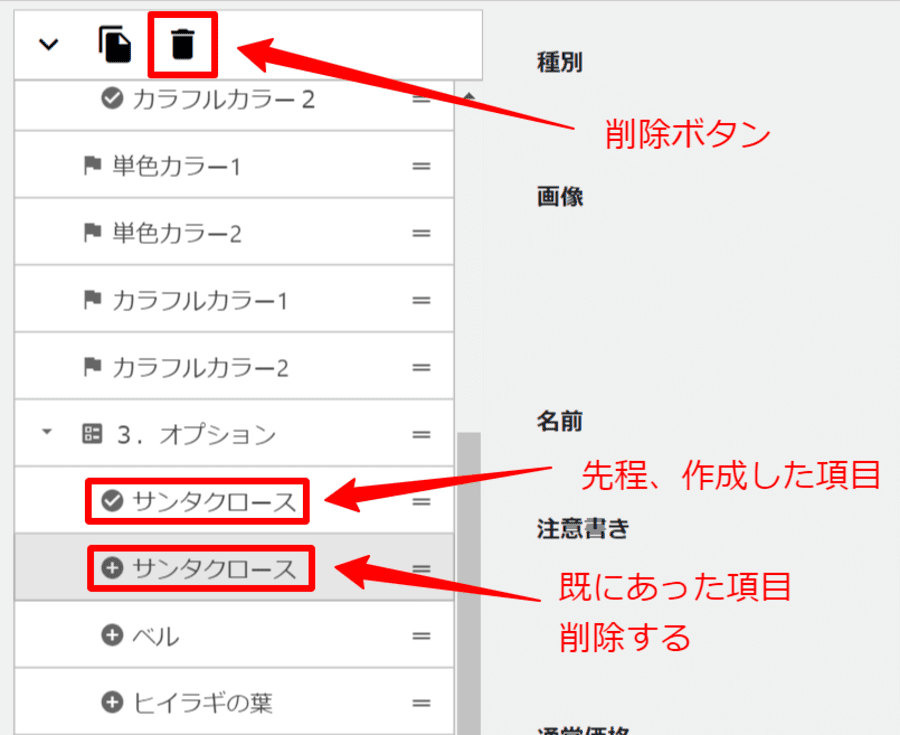
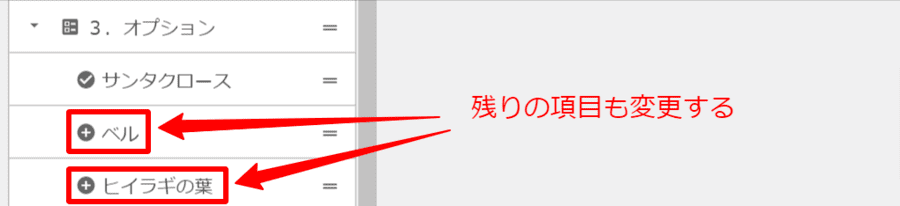
+マークの付いた項目は「数量付き選択肢」で使わないので削除します。
削除は消したい項目を選択後、ゴミ箱マークをクリックする事で行えます。


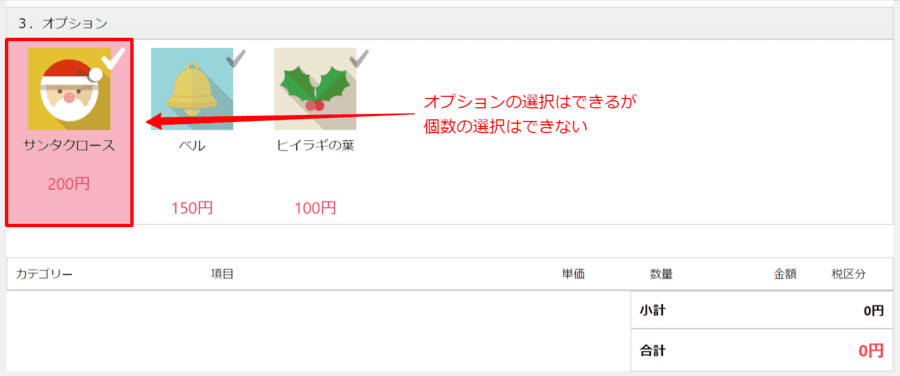
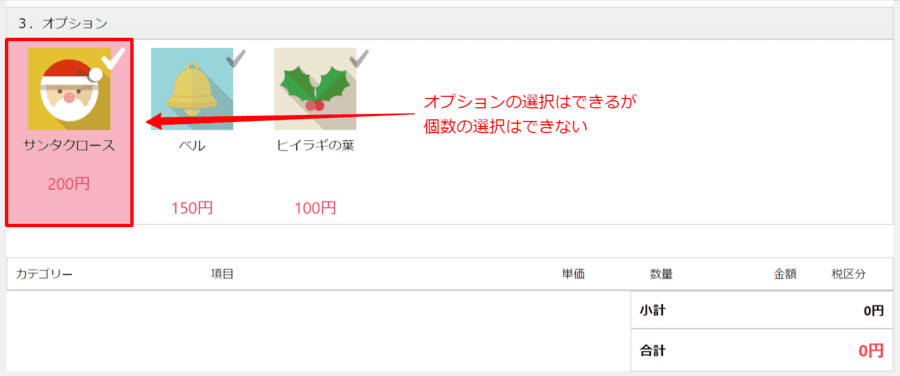
フォームの今の状態を確認してみましょう。個数の選択が行えないので、下記で実装していきましょう。


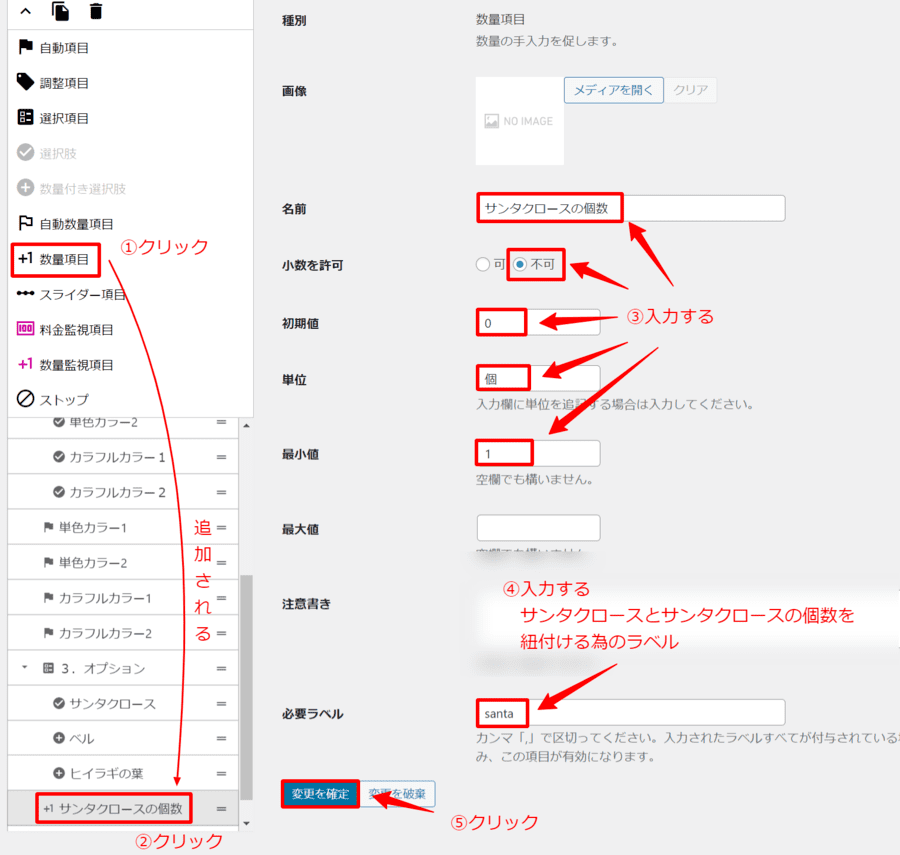
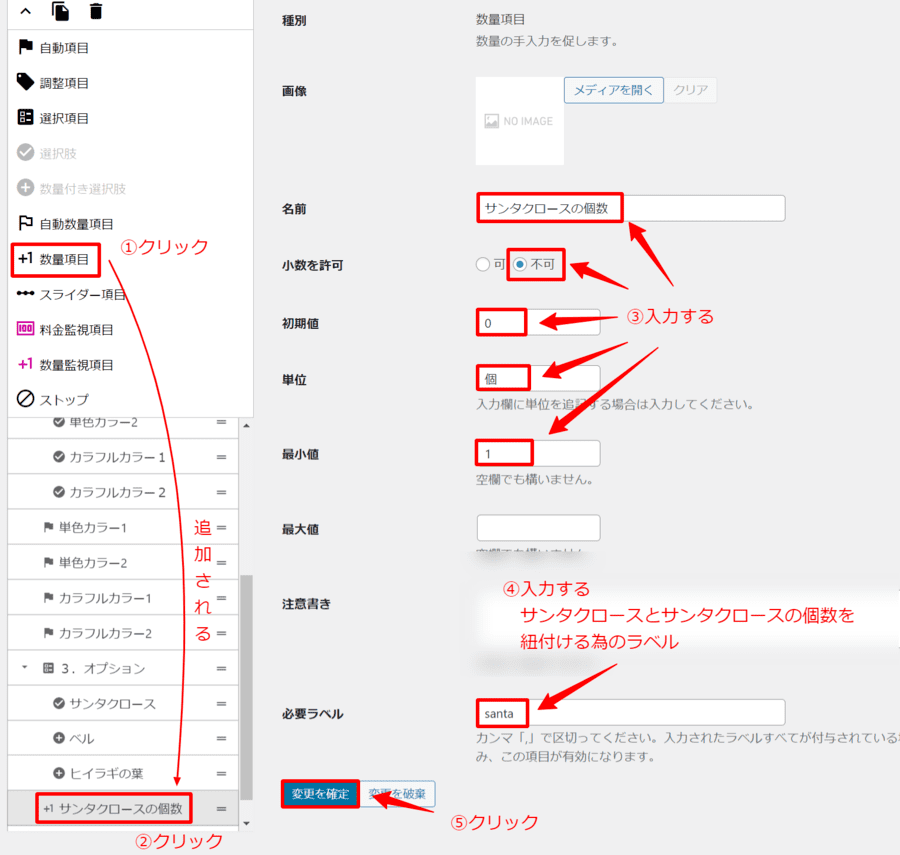
- 数量項目をクリックし追加
- 追加された数量項目をクリック
- 各項目を必要に応じて設定する
- 「選択肢」と同じ名称のラベルをを入力
- 変更の確定をクリック


フォームの状態を確認してみましょう。
個数の選択は可能になりましたが、明細行には反映されていません。下記で実装していきましょう。


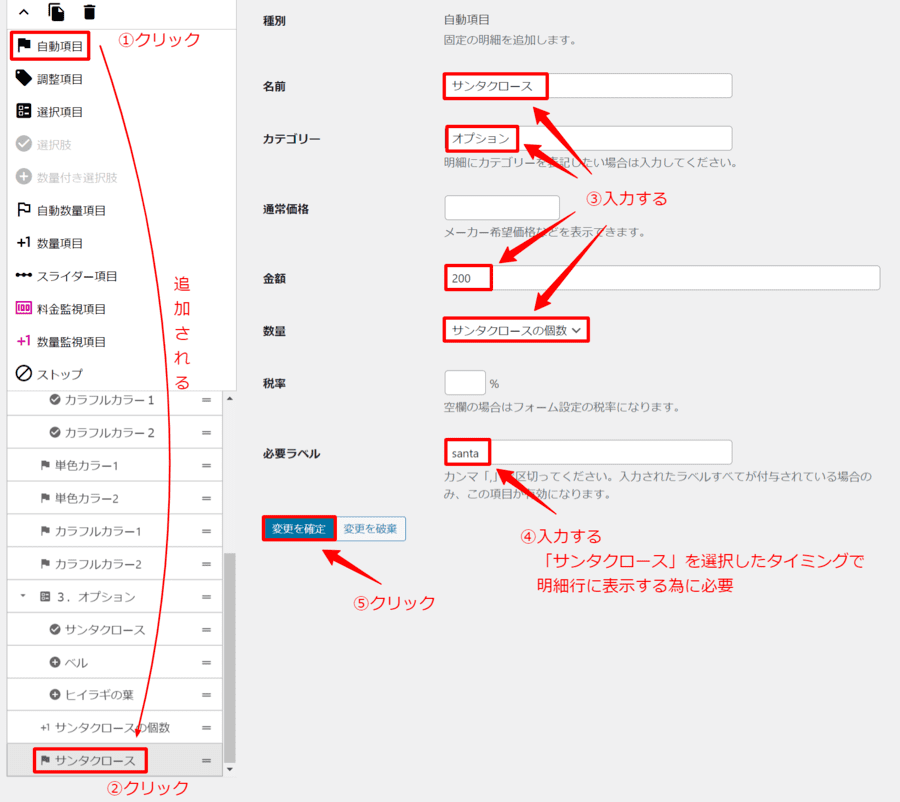
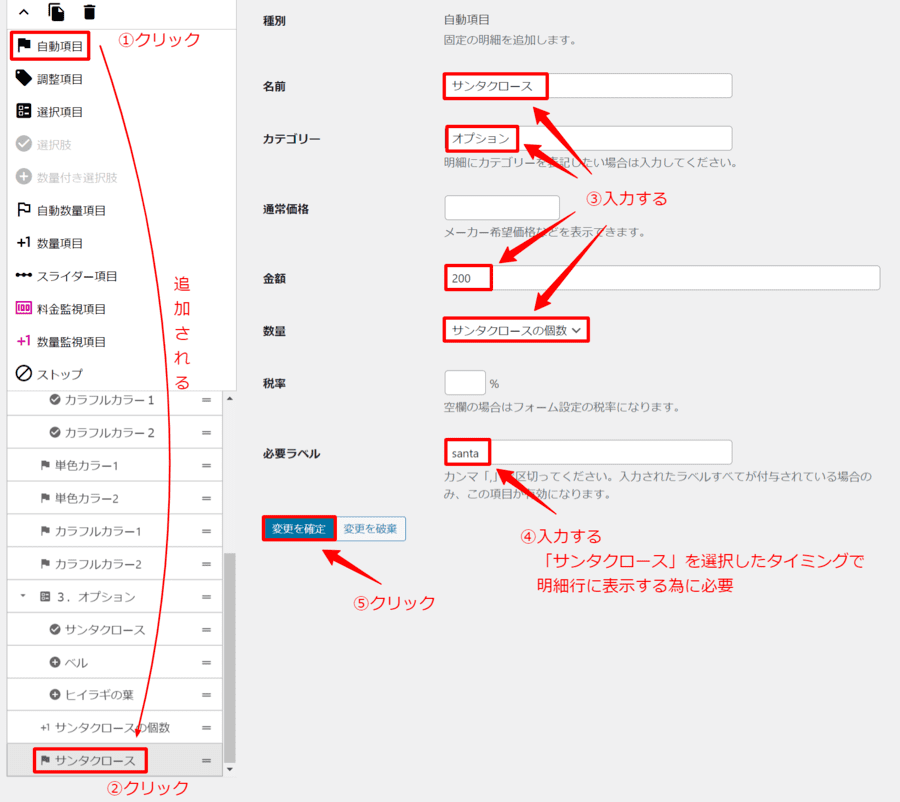
- 自動項目をクリックし追加
- 追加された自動項目をクリック
- 各項目の設定
- 紐付けたい項目と同じラベルを設定
- 変更を確定をクリック


フォームを確認してみると明細行にも表示されており上手く実装できています。


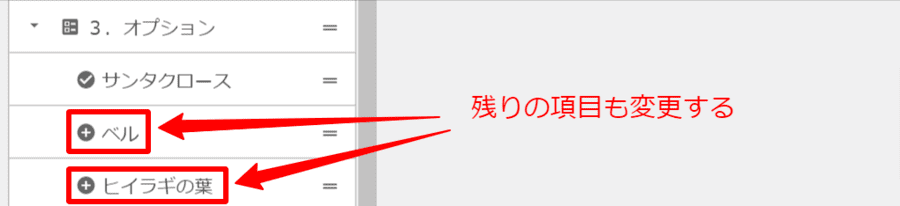
ベル・ヒイラギの葉も設定していきますが、ここでは割愛します。
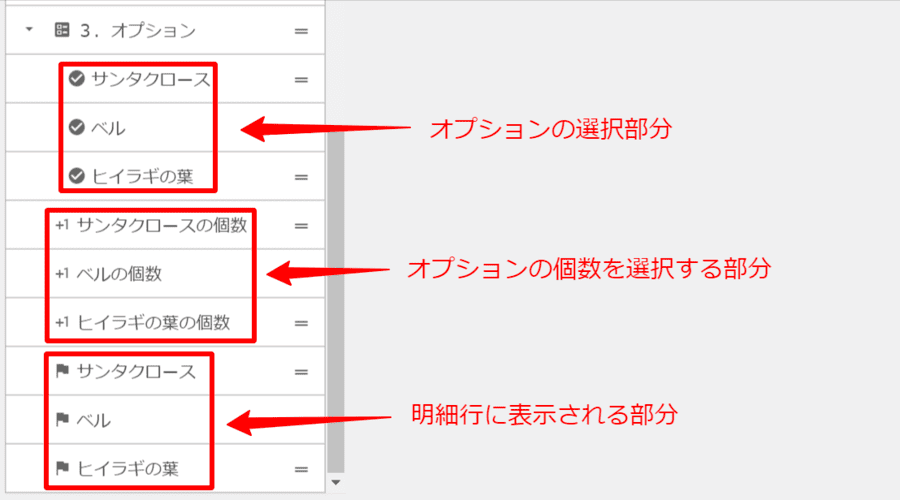
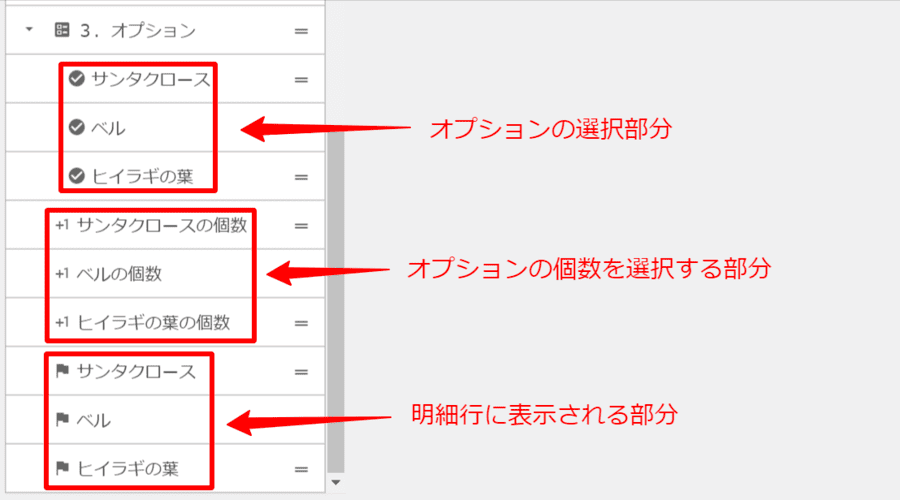
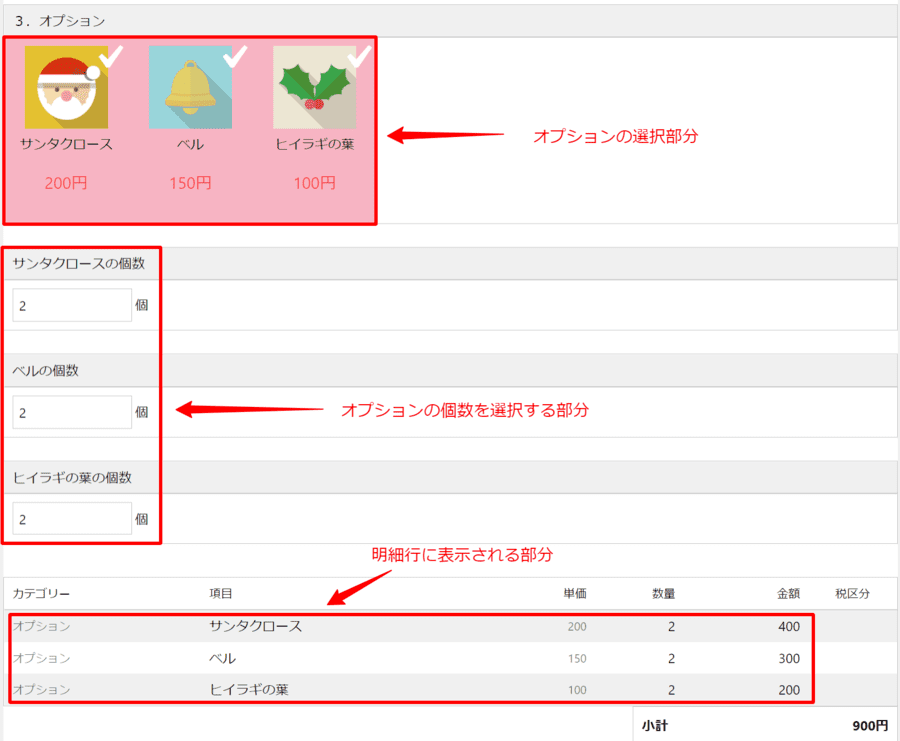
下記に実装後の画像を貼っていますので、参考にしてみて下さい。


項目の設定画面になります。


オプションを全て選択した見積もりフォームの画面になります。
まとめ
今回は難しいCSSを使わないカスタマイズ方法を紹介しました。
- 入力があるまで自動項目を明細行に表示しない
- 一定金額で割引
- セット購入を可能にする
- 明細行でのみ表示を変える