SWELLブロックに独自のCSSを使用したは良いけど、エディター(記事執筆画面)にもCSSが反映されたら作業効率&視認性が上がるのに!なんて考えたことはありませんか?
デザインはこだわるとキリありませんが、少しでも時短したいもの。
ですので自分がこだわってデザインしたブロックがエディターでも反映されていると確認の手間を減らせると思います。
この記事ではSWELLを使用してエディターでもCSSを反映させる方法をご紹介します。
目次
クラス名とCSSを追加する
今回はSWELLボタンを例に説明していきます。

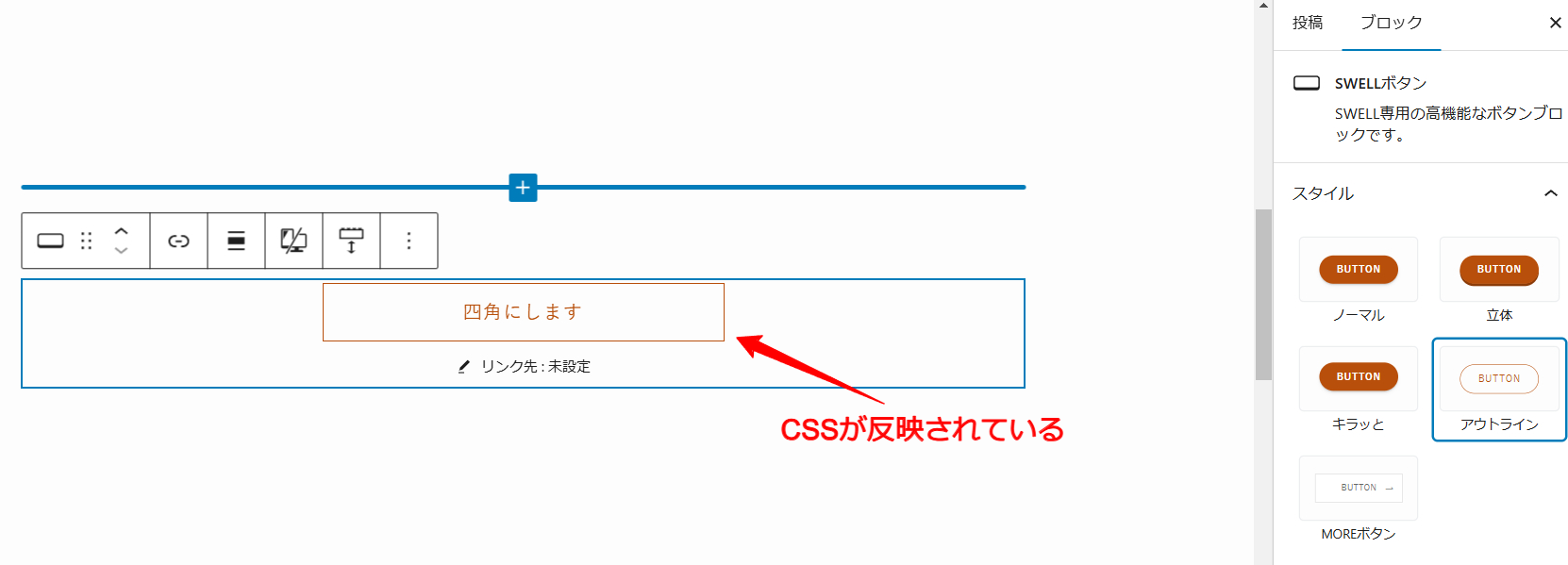
「SWELLボタン」>「アウトライン」を選択します。
「追加CSSクラス」にオリジナルのクラス名を追加します。
my-btn is-style-btn_line
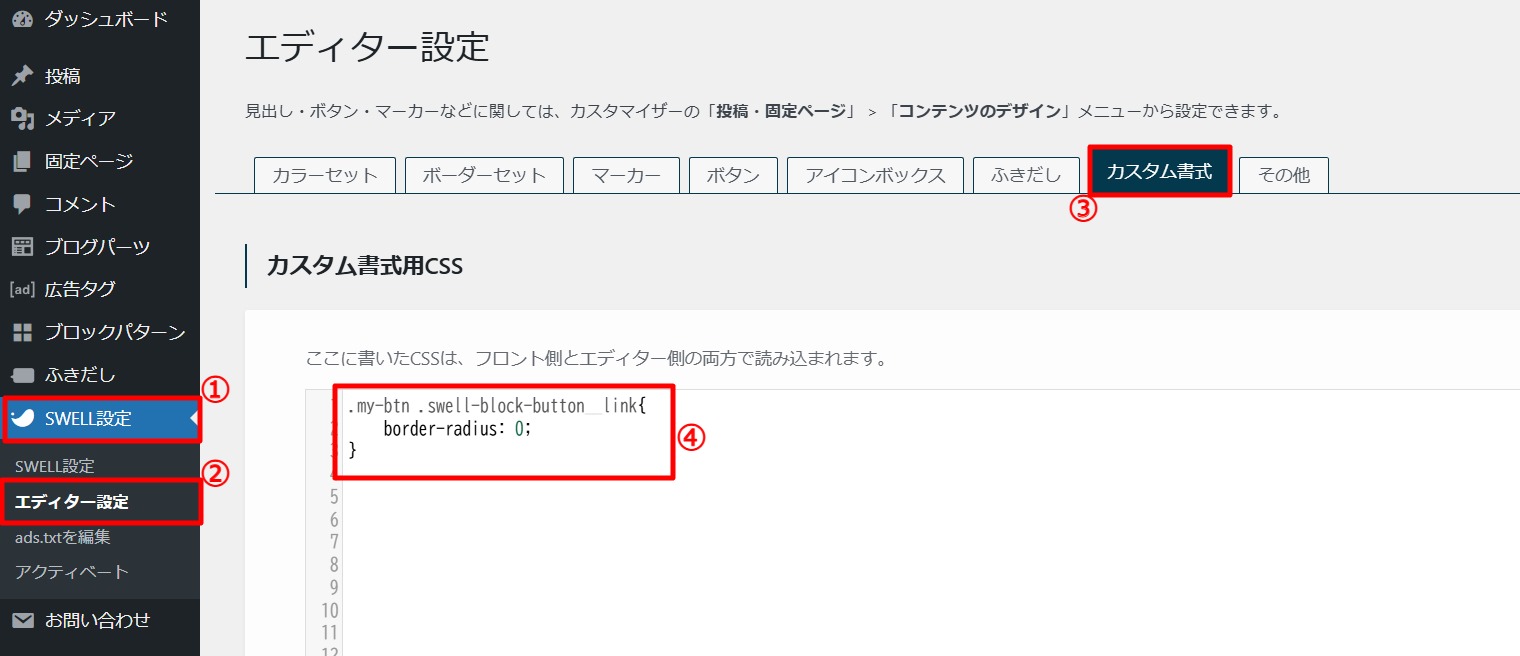
ダッシュボードに移動し、「SWELL設定」>「エディター設定」>「カスタム書式」を選択します。
④の箇所にCSSを追加します。
.my-btn .swell-block-button__link {
border-radius: 0;
}
エディターに戻ってCSSが反映されているか確認してみましょう。
まとめ|【SWELL】エディターでもCSSを反映させる方法【効率UP】
- SWELLを使用したカスタマイズ
- エディター(記事執筆画面)にもCSSが反映されたら作業効率&視認性が上がる
- ブロックにオリジナルのクラス名を追加
- SWELL設定のカスタム書式にCSSを追加