WordPressに見積もりフォームを作成したいと思ったことはありませんか?
今回紹介するWordPressプラグイン「AForms」は、
- WordPressプラグイン
- 無料
- 簡単
- プログラミング不要
- 条件分岐が可能
- 計算式や変数の使用が可能
なので、とりあえず使用してみるのに最適だと思います。
AForms公式サイトはこちら
AFormsで作成したデモフォーム
今回作成したフォームは下記になります。

このフォームの特徴
- ツリーのような複数選択できない商品の作成
- オプションのような複数種類を複数個選べる商品の作成
- 選択したツリーの種類でカラーの内容を切替える
- ツリーの高さが50cmから1cm増すごとに100円追加する
AForms公式サイトのデモサイト一覧はこちら
AFormsで出来る事・出来ない事
AFormsに出来る事
- 見積りフォームとお客様情報の両方の設置
- 見積りフォームとお客様情報の片方だけの設置
- 2種のナビゲーション方式
「フロー形式」「ウィザード形式」 - サンキューメールの送受信
AForms公式サイトで確認する場合はこちら
AFormsに出来ない事
- 同一ページに複数のフォームを設置
- サンキューメールの細かい設定
色々とフックが用意されており、フックを使うとカスタマイズの幅が広がります。
AForms公式サイトのフック一覧
出来ないからといって大きなデメリットではないですね!
AFormsでのフォーム作成
AFormsのインストール
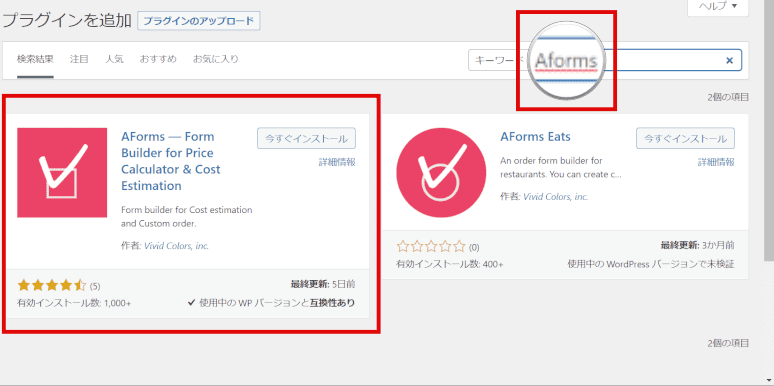
まずはプラグインをインストールします。

「AForms」と入力しプラグインをインストールします。
新規フォーム作成

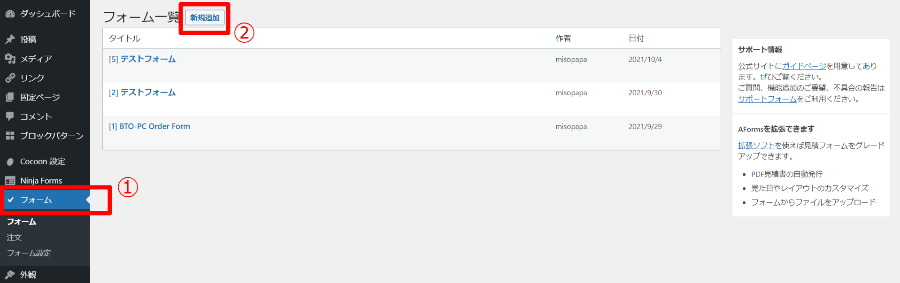
プラグインの有効化が終わったら「フォーム」>「新規追加」の順番でフォームを作成します。

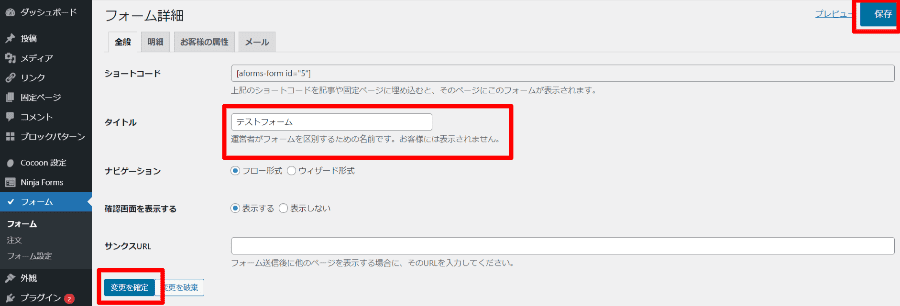
タイトルには分かりやすい名前を入力します。
入力後は必ず左下の「変更を確定」>右上の「保存」、この順番で保存を行います。
そうしないと保存されずにやり直す事になります。
ツリーの追加
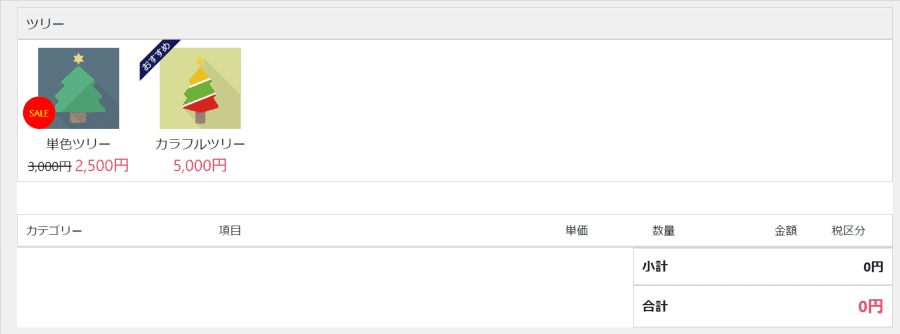
デモフォームのツリー部分を作成していきます。

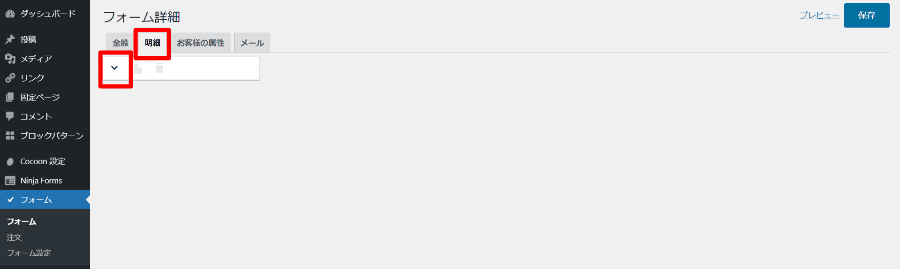
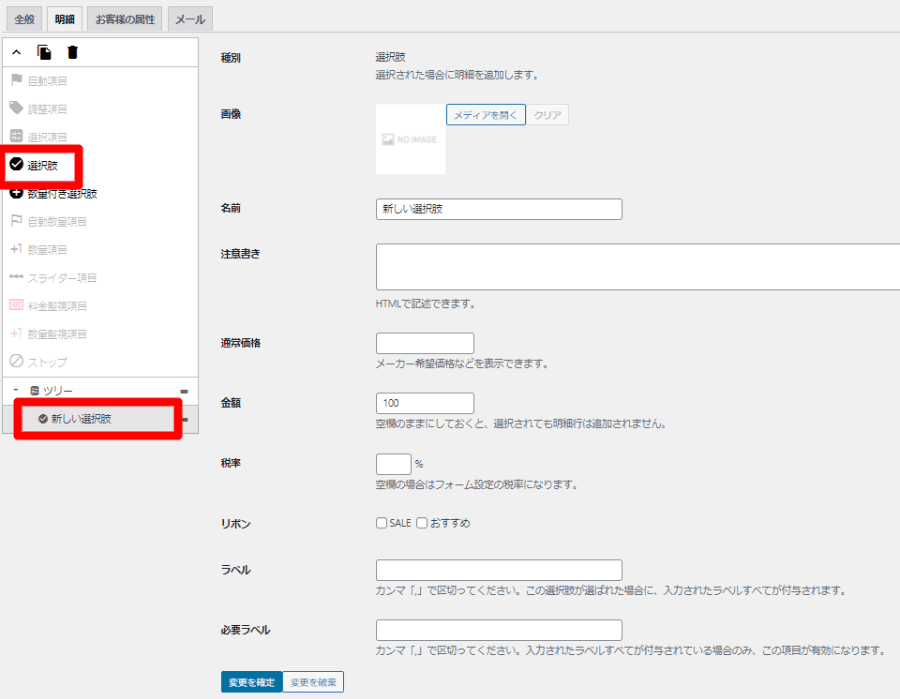
明細をクリックすると画面が変わるので赤枠の下矢印をクリックします。

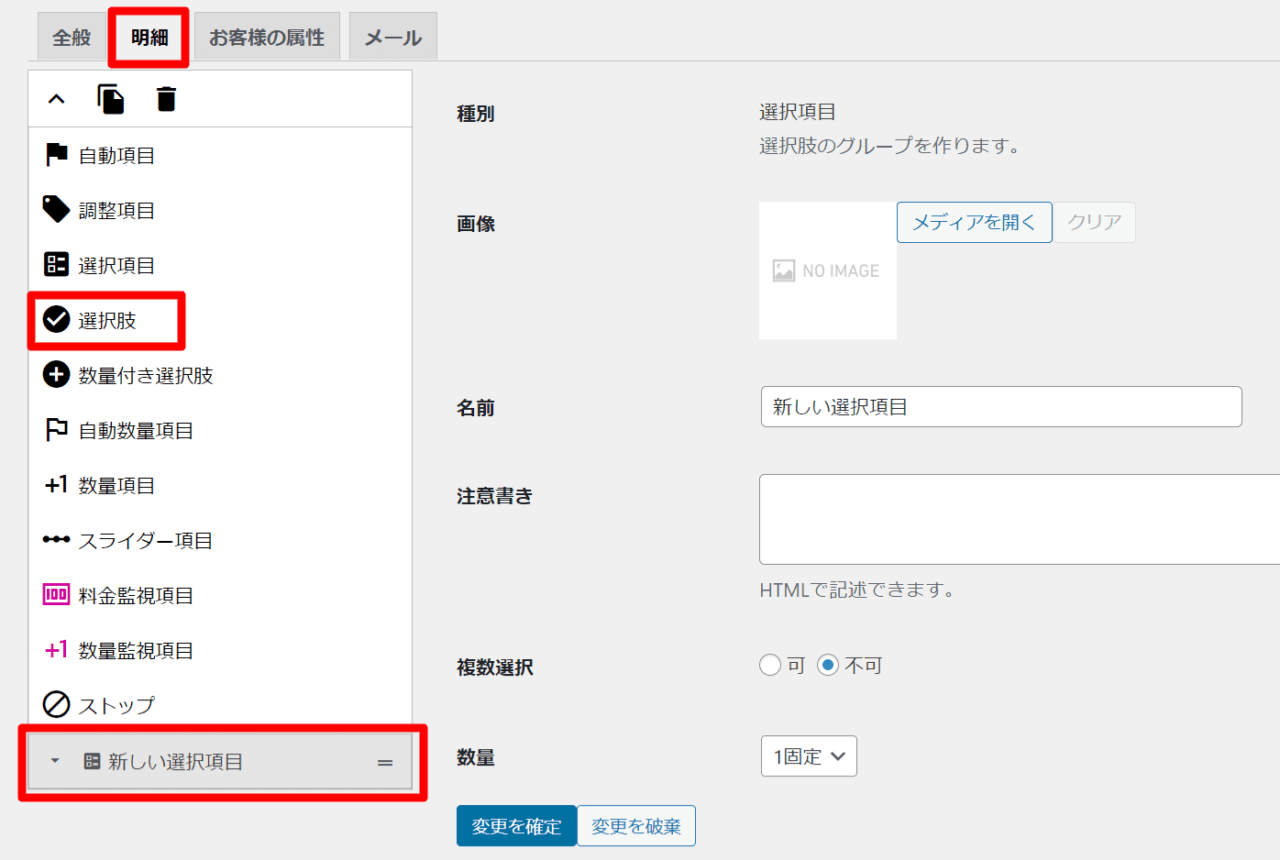
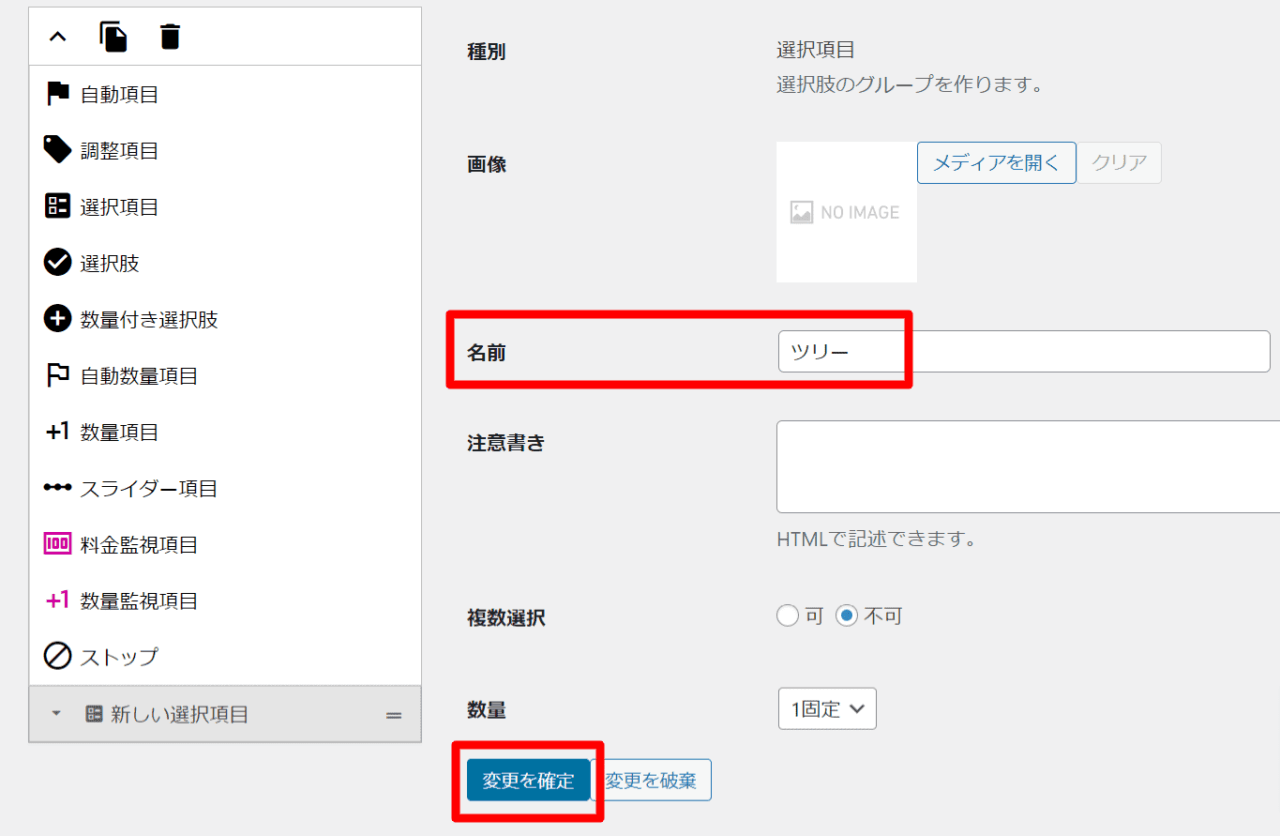
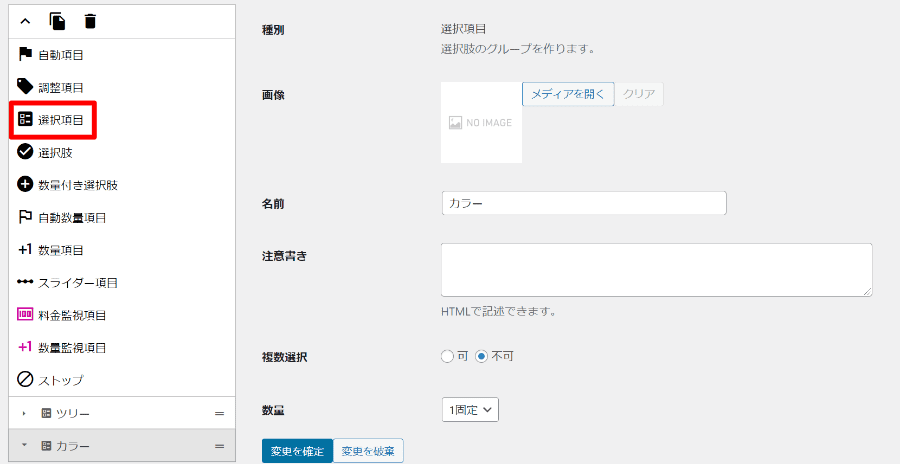
「選択肢」をクリックします。すると「新しい選択項目」が表示されるので内容を入力していきましょう。
AForms公式サイトで選択項目などについて確認する場合はこちら

デモでは「名前」と「複数選択不可」だけ入力しています。

次に「選択肢」をクリックし追加します。
「選択肢」をクリックできない場合
先ほど追加した「選択項目」(今回のデモの場合は「ツリー」)をクリックすると選択可能になります。
選択項目(ツリー)=親
選択肢=子
つまり、「選択肢」をクリックするには、どの親か指定する必要があるという事です。

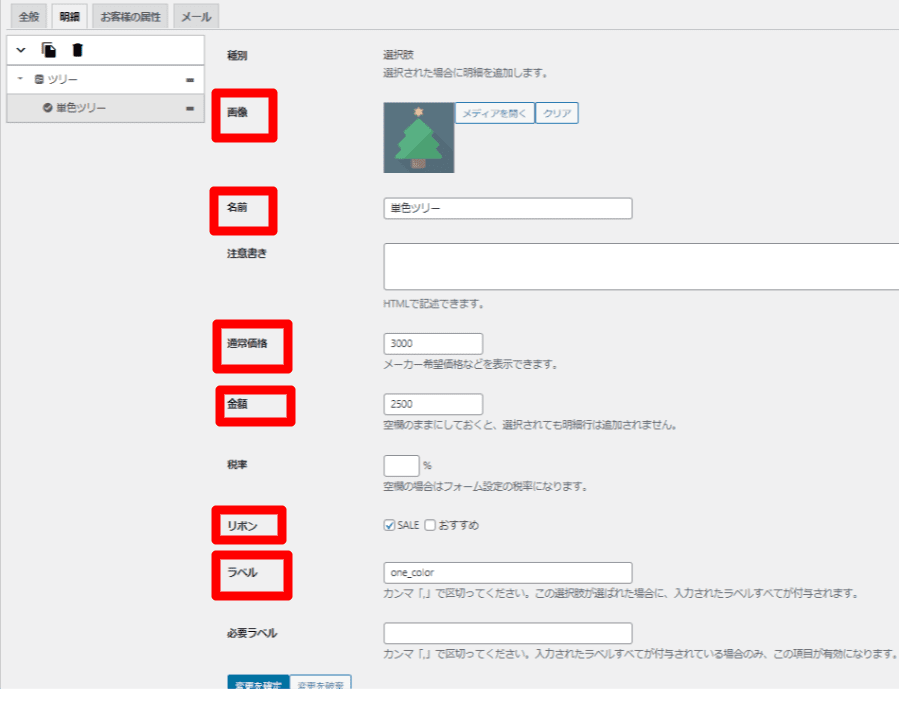
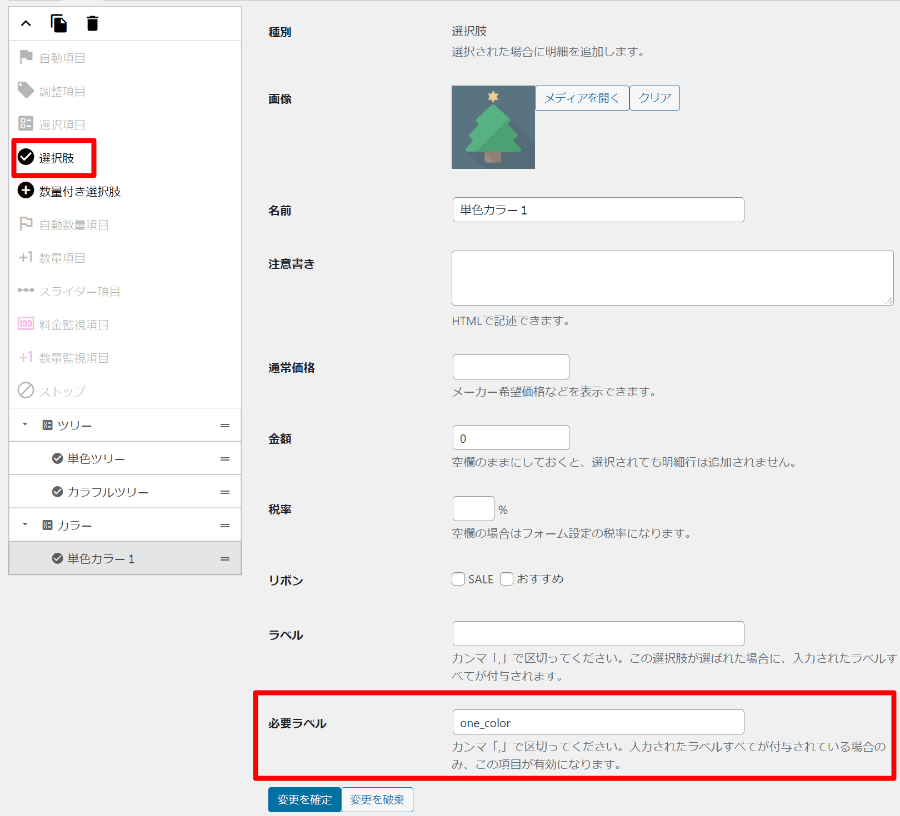
ここでは赤枠の部分を入力しました。
「ラベル」「one_color」とありますが、このページ内で後ほど説明します。

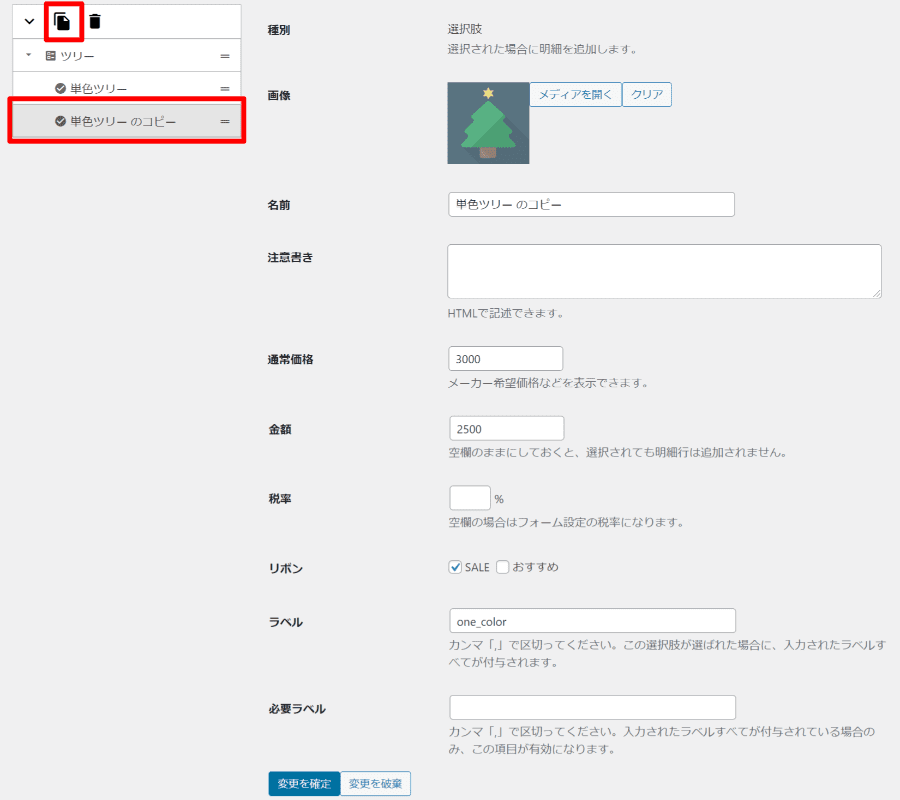
「単色ツリー」を複製します。
複製は「単色ツリー」を選択した状態で、紙が重なっているようなアイコンをクリックします。

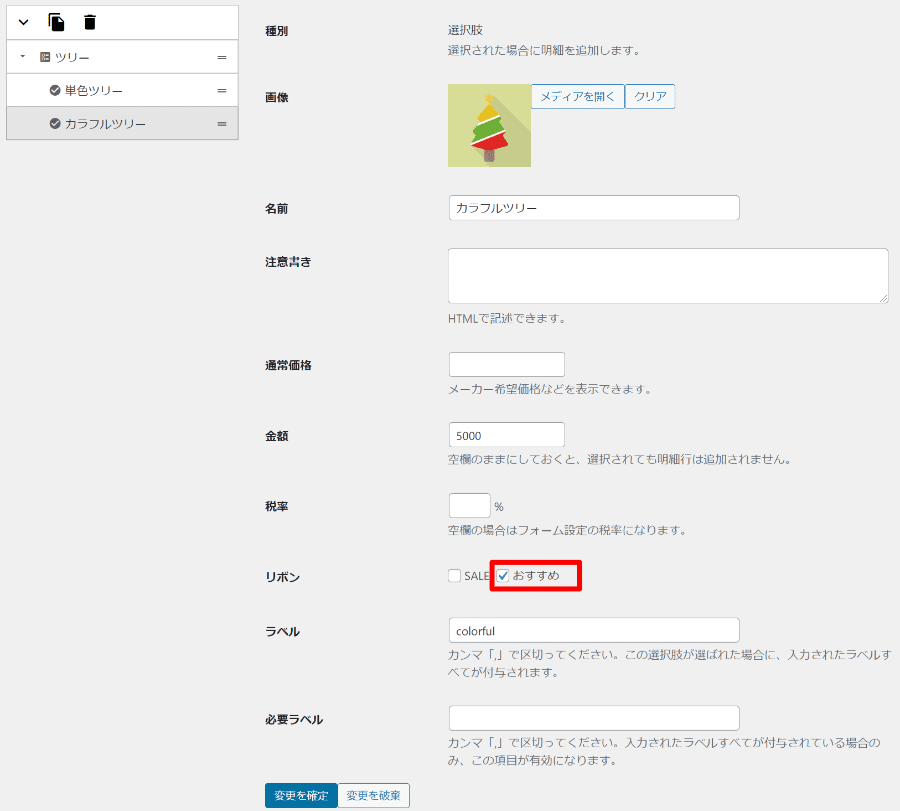
複製したら「画像」「名前」「金額」「リボン」「ラベル」を変更します。
「ラベル」に「coloful」を入力します。
セール・おすすめ・通常価格の挙動
「セール」「おすすめ」「通常価格」の挙動になります。

「セール」「おすすめ」には画像が付きます。
「通常価格」は打ち消し線が入り、「金額」に入力された数字がフォームに反映されます。
選択肢によって表示非表示を分ける
次にデモフォームのカラー部分を作成します。
「単色ツリーは単色カラー」のみを選択可能、「カラフルツリーはカラフルカラー」のみを選択可能に設定していきます。

「選択項目」をクリックし名前を「カラー」にします。

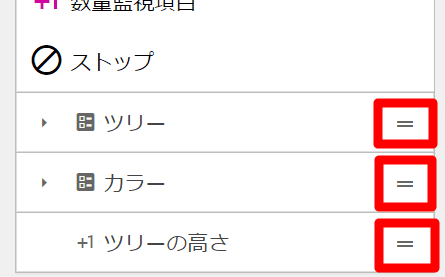
赤枠部分をクリックしたまま動かす事で移動させる事ができます。

- 上記で作成した「カラー」をクリック
- 「選択肢」をクリック
すると「カラー」項目の子要素として「選択肢」を追加できるので内容を入力していきましょう。
「必要ラベル」には「one_color」を入力します。
「単色カラー」と同じように「カラフルカラー」も追加していきます。
「必要ラベル」に「coloful」を入力します。

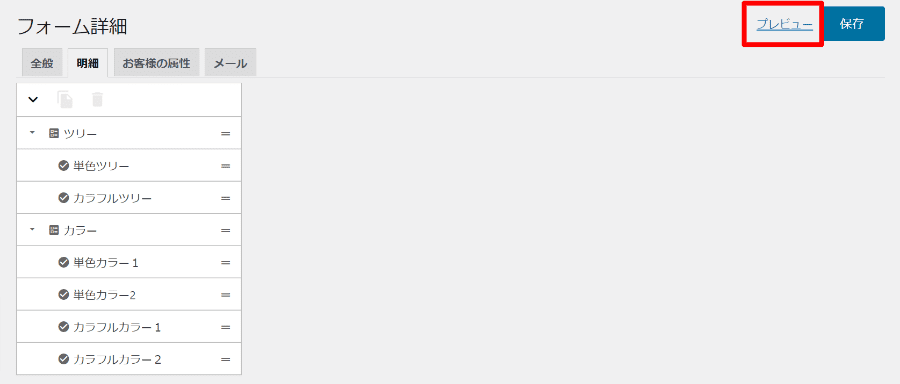
「単色カラー」と「カラフルカラー」を複製し、カラーを増やした結果です。
画面右上の「プレビュー」からフォームを確認してみましょう。

ツリーの高さを追加
ツリーの高さを選択できるようにしていきます。

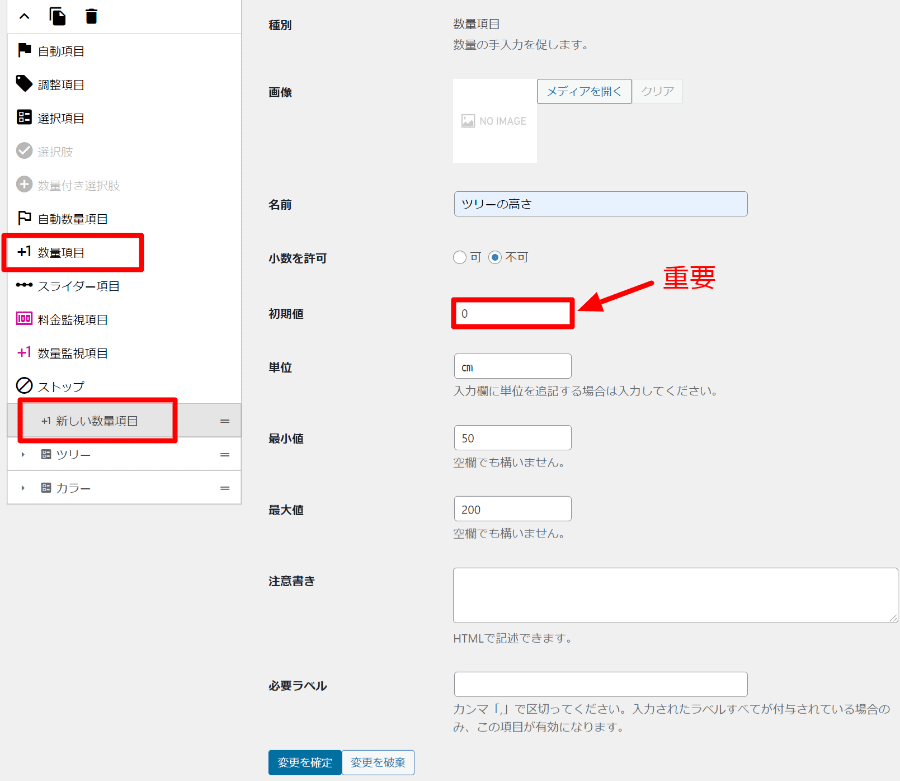
「数量項目」をクリックし内容を入力していきましょう。
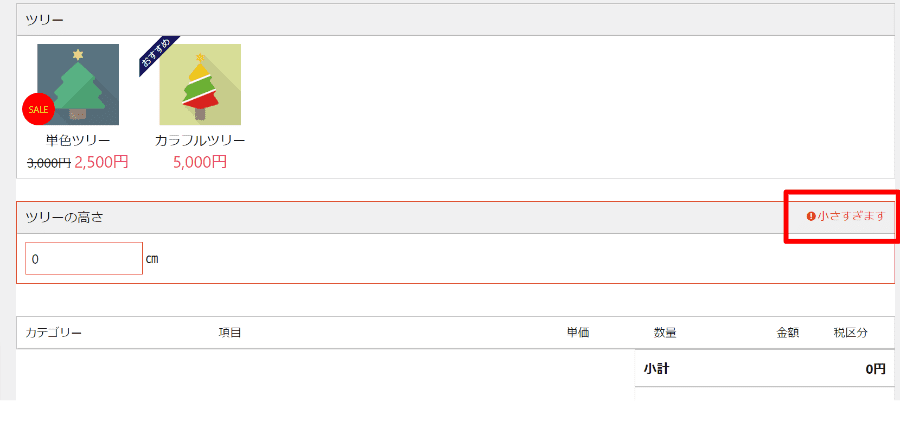
「初期値」を「最小値」より低くするのがポイントです。
こうする事でエラーを表示させ入力漏れを防ぐ事ができます。
具体的には「初期値50」「最小値50」だった場合、
その項目を見過ごしたとしてもフォームを送信する事が可能になり、
実はもう少し大きいサイズが欲しかった
というようなミスが起こってしまいます。


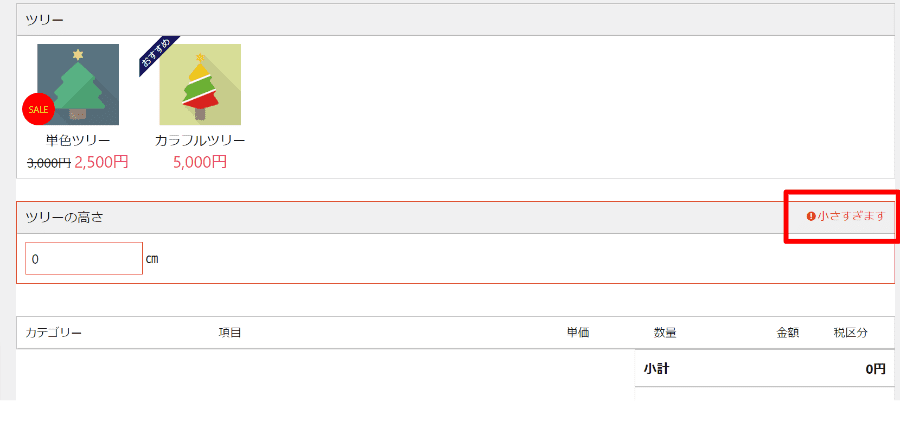
上記画像がエラー表示になります。
高さで金額が変わるようにする
次は「ツリーの高さ」で金額が変わるようにしていきます。


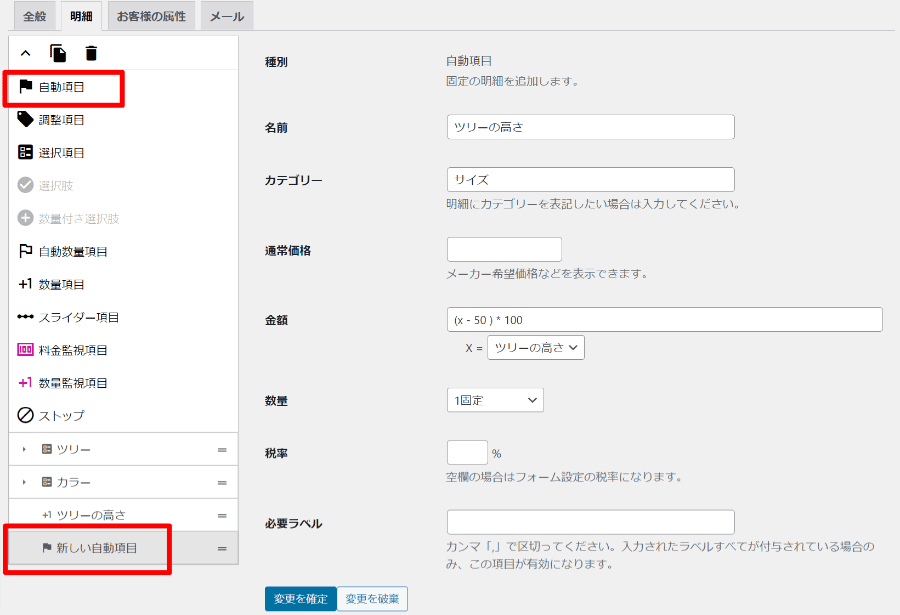
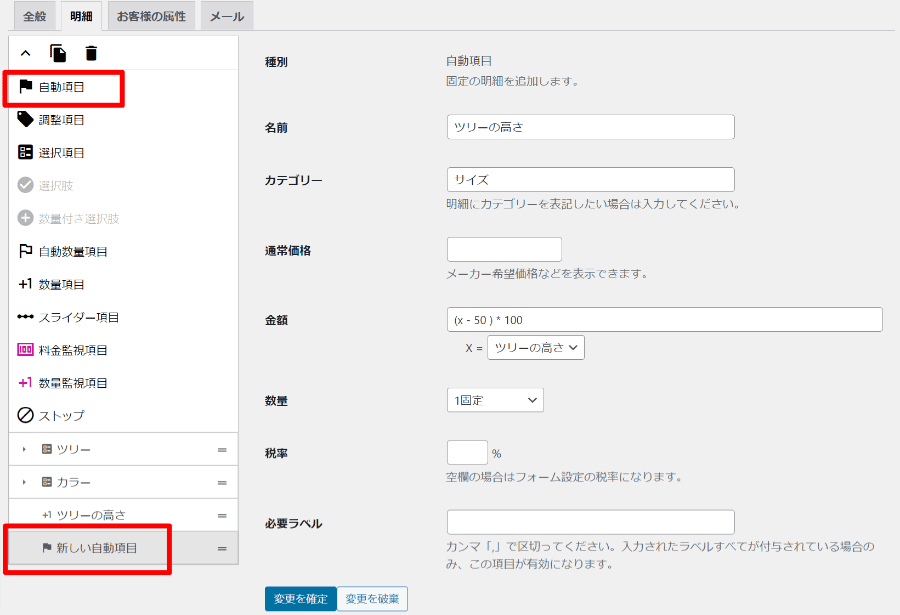
「自動項目」を追加して内容を入力します。
ここでのポイントは「金額」に計算式を入れる事です。
「自動項目」では「金額」内で計算が可能になっています。
AForms公式サイトの計算式の説明はこちら
今回の例では
(x – 50) * 100を入れています。
(ツリーの高さ – 50cm) * 100円


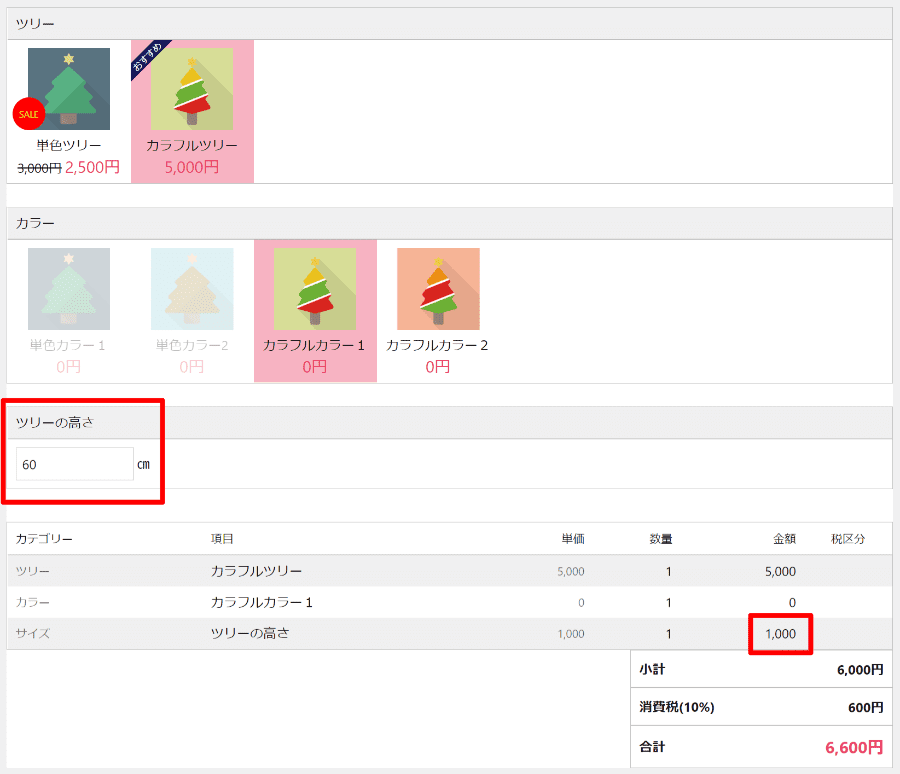
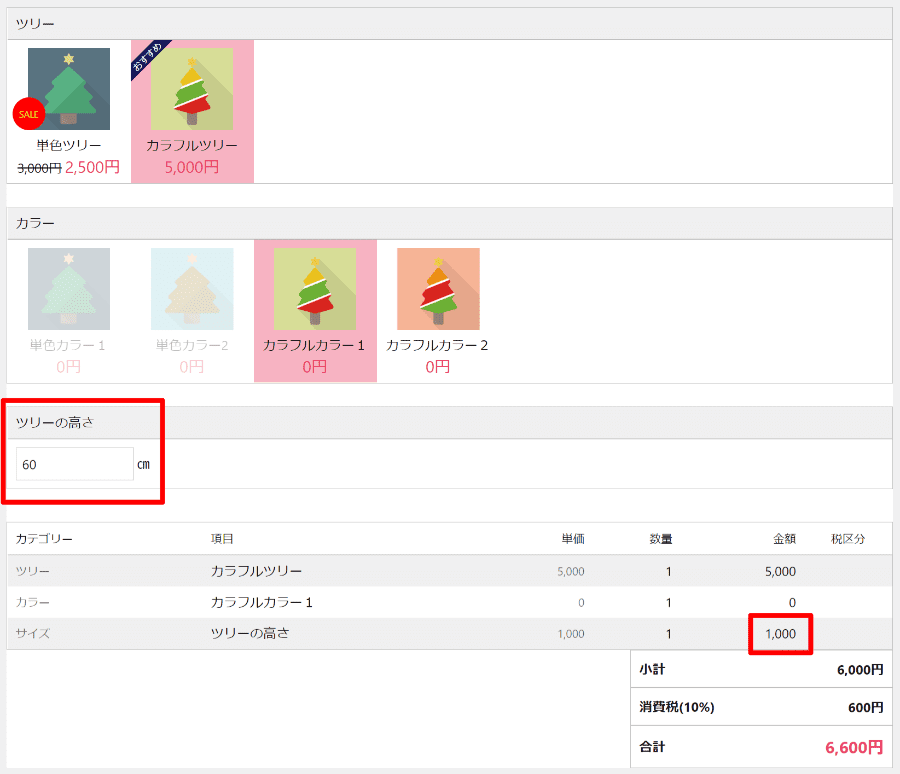
実際に確認してみると「ツリーの高さ」が60㎝の時、金額が1000円になっており1㎝毎に100円追加されているのが分かるかと思います。
(ツリーの高さ – 50cm) * 100円
(60cm – 50cm) * 100円 = 1000円
オプションの追加
次にオプションを作っていきたいと思います。


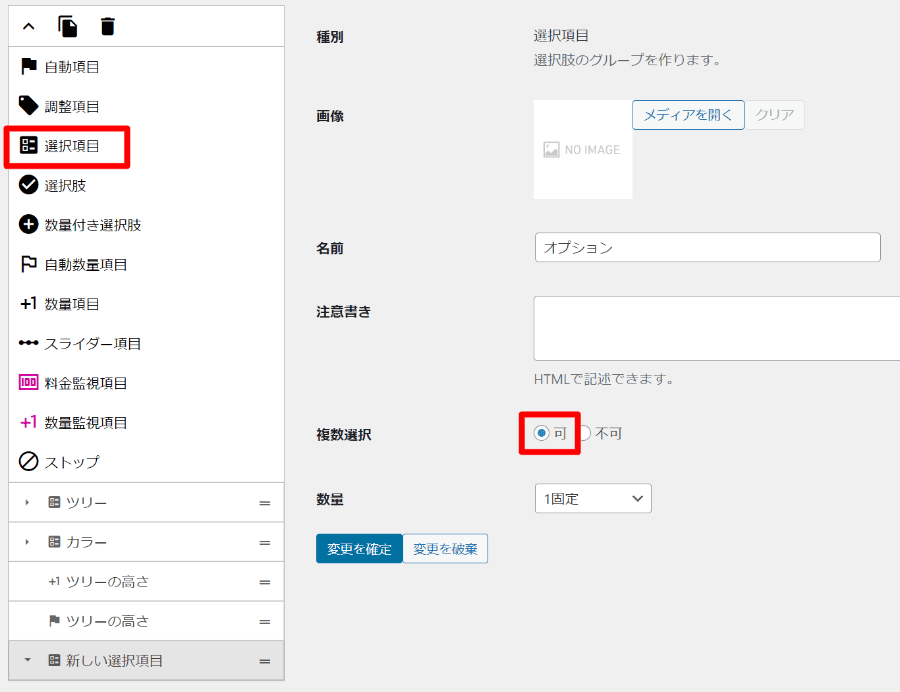
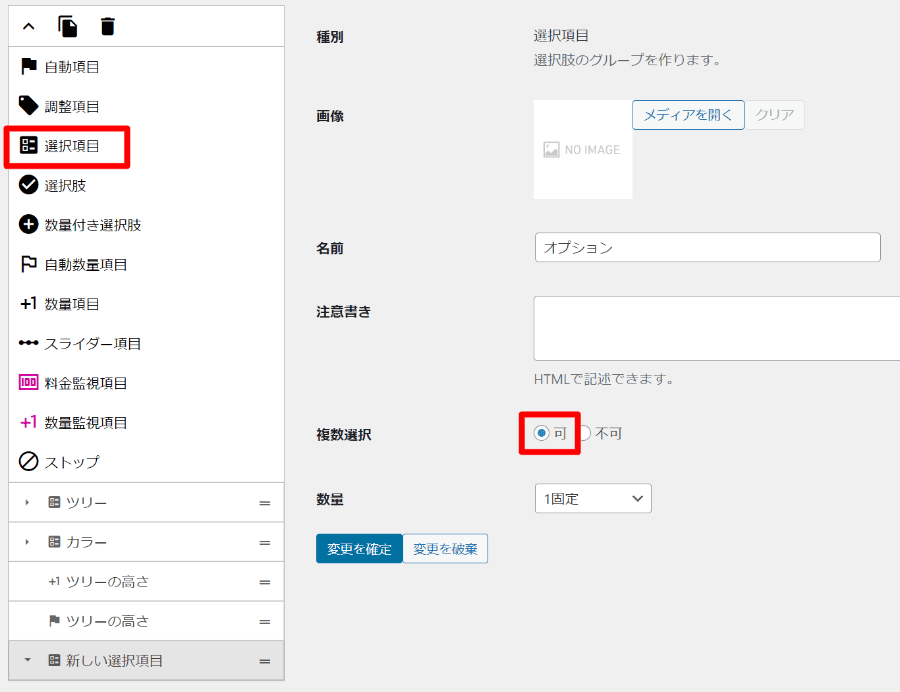
「選択項目」を追加します。
ここでは「複数選択を可」にして下さい。


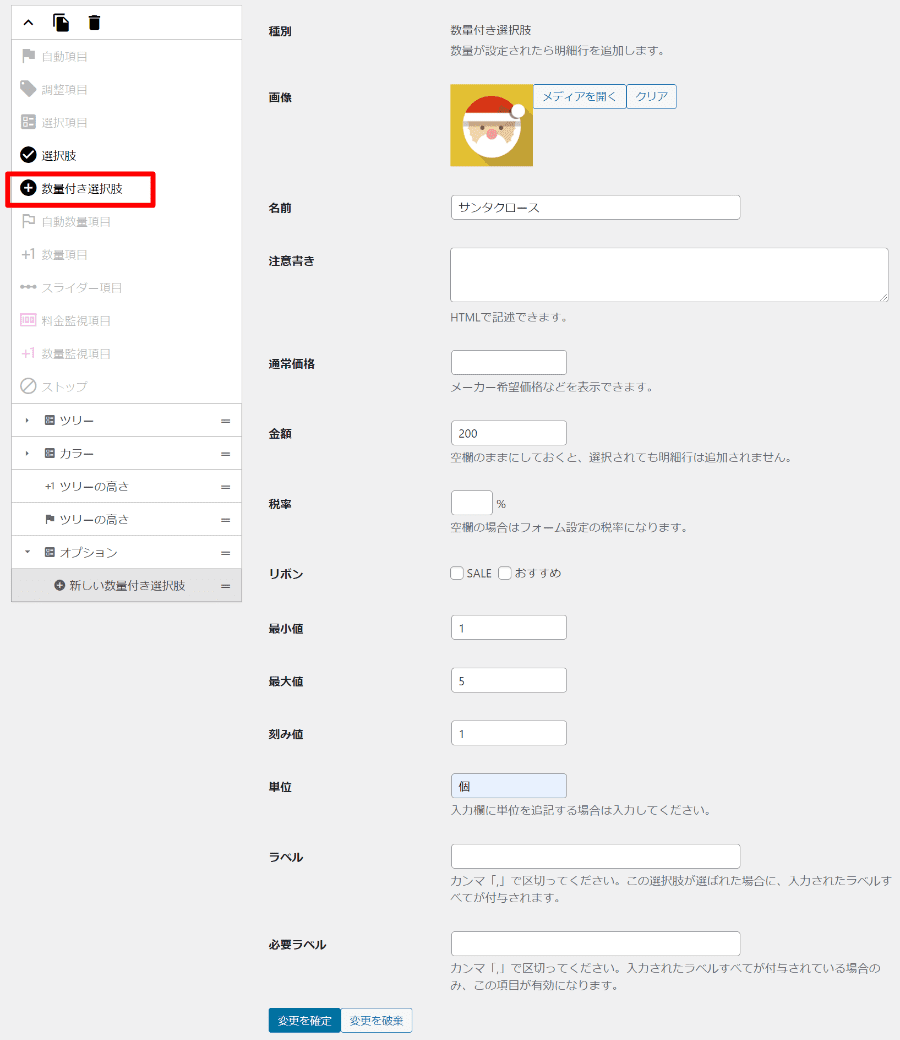
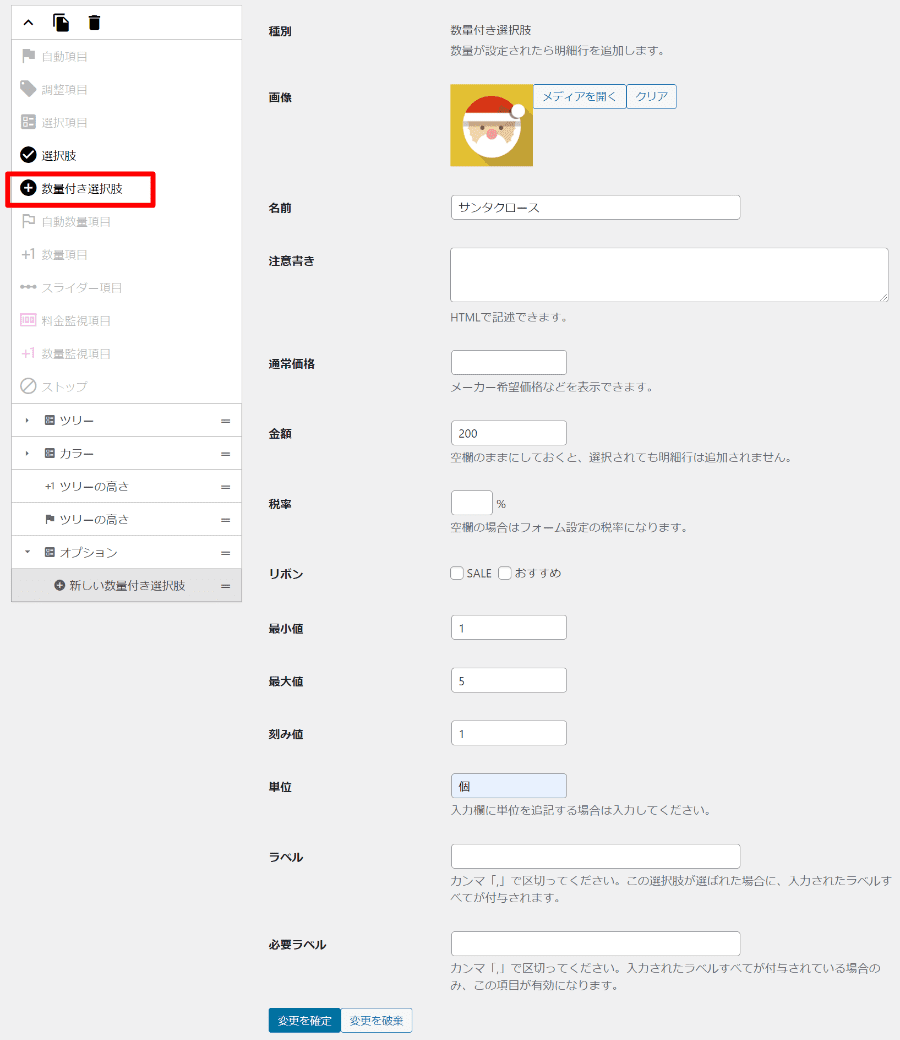
「数量付き選択肢」を追加し、上記のように内容を入力しました。
後は他のオプションも同じような要領で追加します。
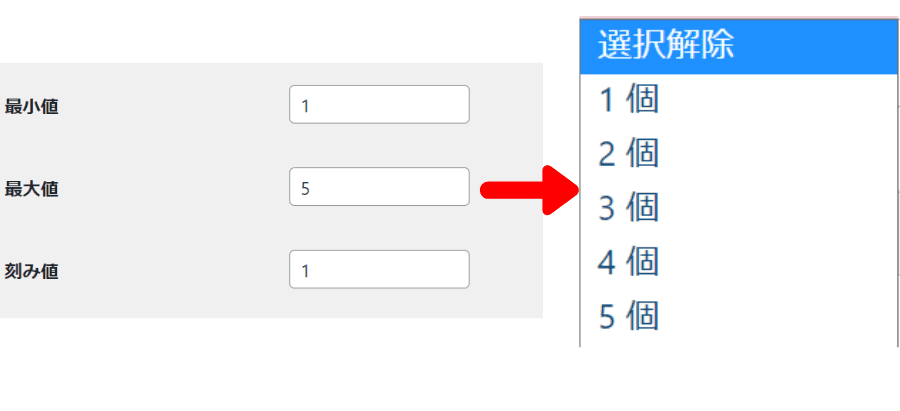
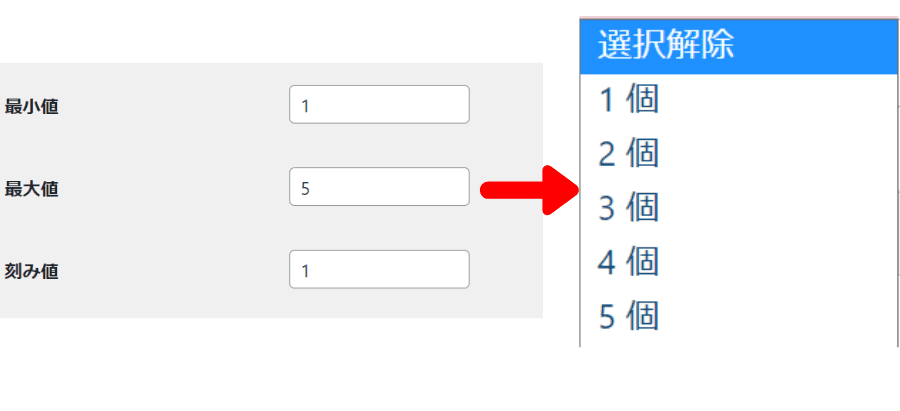
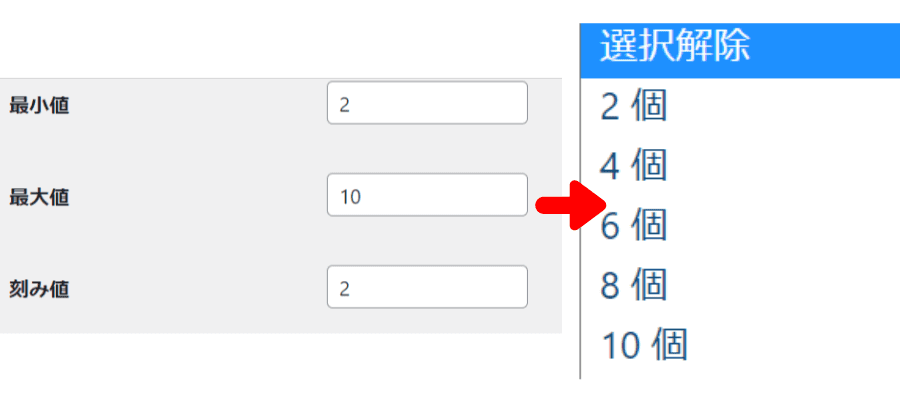
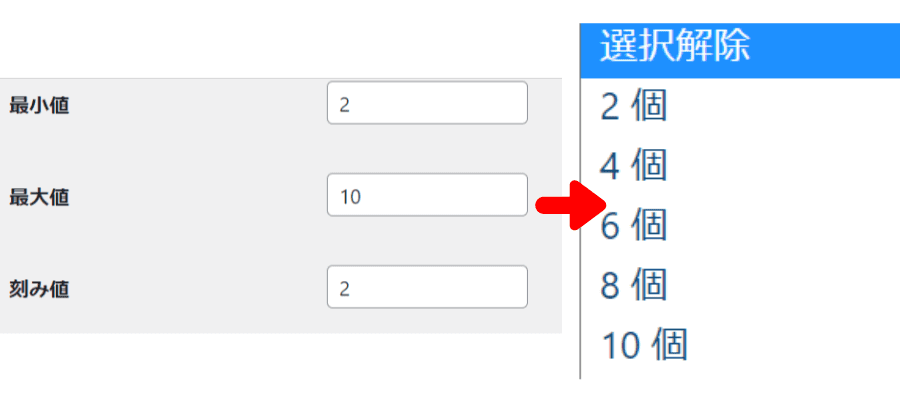
最小値・最大値・刻み値の挙動


1~5までを1刻みで選択可能


2~10までを2刻みで選択可能
AFormsで条件分岐の方法(ラベルの使い方)
AFormsではラベルを条件分岐として利用します。
今回のデモフォームでのラベルの使い方について説明します。
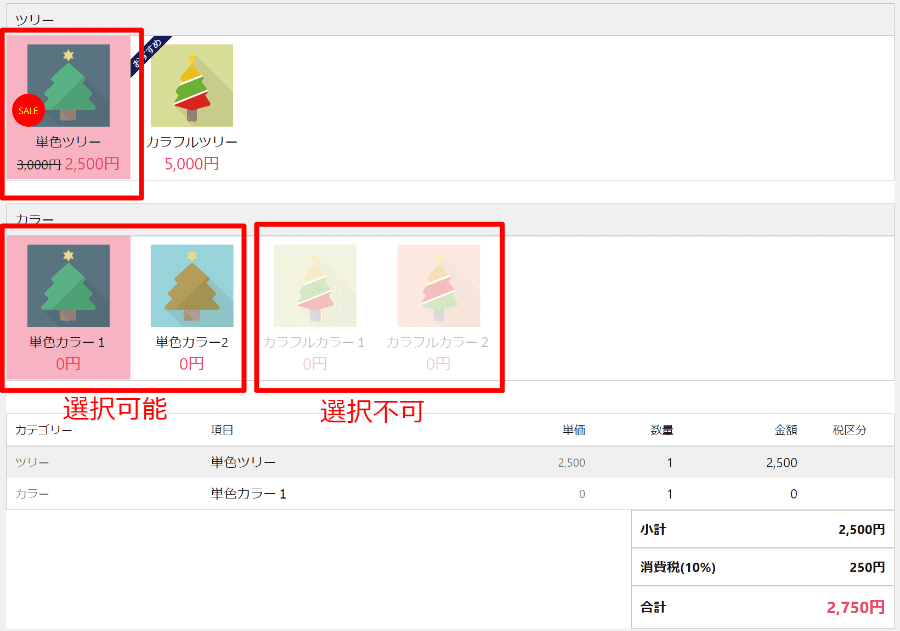
あるものを選択したタイミングで「選択可能にするもの」と「選択不可にするもの」に分ける時の条件分岐としてラベルを使います。
デモフォームに置き換えると
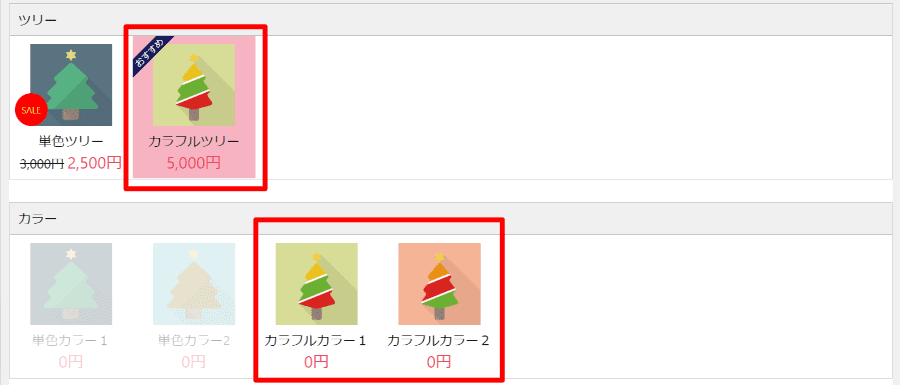
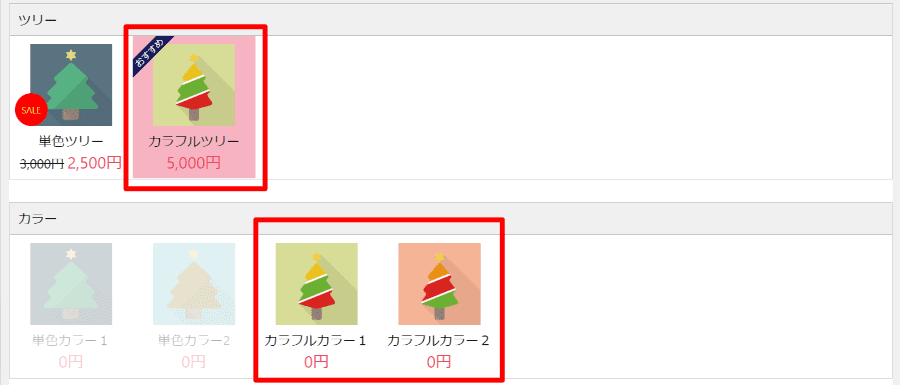
「単色ツリー」を選択したタイミングで「単色カラー1・2」を選択可能にし、「カラフルカラー1・2」は選択不可にするものにしています。
AForms公式サイトのラベルの説明はこちら


「カラフルツリー」をクリックすると「カラフルカラー1・2」が選択可能になっています。
ラベルによる条件分岐がうまく動作しています。
まとめ
今回は簡単な見積りフォームを作成してみました。
AFormsはプログラミング無しで直感的に使用できるので、とても便利ですね。
この記事で作成したフォーム
- ツリーのような複数選択できない商品の作成
- オプションのような複数選択できる商品の作成
- 選択したツリーの種類でカラーの内容を切替える
- ツリーの高さが50cmから1cm増すごとに100円追加する
もっと複雑なフォームや見た目のカスタマイズ(CSS使用あり)をしたフォームなども作成していきます。