- WordPressで会員サイトを作成したいけど方法は?
- WP-Membersがオススメって聞いたけど使い方は?
- 会員用のマイページが欲しい!
そう思う方もいるかもしれません。
WP-Membersは初心者でも扱いやすい会員制サイト構築プラグインですが、
適切な設定やカスタマイズをしないと「思った通りに動かない」と悩んでしまうことがあります。
この記事では、WP-Membersの使い方を初心者向けに解説し、
- 基本的な設定方法、
- ログイン画面やユーザー登録のカスタマイズ、
- ショートコードの活用法、
- メール設定
の方法を詳しく紹介します。
会員制サイトをWordPressで構築したい方にとって、必見の内容です。
WP-Membersは、会員毎に閲覧可能なページの設定ができません。
会員か会員以外かでしか、ページの閲覧制限ができないので注意して下さい。。
WP-Membersのインストール
まずはWP-Members Membershipのインストールを行っていきます。

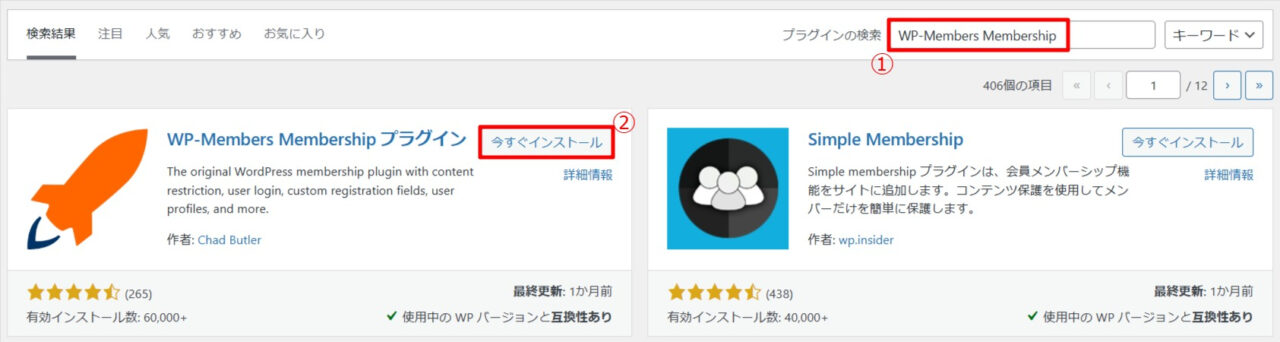
「プラグイン」>「新規プラグインを追加」を選択します。
検索欄に「WP-Members Membership」と入力し、「今すぐインストール」>「有効化」を選択します。
WP-Membersの推奨されない設定を解除
「WP-Members」で会員サイトの構築をする際、WordPressのデフォルトの設定では推奨されない設定があるので変更していきます。
会員限定記事の流出防止
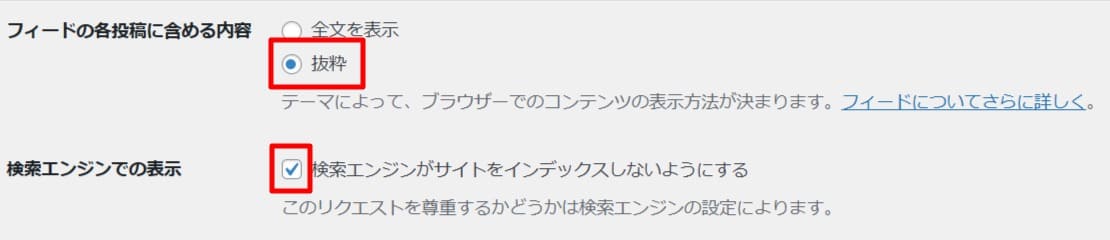
WordPressのデフォルト設定では、会員限定記事の内容が見えてしまいます。
会員限定記事を会員以外に見られないように設定を行っていきます。

「設定」>「表示設定」>「抜粋」を設定します。
コメントの制限
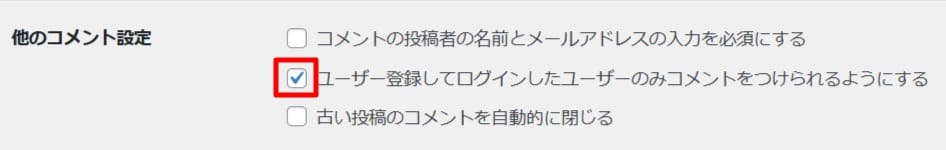
WordPressのデフォルト設定では、誰でも記事にコメントができるようになっています。
セキュリティの観点からも、ログイン中の会員のみコメントできるように設定します。
そもそも必要ない場合は、コメント機能を閉じる方がセキュリティと工数の面で優位になります。

「設定」>「ディスカッション」>「他のコメント設定」>「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」をチェックします。
WP-Membersのページ作成
WP-Membersで会員サイトを構築する際、最低限必要なページを作成していきます。
会員登録ページの作成
![[wpmem_form register]をエディターにペーストし、会員登録ページを作成](https://stretch-chocolate.com/wp-content/uploads/wpMenbers-4.jpg)
「固定ページ」>「新規固定ページを追加」>[wpmem_form register]をエディターにペーストします。
マイページの作成
WP-Membersでは、WordPressで会員用のマイページを簡単に作成できます。
![[wpmem_profile]をエディターにペーストし、マイページを作成](https://stretch-chocolate.com/wp-content/uploads/wpMenbers-5.jpg)
「固定ページ」>「新規固定ページを追加」>[wpmem_profile]をエディターにペーストします。
ログインページの作成
![[wpmem_form login]をエディターにペーストし、ログインページを作成](https://stretch-chocolate.com/wp-content/uploads/wpMenbers-6.jpg)
「固定ページ」>「新規固定ページを追加」>[wpmem_form login]をエディターにペーストします。
WP-Membersは、「会員登録ページとマイページ」にログインフォームがあるので、ログインページを作成しなくても大丈夫です。
グローバルメニューなどに「ログインページ」を追加したい場合に作成すると良いです。
[wpmem_profile]や[wpmem_form login]はショートコードと言い、WP-Membersには標準でいくつも用意されています。
公式サイト:ショートコード一覧
会員限定ページの作成

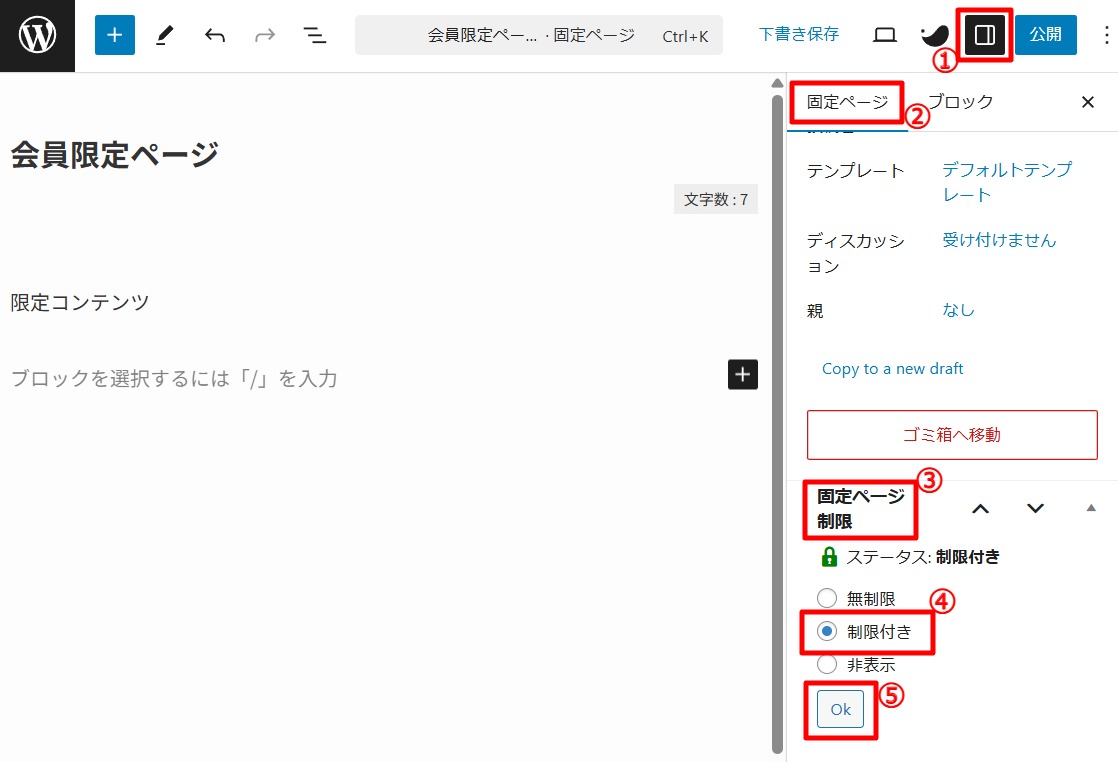
「固定ページ」>「新規固定ページを追加」で上図の編集画面に移動します。
「①のアイコン」>「固定ページ」>「固定ページ 制限」>「編集」>「制限付き」>「OK」を選択することで、会員限定ページの作成ができます。
WP-Membersの基本設定
WP-Members オプションタブ
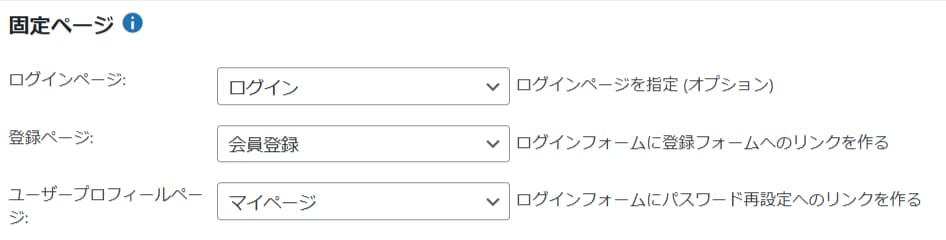
WP-Membersと固定ページの役割を紐づけていきます。

「設定」>「WP-Members」>「WP-Members オプション」>「固定ページ 」で上図の設定をします。
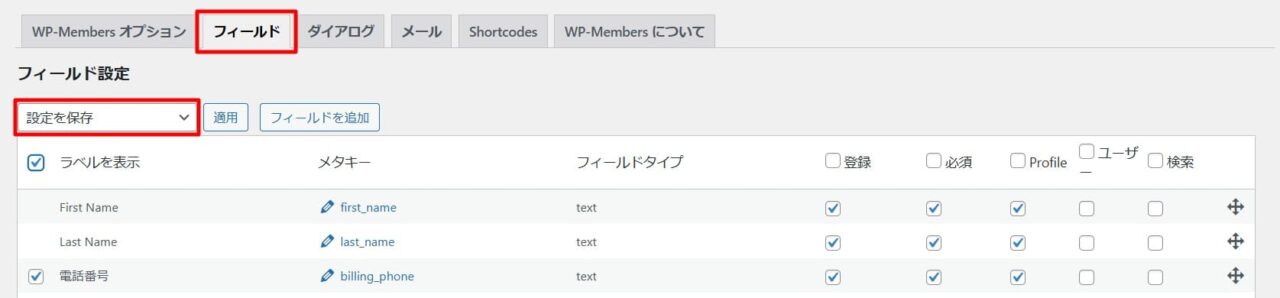
フィールドタブ
フィールドタブでは会員登録時に入力させたい項目の表示・非表示、必須化、文言の変更などができます。

「設定」>「WP-Members」>「フィールド」で上図の画面に移動します。
チェックの付け外しや表示順の変更を行った場合は、「設定を保存」>「適用」をクリックして下さい。
- 「Profile」のチェックボックスを外すと、会員情報の変更フォームから項目が消えます。
- 「ユーザー」の項目にチェックを入れると、ダッシュボードのユーザー一覧に表示されるようになります。。
フィールドは「十字矢印」をドラッグ アンド ドロップすることで順序の変更ができます。
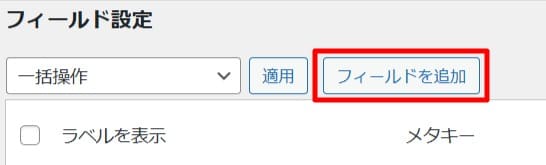
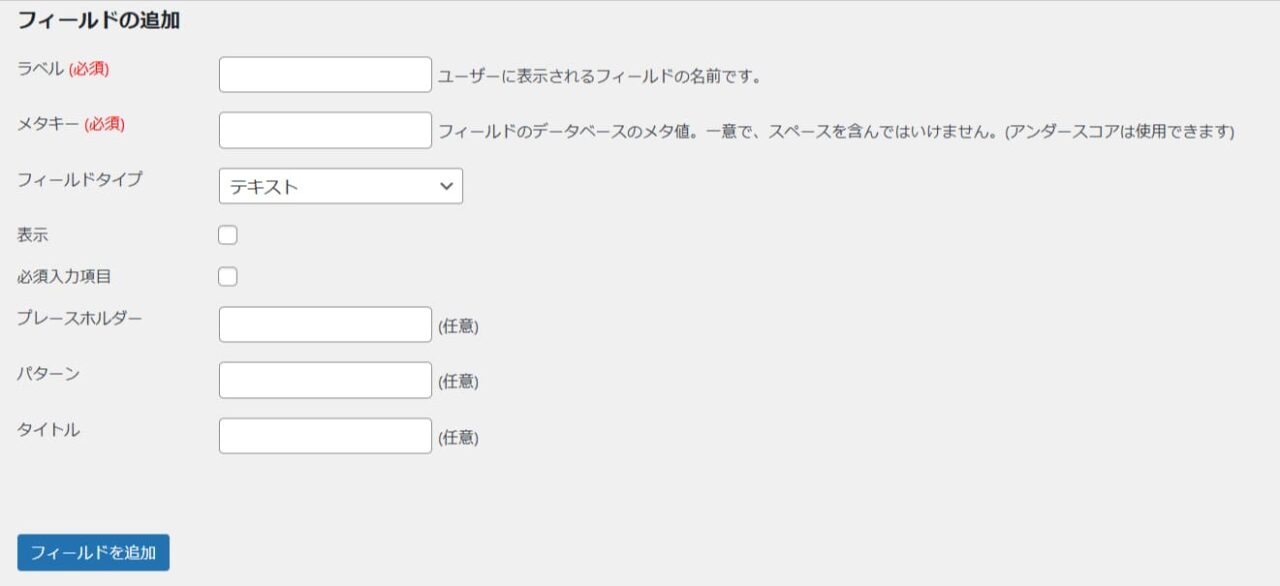
新規フィールドの追加方法

新しいフィールドを追加するには、「フィールドを追加」をクリックします。

新しいフィールドの入力が完了したら「フィールドを追加」をクリックし保存します。
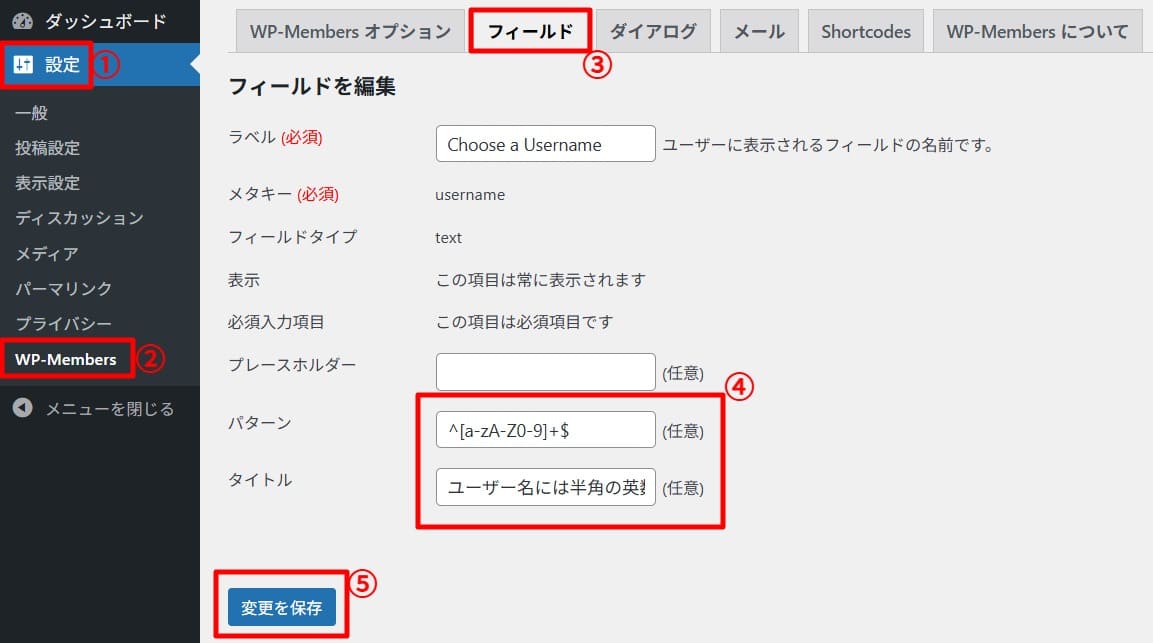
バリデーションの追加方法

「設定」>「WP-Members」>「フィールド」>「パターンとタイトル」を入力>「変更を保存」の順番で選択する。
上図の設定です。
半角英数字のみの入力に制限
エラー文として「ユーザー名には半角の英数字のみ」が表示
ダイアログタブ
「設定」>「WP-Members」>「ダイアログ」から設定可能です。
この設定を行う事でエラーメッセージなどの変更が可能です。初期状態では英語になっていますが、実際には翻訳されます。しかし、念のため日本語で入力することをオススメします。
HTMLの入力も可能です。
メールタブ
「設定」>「WP-Members」>「メール」から設定可能です。
WP-Membersのメールの文言が英語になっているので日本語に変更しておきましょう。
下記は翻訳の例です。
仮登録機能を付けた場合に送信されるメール。
件名
【[blogname]】の登録のご案内本文
【[blogname]】への仮登録ありがとうございます。
登録を完了するには以下のリンクを選択して下さい。
[confirm_link]
リンクは24時間後に無効になります。
無効になった場合は、改めて仮登録を行ってください。
心当たりがなければ削除ください。登録フォーム送信>メールリンク>サイトアクセスで送信されるメール。
件名
【[blogname]】への登録ありがとうございます。本文
仮登録時に入力したログイン情報を使用してサイトをご利用いただけます。メールタブで使用可能なショートコード
- [blogname]・・・サイト名
- [username]・・・会員登録時のユーザー名
- [password]・・・会員登録時のパスワード
- [email]・・・会員登録時のメールアドレス
- [user-profile] ・・・会員のマイページのリンク
- [reset_link]・・・パスワードリセットのリンク
公式サイト:利用可能なショートコード
Shortcodesタブ
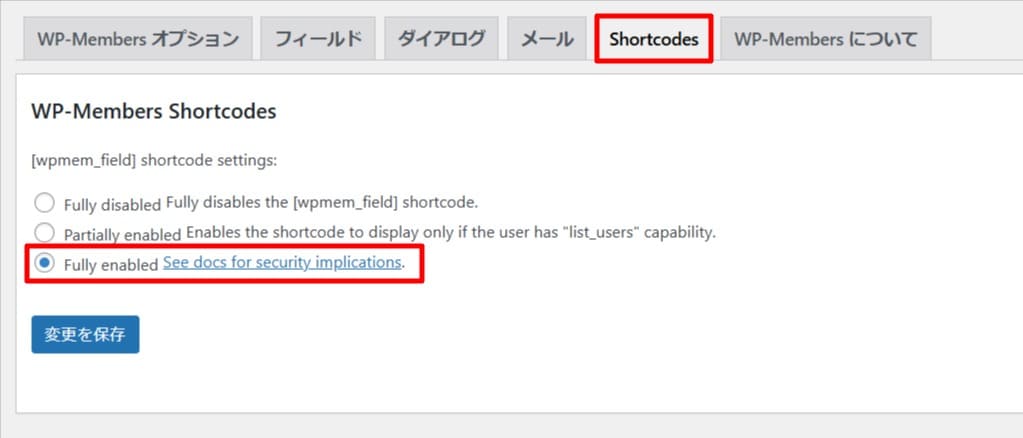
「設定」>「WP-Members」>「Shortcodes」>「Fully enabled」にチェックを入れます。
この設定でWP-Membersのショートコードが機能するようになります。
セキュリティ上のリスクもあるので、公式サイトを確認して有効化しましょう。
カスタマイズ例
会員登録を承認制にする
WP-Membersのデフォルトの設定では、個人が会員登録を自由にできる状態になっています。
上記の設定で「管理者権限」のあるユーザーによる承認制に変更することが出来ます。
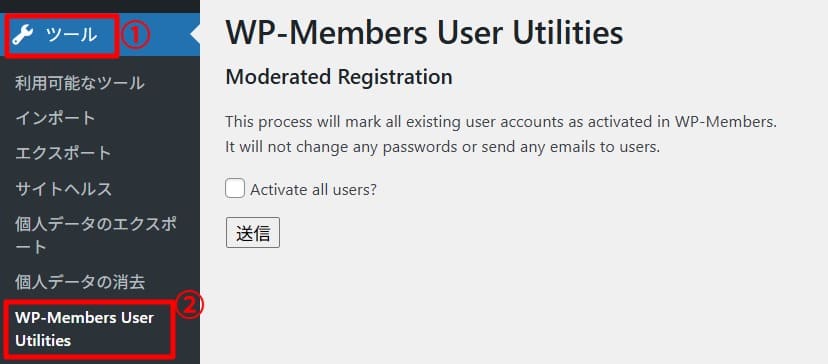
下記では既存ユーザーを一括承認する事ができます。

WP-Members User Utilities
Moderated Registration
このプロセスは、WP-Members のすべての既存ユーザーアカウントを有効化したものとしてマークします。
パスワードを変更したり、ユーザーにメールを送信することはありません。
すべてのユーザーをアクティブにしますか?
仮登録機能の追加
WP-Membersのデフォルトの設定では、
「会員登録フォームに入力」→「即座に会員登録完了」となります。
仮登録機能を追加すると、
「会員登録フォームに入力」→「仮登録メールの送信」→「本登録が完了」になります。

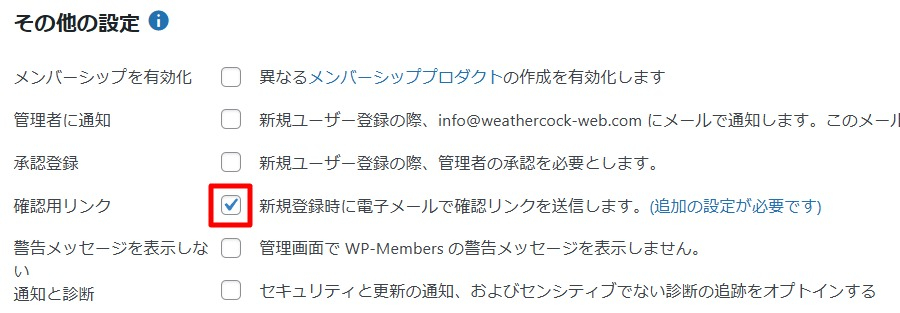
「設定 」>「 WP-Members 」>「 WP-Membersオプションタブ」>「その他設定」に移動し、「確認用リンク」にチェックを入れます。

「設定 」>「 WP-Members 」>「 WP-Membersオプション」>「メールタブ」を選択します。
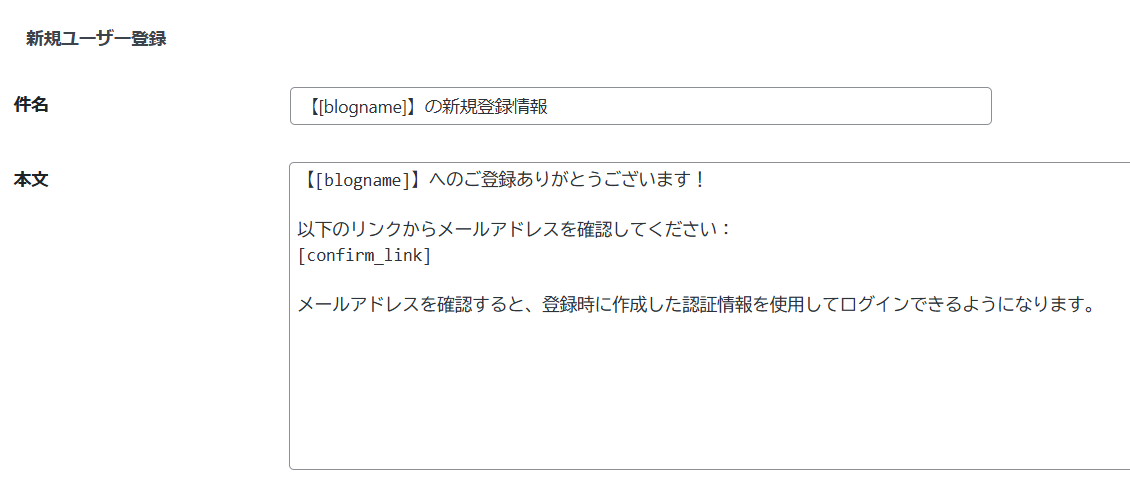
「新規ユーザー登録」の「件名と本文」の文言を変更し、テストメールの確認を行います。
本文には本登録を行うためのURLが出力されるショートコード、[confirm_link]を記載しておきます。

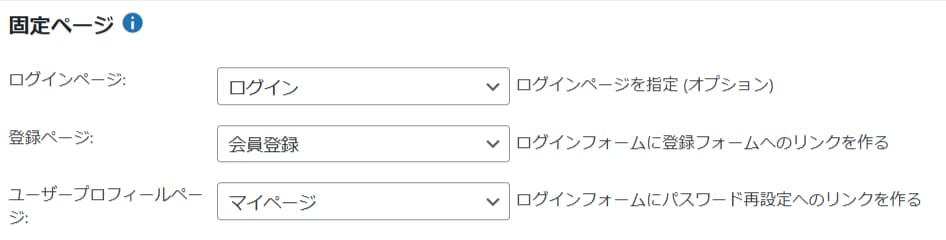
「設定」>「WP-Members」>「WP-Members オプション」>「固定ページ 」で上図の設定をします。
当記事では「ユーザープロフィールページ:マイページ」を設定しています。この設定はメールの確認リンクを正しく動作させるために必要になります。
仮登録メール内の確認リンクをクリックするまで、会員登録は完了しません。
確認リンクは 24 時間で期限切れになり、再度会員登録フォームに情報の入力が必要になります。
既存の会員は、「ユーザー」 > 「すべてのユーザー」 画面で手動で確認できます。または、既存のすべてのユーザーを確認済みとしてマークするために使用できるコード スニペットがあります。
公式サイト:RocketGeek
グローバルメニューの設定
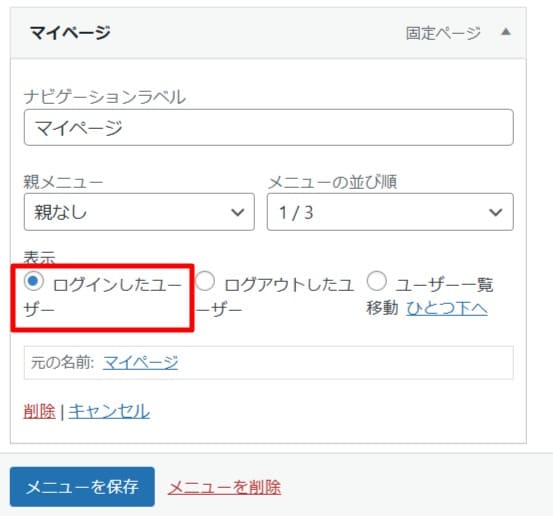
WP-Membersでは追加のプラグイン不要で「ログイン・ログアウト・全員」に対して個別でメニューの表示と非表示が可能です。

上図ではログイン中にのみ「マイページ」のメニューが表示されるように設定しています。
ログイン/ログアウトでコンテンツ切り替え
ログイン中のユーザーにのみ表示する場合

上図はログイン中のユーザーにのみ表示する場合の設定です。
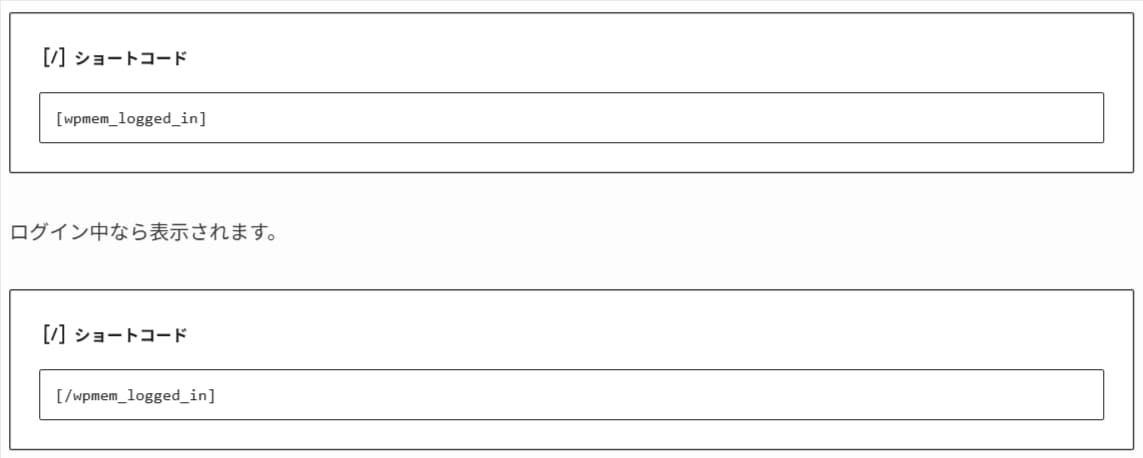
テンプレートファイルなどに記述する場合は下記になります。
<p><?php echo do_shortcode('[wpmem_logged_in]ログイン中なら表示されます。[/wpmem_logged_in]'); ?></p>コードアウト中のユーザーにのみ表示する場合

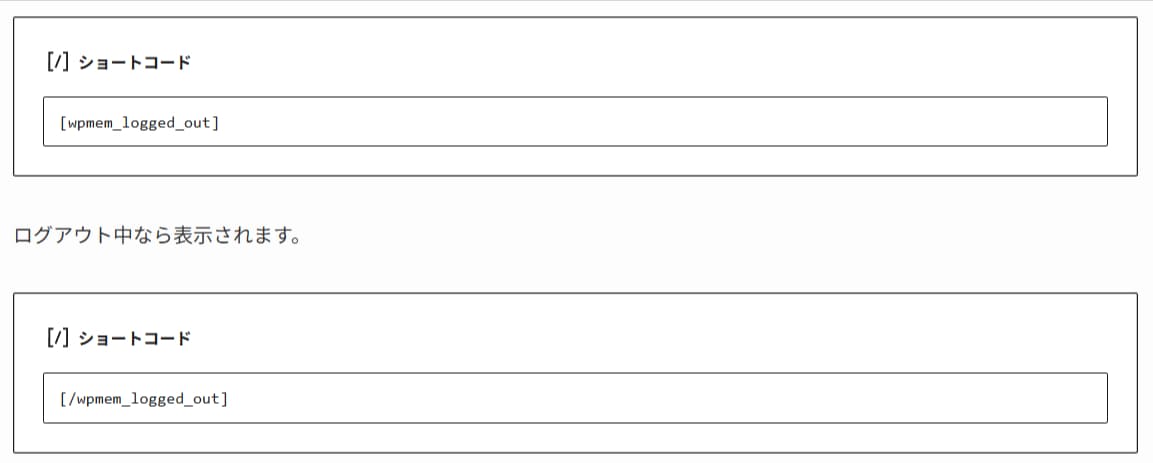
上図はログアウト中のユーザーにのみ表示する場合の設定です。
テンプレートファイルなどに記述する場合は下記になります。
<p><?php echo do_shortcode('[wpmem_logged_out]ログアウト中なら表示されます。[/wpmem_logged_out]'); ?></p>ログイン/ログアウトメニューの自動切り替え
下記の設定を行う事で
- ログイン時はログアウトのメニューを表示
- ログアウト時はログインのメニューを表示
が自動で切り替わる設定になります。
- 「外観」>「メニュー」に移動
- 「表示オプション」を選択
- 「CSS クラス」にチェック
- ログインメニューを選択
- 「CSS class (オプション)」に「wpmem_loginout」を貼り付ける
マイページのカスタマイズ
初期設定ではマイページには「登録情報の変更」と「パスワードを変更」しか表示されません。
登録時の会員情報を表示するカスタマイズを行っていきます。

上図はカスタマイズ後のマイページになります。

「設定」>「WP-Members」>「Shortcodes」の順番で移動します。
その後「Fully enabled See docs for security implications.」にチェックを入れます。
この設定でWP-Membersのショートコードが機能するようになります。

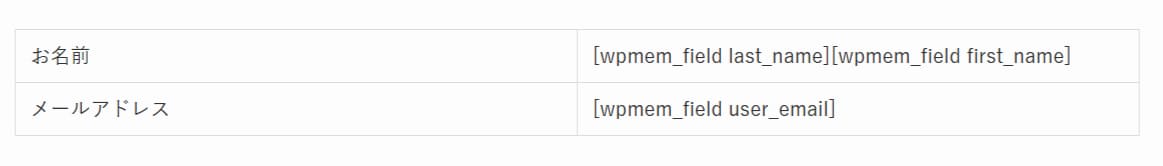
上図のようにテーブルブロック内にショートコードを記述すると、会員情報が表示されます。
画像で使用したショートコード
- [wpmem_field last_name]
- [wpmem_field first_name]
- [wpmem_field user_email]
会員登録/ログイン/ログアウト後のリダイレクト設定
会員登録/ログイン/ログアウト後に表示させたいページがある場合の処理を紹介します。
下記の設定を行う事で、ページの回遊率やサイトの使いやすさが向上します。
// 会員登録後
function my_wpmem_register_redirect( $fields ) {
wp_redirect( home_url( '/contact/' ) );
exit();
}
add_action( 'wpmem_register_redirect', 'my_wpmem_register_redirect' );
// ログイン後
function my_wpmem_login_redirect( $redirect_to, $user_id ) {
return home_url( '/contact/' );
}
add_filter( 'wpmem_login_redirect', 'my_wpmem_login_redirect', 10, 2 );
// ログアウト後
function my_wpmem_logout_redirect( $redirect_to, $user_id ) {
return home_url( '/contact/' );
}
add_filter( 'wpmem_logout_redirect', 'my_wpmem_logout_redirect' );
まとめ|WP-MembersでWordPressに会員サイトを構築
WordPressで会員サイトを構築したい場合、まず始めに検討したいのが「WP-Members」になります。
ショートコードや少ないコードで簡単に理想のサイトが作れるでしょう。
「WP-Members」のメリットを下記にまとめました。
- WP-Membersの使い方は比較的簡単
- 会員限定ページが作成可能
- 会員登録フォームのカスタマイズが可能
- 便利なショートコードが用意されている
- 会員登録を承認制にする事が可能
- 仮登録機能の追加が可能
- マイページのカスタマイズが可能
- 会員非会員に応じたグローバルメニューの設定が可能